es.hideout-lastation.com
es.hideout-lastation.com
Recurso fresco para desarrolladores web - abril de 2018
Este mes vimos algunos anuncios de nombres notables en tecnología. Por ejemplo, Apple abrió un nuevo sistema de base de datos, Google lanzó una nueva herramienta para medir la velocidad de su sitio web en el móvil, y Github con un curso gratuito para comenzar con Git, Github y la codificación en general.
Además, en la publicación de hoy, también presentaré una serie de nuevas herramientas que actualmente están en aumento . Pasemos a lo que tenemos más en la lista.
VuePress
Una nueva herramienta del creador de Vue, VuePress es un generador de sitios estáticos diseñado con Vue.js en mente. Genera y renderiza HTML estático para cada página y se ejecuta como SPA (aplicación de una sola página) . Viene con algunas funciones listas para usar, incluida la capacidad de agregar ID de Google Analytics, búsqueda, navegación siguiente y anterior, barra lateral y PWA .
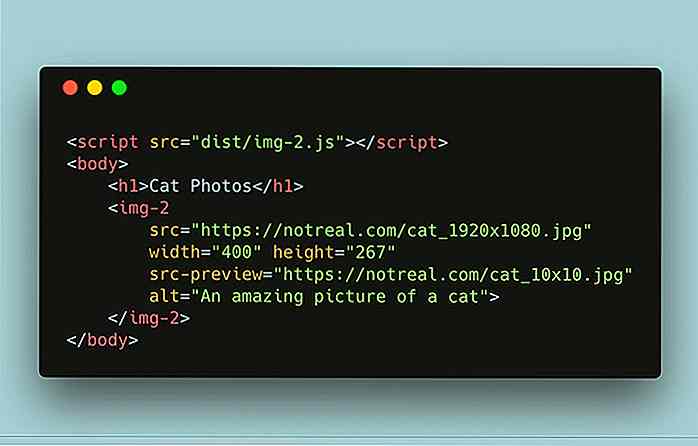
 IMG-2
IMG-2 Una biblioteca de JavaScript que introduce un elemento personalizado, img-2 . El nuevo elemento agrega varias optimizaciones que no vienen con el elemento img estándar, mejorando la forma en que se carga la imagen para los usuarios . Con el elemento personalizado, la imagen se almacenará previamente en la memoria caché, también cargará las imágenes en modo perezoso y se publicará desde la memoria caché solo cuando las imágenes ingresen a la ventana gráfica del usuario. Mira la demostración.
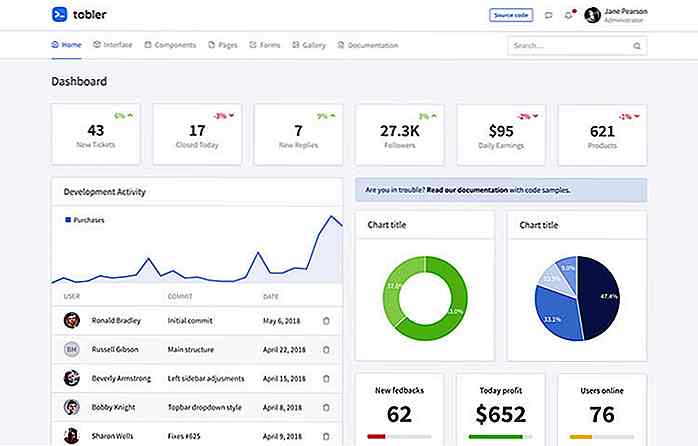
 Tablero
Tablero Un panel de instrumentos / administración elegante basado en Bootstrap 4 . El tablero contiene componentes prefabricados como gráficos, formularios, galerías, una tabla de precios y una bonita colección de iconos personalizados . Un excelente punto de partida para permitir a los desarrolladores crear rápidamente un Panel de administración. ¡Mira la demostración!
