es.hideout-lastation.com
es.hideout-lastation.com
20 sensacionales piezas de diseño editorial para tu inspiración
Con tantos sitios web que tienen diseños y estructuras similares en la actualidad, es muy importante que cualquier diseñador web sea creativo y único para destacar entre la multitud . Esta no es siempre una tarea tan fácil. Entonces, ¿qué tal un enfoque diferente al diseño web ? Hoy, nos gustaría llamar su atención al diseño editorial.
Como regla general, un diseño editorial está hecho a medida y tiene en cuenta aspectos como la legibilidad y el atractivo visual. Puede ser una combinación de fotos, tipografías, colores llamativos y formas geométricas. ¿Por qué el enfoque en el diseño de impresión? Bueno, porque a veces salir del medio ambiente al que te has acostumbrado realmente puede arreglar el generador de ideas.
Con eso en mente, hemos reunido las siguientes 20 sensacionales piezas de diseño editorial para su inspiración. Además, si aún no lo ha hecho, revise nuestras colecciones anteriores de diseños de folletos impresos (Parte 1 y Parte 2) también.
BACKSPOT - Solo el estilo importa por Agustina Petrozzino

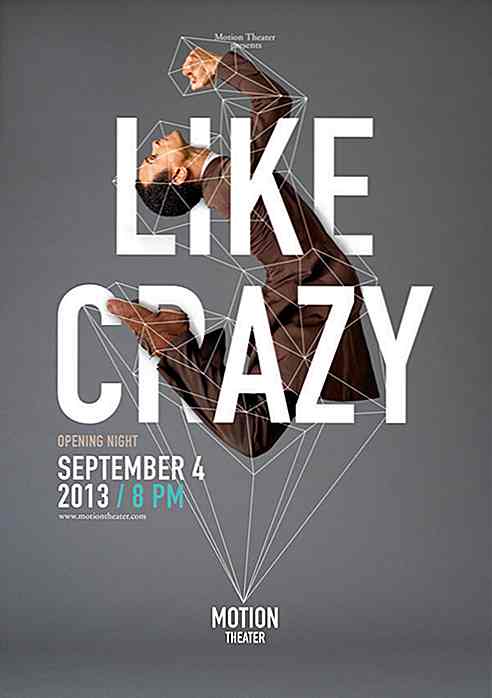
The Motion Theatre de Caroline Grohs

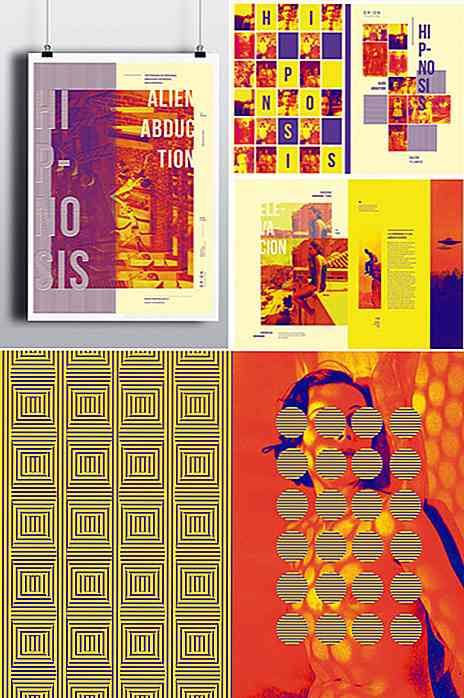
ORION por Flavia Schreiber

Calendar Girl por Matt Chase

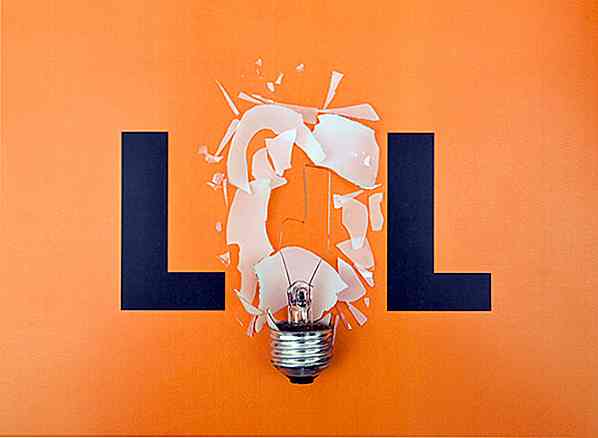
BUENA ilustración editorial por David Schwen

