es.hideout-lastation.com
es.hideout-lastation.com
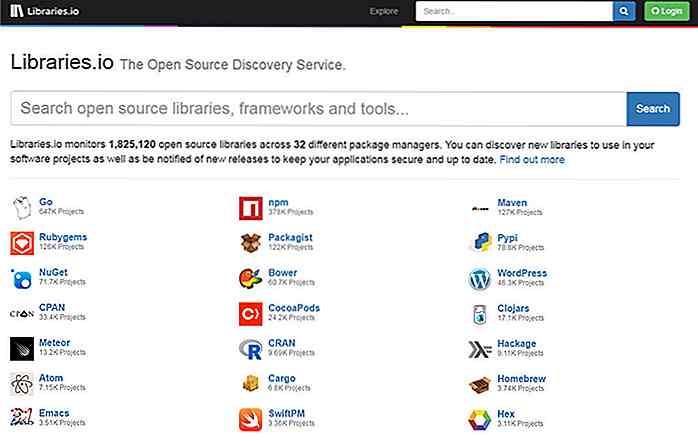
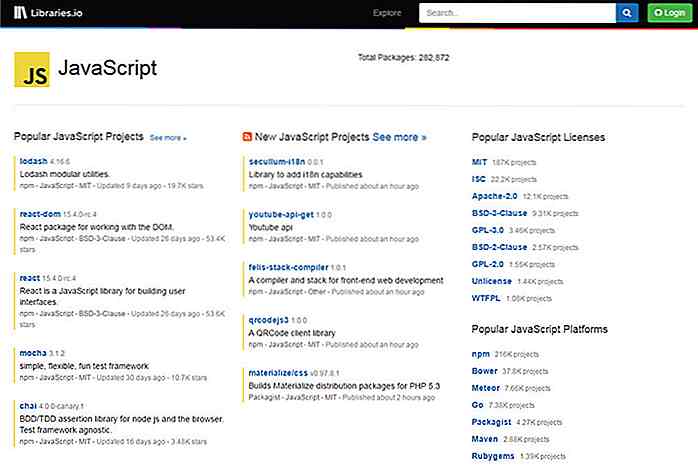
Libraries.io - Motor de búsqueda de código abierto para desarrolladores
Hay millones de proyectos de código abierto en línea, con nuevos lanzamientos cada día. Los desarrolladores de todos los orígenes acuden a la fuente abierta porque es la mejor manera de escalar un nuevo proyecto mediante informes de error y soluciones de código .
Sin embargo, con millones de proyectos, ¿cómo vadear el ruido? Libraries.io es la solución. Es un repositorio de búsqueda en línea gratuito que extrae los resultados de 1, 8 millones de proyectos de código abierto y cuenta. Libraries.io se conecta con los administradores de paquetes más populares, como npm, bower, Packagist y el creciente inventario de plugins de WordPress.

Los proyectos pueden ser ordenados por un administrador de paquetes en particular , por un lenguaje de programación, por la licencia de código abierto o por ciertas palabras clave .
Por ejemplo, puede filtrar todos los proyectos de licencias de MIT o buscar los mejores paquetes de JavaScript.
Incluso puede combinar los dos y buscar paquetes JS que estén bajo la licencia MIT . Las posibilidades son prácticamente infinitas.
Encontrarás listas de los paquetes más recientes y más populares en cualquier momento en la página de exploración. También se extraen muchas estadísticas de GitHub, por lo que las bibliotecas más populares se clasifican según el número de estrellas y colaboradores en GitHub .
Esto puede ser algo bueno si está buscando los nuevos frameworks y bibliotecas más geniales para jugar. GitHub es conocido por tener un motor de búsqueda muy regular. No está mal. Sin embargo, creo que Libraries.io es mucho más fácil de usar.

Cada página de proyecto tiene enlaces al repositorio de GitHub y al sitio web oficial. Puede buscar cualquier cosa desde las bibliotecas de Ajax a los plugins de caché de WordPress y encontrar muchísimos recursos.
Una vez que encuentre algo que le guste, puede consultar la página de la biblioteca para obtener más detalles. Esto le permite suscribirse a nuevas actualizaciones a través de GitHub y le ofrece una vista histórica desde el inicio del proyecto hasta la versión actual.
Si eres un desarrollador, también puedes extraer datos directamente de la API de bibliotecas. Se conecta al sitio con una cuenta GitHub, obtiene su clave API y luego puede construir su propia aplicación web con el motor Libraries.io .
Este es realmente el motor de búsqueda de código abierto n. ° 1 para programadores y desarrolladores web que buscan los mejores proyectos nuevos. Si siempre está buscando nuevos complementos y marcos, Libraries.io demostrará ser un recurso invaluable.

¡Animaciones CSS de pausa y bucle con WAIT! Animar
Hay muchas cosas que puedes hacer con animación CSS pura, pero no es posible pausar y repetir una animación con la especificación W3 actual.¡Pero con una herramienta gratuita como WAIT! Animar puede crear animaciones en bucle desde cero con retrasos personalizados entre cada ciclo. Esto puede parecer una tarea mundana pero resuelve un punto doloroso para muchos desarrolladores. Ca

Cómo crear animación SVG usando CSS
Animar SVG se puede hacer a través de elementos nativos como y . Pero para aquellos que están más familiarizados con la animación CSS, no se preocupen, también podemos usar propiedades de Animación CSS para SVGs animados.CSS Animation también podría ser una forma alternativa de usar la biblioteca JavaScript como SnapSVG. En est