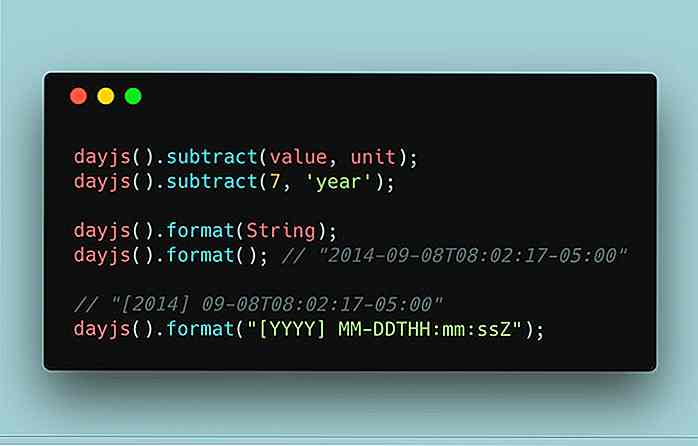
 DayJS
DayJS Biblioteca de JavaScript de DayJS para formatear fechas y horas . Aún más, DayJS presenta API similares a Moment.js, pero solo pesa 2 KB de tamaño. Dado que, podría ser una gran alternativa a Moment.js, si desea una biblioteca más liviana pero a la vez mantiene la familiaridad de lo que ya sabía.
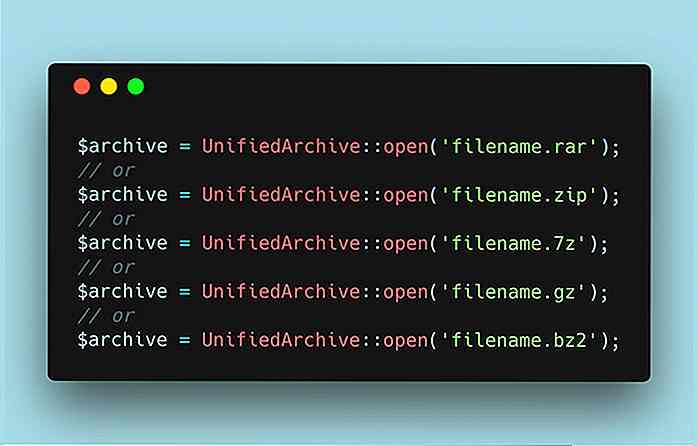
 UnifiedArchive
UnifiedArchive Una biblioteca PHP para tratar con archivos comprimidos, UnifiedArchive admite una amplia gama de formatos, incluidos RAR, Zip, Gzip, Tar y muchos otros tipos de compresión. Con esta biblioteca, puede archivar y extraer archivos o directorios. Proporciona un puñado de API para manipular archivos después de haber sido extraídos del archivo. UnifiedArchive está disponible como un paquete Composer.
 Github Learning Lab
Github Learning Lab Github acaba de anunciar un curso gratuito que cubre principalmente Git en Github . Hay 5 cursos en este momento en los que puedes aprender algunas cosas útiles, como cómo usar Github para alojar tus códigos, cómo usar las páginas de Github para obtener un sitio o blog gratuito para tu proyecto, y cómo administrar los conflictos de combinación que son es común que ocurra cuando trabajas con muchos desarrolladores en un proyecto.
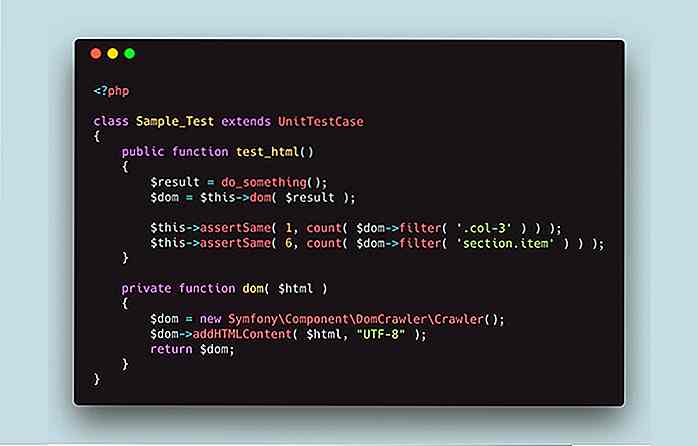
 WordPress UnitTest DOM Parser
WordPress UnitTest DOM Parser Un buen consejo de Takayuki Miyauchi para probar DOMElement al realizar UnitTest en aplicaciones de WordPress . Personalmente encontré esto realmente útil; espero que lo encuentres igual.