Diseño gráfico por Sebastien Bisson

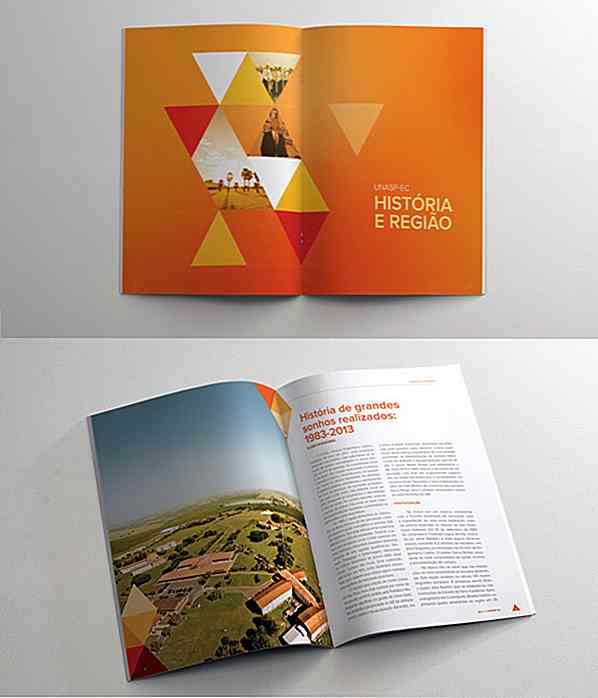
Revista 30 Anos Unasp-EC de Felipe Pinheiro

Biombo por Magoz

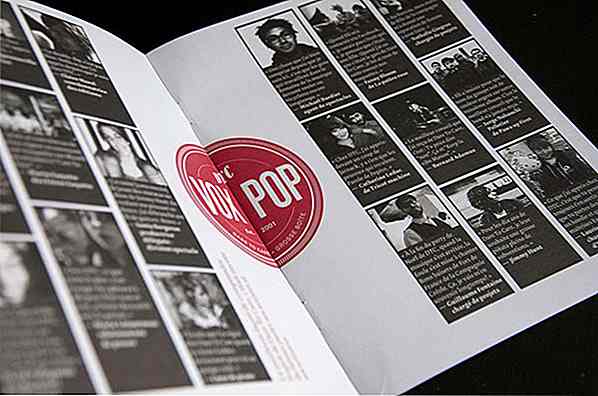
Filter Magazine, agosto de 2010 por Pleks

Ilustraciones editoriales 2011-2012 por Charis Tsevis

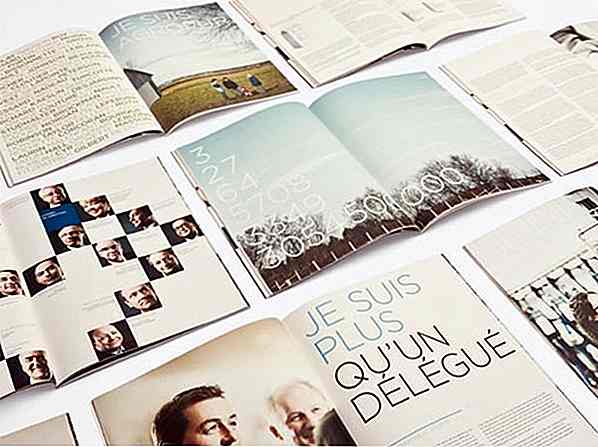
lg2boutique: Informe anual de Agropur por Courtney

NO CURE MAGAZINE NÚMERO 2 - GÉNERO por Mark Zeidler

Revista Field de Well Made Studio

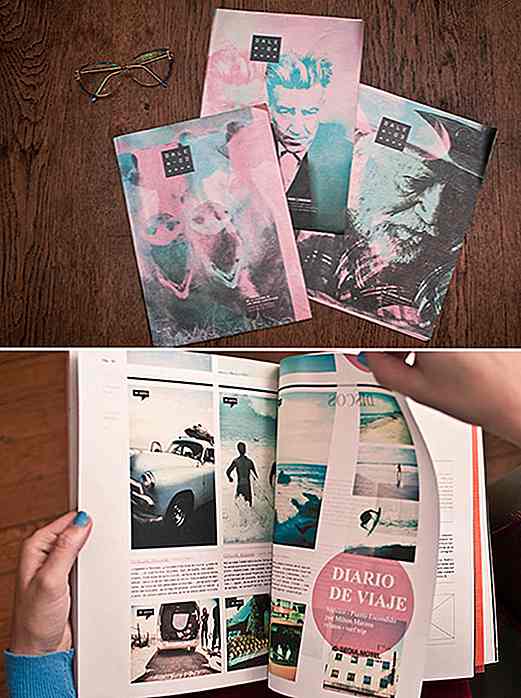
Dale Mag por Emilia Molina Carranza

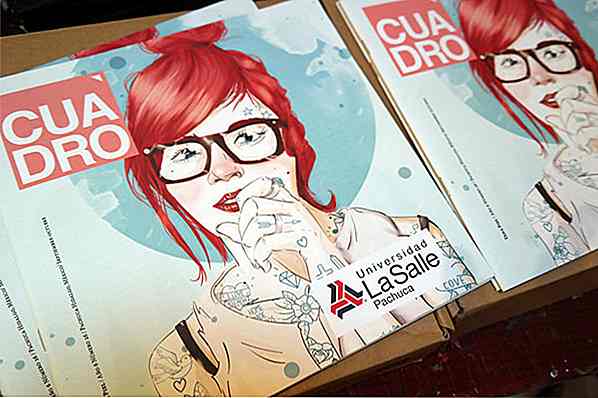
Revista Cuadro "Piel" de Fernando Torres Rojo, Javier Domínguez, Stefan Ángeles, Mariana González Roldán y Carolina

