es.hideout-lastation.com
es.hideout-lastation.com
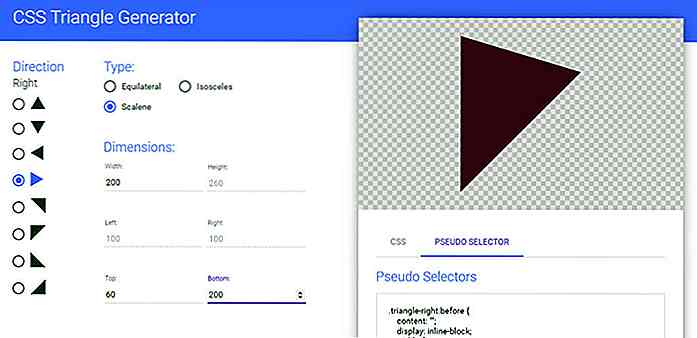
Crear triángulos CSS puros con esta aplicación web gratuita
Hay un gran impulso para hacer que la web sea un lugar más amigable para CSS . Durante años, las imágenes siempre han sido la solución para los piratas informáticos de la repetición de fondos a la técnica de puertas correderas. Pero ahora es más fácil que nunca crear patrones, iconos y efectos especiales con CSS3.
Con este generador de triángulos, puede diseñar el tamaño y la forma de cualquier triángulo que desee. Automáticamente escupirá una clase CSS que puedes aplicar a cualquier elemento.
 En los paneles de opciones, puede cambiar el color y la dirección del triángulo (arriba / abajo y hacia los lados). También puedes cambiar el ancho / alto del triángulo e incluso interferir con el sesgo izquierdo / derecho si haces un triángulo escaleno.
En los paneles de opciones, puede cambiar el color y la dirección del triángulo (arriba / abajo y hacia los lados). También puedes cambiar el ancho / alto del triángulo e incluso interferir con el sesgo izquierdo / derecho si haces un triángulo escaleno.Esta es, de lejos, una de las mejores aplicaciones web que he visto en mi vida. Está alojado en Designyourcode, que es un sitio lleno de excelentes artículos de blog y herramientas gratuitas de desarrollo web.
Y para todos los amantes de la compatibilidad con versiones anteriores, tiene la opción de incluir la función Microsoft.Chroma en CSS, que agrega compatibilidad con los usuarios de IE6 . Menos del uno por ciento del mundo incluso usa IE6 pero sigue siendo una buena opción.
 Para agregar un triángulo CSS puro a su sitio, solo copie / pegue la clase CSS con las reglas en su hoja de estilo. Luego da esta clase a cualquier
Para agregar un triángulo CSS puro a su sitio, solo copie / pegue la clase CSS con las reglas en su hoja de estilo. Luego da esta clase a cualquier Por ejemplo, para hacer un triángulo que apunta hacia arriba, debe copiar el código y agregar un elemento como este:
También podría ser un elemento de nivel de bloque, o podría colocarse absolutamente dentro de otro elemento.
Las posibilidades son infinitas y esta herramienta puede ofrecer una alternativa mejor que el corte de borde CSS. Para comenzar, visite la aplicación web Triangle y cambie los valores a su gusto.

Cómo los actos de Internet restauran la fe en la humanidad - Parte III
No hace mucho tiempo que resaltamos algunas historias de cómo las personas tocan otras vidas a través del uso de Internet y las redes sociales . Desde entonces, han surgido muchas más noticias deprimentes, ya sea una guerra en curso en otras partes del mundo o la muerte de una celebridad querida. A veces incluso nos preguntamos si queda alguna buena noticia en este mundo.Pe

20 regalos creativos y brillantes para amantes de la comida en tu vida
Las vacaciones son un momento maravilloso cuando todo lo que pensamos es comida y recetas. Tanto si eres un amante de la comida como un aspirante a cocinero en casa, hay un regalo inspirado en la comida que se ha adaptado perfectamente a tu gusto único.Ya hemos publicado algunas buenas ideas de regalos para los amantes de la papelería, los viajeros frecuentes, los amantes del café e incluso los geeks que te rodean. E