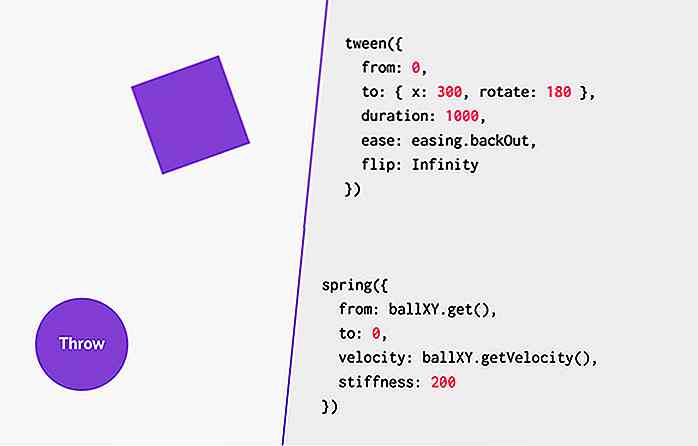
 Popmotion
Popmotion Una biblioteca de JavaScript para una animación uniforme en la web, "Popmotion" proporciona una API llamada Física que te permite crear con efectos de animación casi reales. No está orinado; la biblioteca simplemente genera valores basados en el conjunto específico de la configuración . Esto le permite aplicar esos resultados para animar cualquier medio incluyendo CSS, SVG, Three.js e incluso React.js.
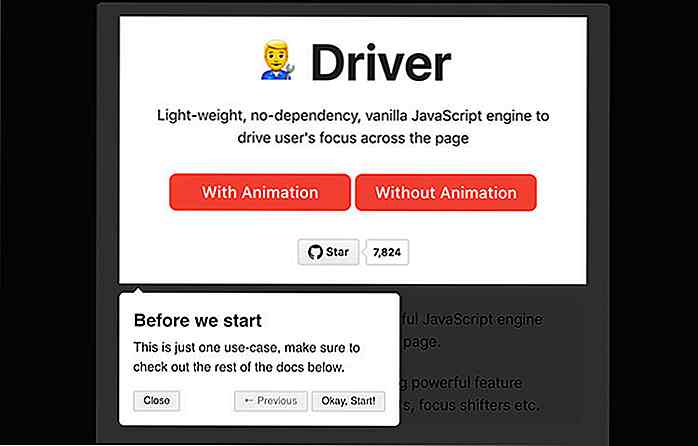
 Driver.js
Driver.js Una biblioteca de JavaScript que le permite "dirigir" el enfoque del usuario en una página . Esto es particularmente útil si desea introducir funciones específicas o guiarlas a tareas específicas en la página. Driver.js tiene solo 4 KB de tamaño, se puede personalizar y es compatible con el teclado .
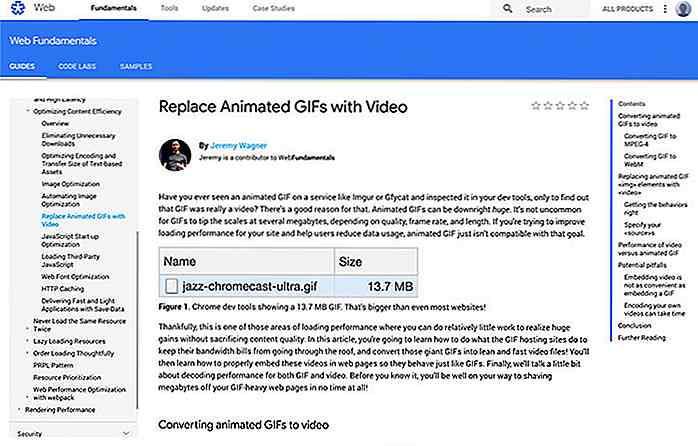
 Reemplace GIF animado con video
Reemplace GIF animado con video GIF está en todas partes, después de hacer un gran regreso. Pero el problema con GIF es que generalmente es muy grande. Es un desperdicio de ancho de banda, sin embargo, la calidad gráfica a menudo es terrible. Esta guía de Google muestra cómo "Video" puede reemplazar a GIF para mostrar gráficos animados .