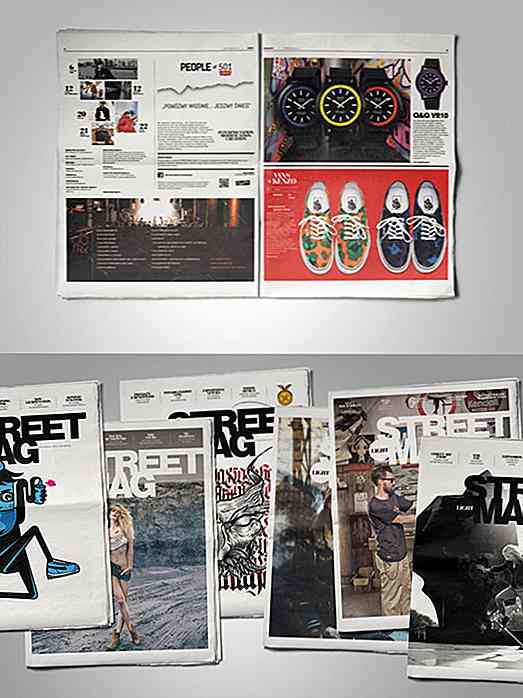
STREETMAG Light de Paweł Brzeziński y Rytm Interactive

Johanne Kolstad por Tatalab, Velor y Tata & Friends

Daniel Paper - Corporate Publishing por identidad de marca moodley, Sabine Kernbichler, Marion Luttenberger y Katrin Scheikl

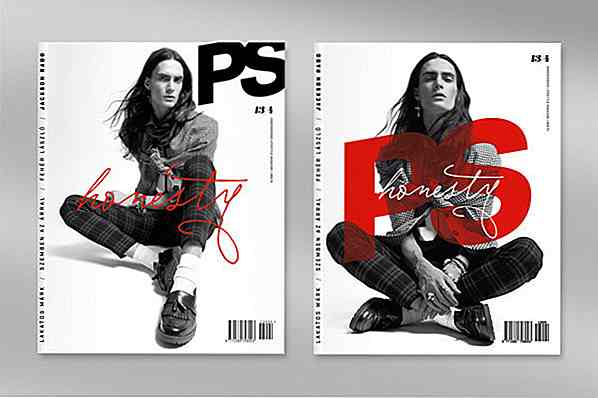
Revista PS - 13/4 por José Simon

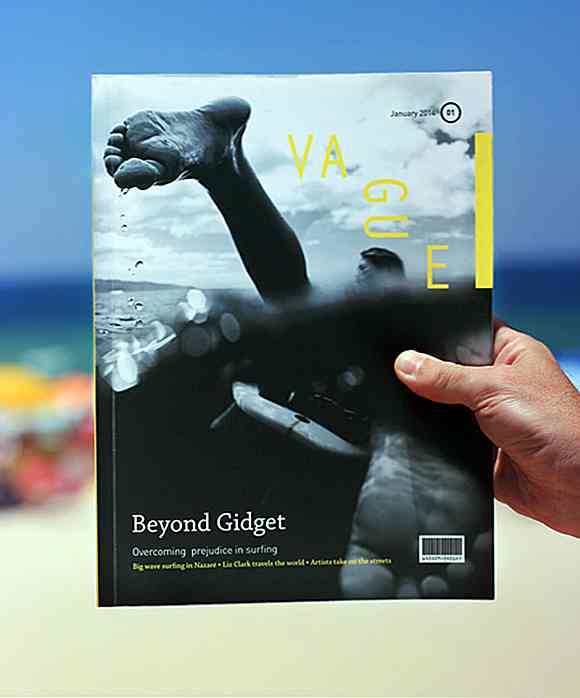
Vague Magazine por Carolina Menezes, Daniel Rocha y Li LOu


Exportar capas de Photoshop fácilmente con Cut & Slice Me
Cortar y rebanar en el proceso de diseño es, sin duda, un trabajo que consume mucho tiempo. Además, se vuelve más y más complicado cuando tienes que cortar y cortar cientos de capas en diferentes escalas .Por supuesto, hay copias fusionadas, capas de exportación a archivos o funciones de corte en photoshop. Per

30 bibliotecas de efectos de texto jQuery que debes saber
¿Alguna vez te ha gustado tener una gran biblioteca de efectos de texto de jQuery que puedes usar fácilmente para crear una página de inicio hermosa y fuerte? ¡Bueno, has venido al lugar indicado! En lugar de pasar varios minutos u horas experimentando en su CSS, o tratando de encontrar el color o el ángulo y la forma perfectos de ese texto, ¿por qué no utilizar estos efectos de texto de jQuery?Aquí s