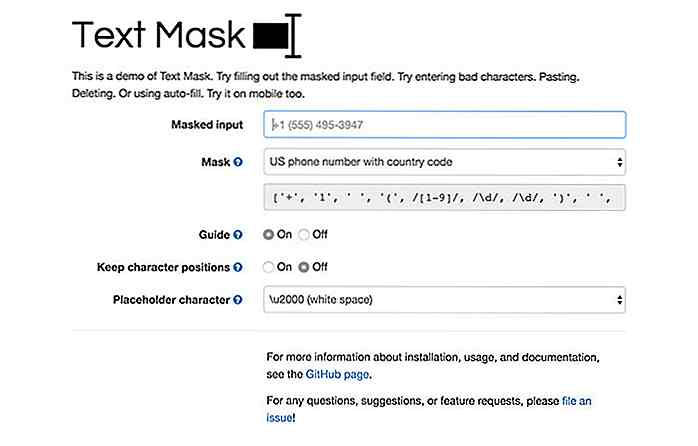
 Máscara de texto
Máscara de texto Una biblioteca JavaScript para transformar el texto que requiere un formato especial, como un número de teléfono, una moneda o un número de tarjeta de crédito. A medida que el usuario escriba, el texto se transformará automáticamente en su formato adecuado, mejorando la experiencia del usuario. TextMask se puede usar con React, Vue o simplemente con JavaScript antiguo .
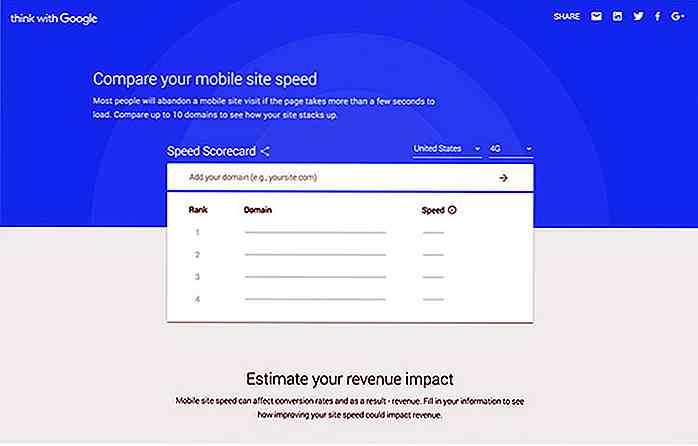
 Compare la velocidad del sitio móvil
Compare la velocidad del sitio móvil Esta es otra herramienta útil de Google. Esta herramienta le permitirá verificar la velocidad de su sitio web al cargar desde un dispositivo móvil y calcular la pérdida total de ingresos cuando el sitio web se carga lentamente. Puede seleccionar el país y la velocidad con la que se probará su sitio web.
 VueNut
VueNut Un compañero de desarrollo al construir una aplicación web con Vue.js y Vuex, VueNut facilita la exploración del estado de los datos almacenados y le permite manipular los datos durante el desarrollo con facilidad. ¡Cosas interesantes!
 FoundationDB
FoundationDB Recientemente, Apple creó FoundationDB de código abierto en Github. Es un sistema de base de datos de pares clave-valor que promete escalabilidad y rendimiento. Es genial tener grandes compañías de tecnología que comiencen a dedicar a código abierto algunos de sus productos.
 Libros de historia
Libros de historia StoryBooks es una herramienta para construir un componente React de forma aislada . Proporciona una interfaz de usuario en el navegador que le permite ver los diferentes estados de cada componente, así como probar los componentes .
 GhostText
GhostText Una extensión de navegador que sincronizará lo que escribe en el navegador con su editor de texto o viceversa. Encontré esto útil en última instancia si desea poder escribir en un sitio web con la comodidad y las características de su editor de código. GhostText está disponible para Chrome, Firefox y Opera.
 Coala
Coala Coala es una CLI que proporciona una interfaz para eliminar y corregir el código independientemente de los idiomas utilizados . Puede usar Coala dentro de un editor de código, integrarlo con un CI (Integración continua) y personalizarlo con una sintaxis de configuración en .coafile . Coala admite varios idiomas, como CSS, JavaScript, PHP, y puede encontrar más en este directorio.
 ReactStrap
ReactStrap ReactStrap es una colección de componentes Bootstrap 4 transformados en componentes React reutilizables. Si desea modernizar su antiguo sitio web basado en Bootstrap, esta biblioteca es algo que tal vez quiera investigar.
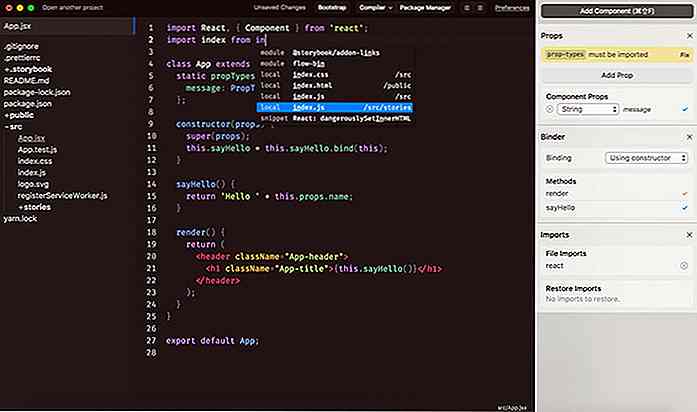
 Reacto
Reacto Otra herramienta relacionada con React, Reacto es un IDE construido sobre Electron y diseñado para desarrollar aplicaciones web con ReactJS . Esto parece realmente útil si su desarrollo primario gira en torno a ReactJS.
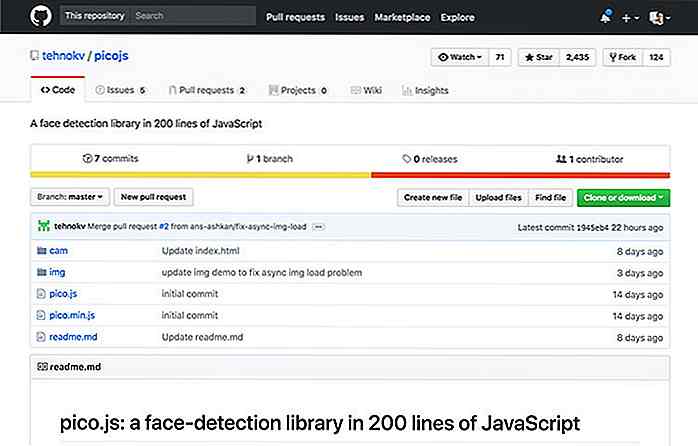
 PicoJS
PicoJS Una biblioteca de JavaScript que permite la detección de rostros . Funciona con una foto fija o desde la cámara integrada. Es realmente fascinante cómo evoluciona la tecnología web en los últimos años.


10 mejores complementos de la galería de fotos para tu sitio de WordPress
Un sitio web de fotografía no es solo un sitio web regular: es una colección del talento y las capacidades de alguien . Hay muchos sitios web que pueden mostrar correctamente el trabajo de un fotógrafo, pero WordPress es una opción que le da amplio espacio para la personalización. Esto significa que desea asegurarse de tener los complementos adecuados para que la experiencia de navegación sea lo más eficiente y fluida posible.Hay mu
Iconos realistas de la aplicación iOS para su inspiración
Generalmente cuando miramos los diseños de íconos para aplicaciones de iOS, no le prestamos mucha atención, especialmente después de que nos acostumbramos a verlo diariamente. Sin embargo, como todas las cosas involucradas en el diseño, hay muchos detalles y consideraciones que deben tomarse al diseñar estos íconos.Ramoti