 es.hideout-lastation.com
es.hideout-lastation.com
Crear gráficos de datos con JavaScript con Billboard.js
Los gráficos y las imágenes juegan un papel vital en la mejora del contenido web. Con la tecnología moderna, es muy fácil agregar elementos visuales personalizados como iconos SVG en su página.
Pero otro visual sorprendente que puedes construir desde cero es un gráfico web.
Esto puede ayudarlo a graficar los datos visualmente para que sus visitantes puedan rápidamente echar un vistazo a la información pertinente. Y en lugar de codificar un gráfico usted mismo, puede usar una biblioteca como Billboard.js para hacer todo el trabajo pesado.
 Esto se construye sobre D3, que es una biblioteca de visualización de datos de JavaScript. Es fácilmente el más popular, lo que lo convierte en la dependencia más segura que podría pedir.
Esto se construye sobre D3, que es una biblioteca de visualización de datos de JavaScript. Es fácilmente el más popular, lo que lo convierte en la dependencia más segura que podría pedir.Con Billboard.js puede acceder a la API D3 de forma rápida y sencilla. El objetivo principal de Billboard es la facilidad de uso, haciéndolo accesible para todos . Aunque ayuda tener algo de experiencia con JavaScript, definitivamente no es necesario ser un experto.
Solo tenga en cuenta que toda la base de código utiliza la sintaxis de ES6, lo que puede confundir a los desarrolladores de JS menos experimentados.
Siempre que sepa cómo compilar el código, debería estar bien. De hecho, cubrimos algunas características interesantes de ES6 si desea obtener más información.
Todos los detalles técnicos sobre este complemento pueden parecer agradables. Pero probablemente solo quieras saber qué puede hacer esto .
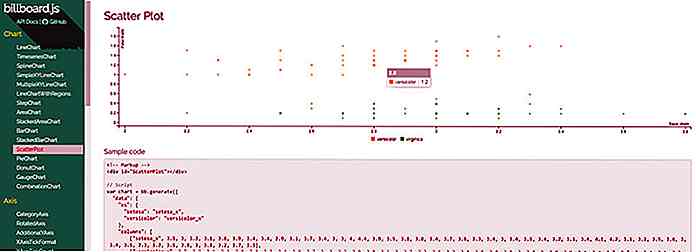
Echa un vistazo a la página de demostración y haz clic en algunos de los ejemplos en vivo.
 Encontrará de todo, desde gráficos circulares a diagramas de dispersión y gráficos de barras animados personalizados.
Encontrará de todo, desde gráficos circulares a diagramas de dispersión y gráficos de barras animados personalizados.Con Billboard.js tienes control total sobre tus datos . Usted controla cómo aparece en la página, cómo está estructurada y qué tipo de funciones de UI / UX agrega (si corresponde).
Es realmente una fantástica biblioteca de gráficos y es una de las más fáciles de recoger. Eche un vistazo al repositorio de GitHub del proyecto para obtener más información.
También puede profundizar en este fragmento en CodePen si quiere juguetear con el código en su navegador.

5 herramientas para ayudar a auditar y optimizar sus códigos CSS
Una vez que su sitio web comienza a crecer, también lo hará su código . A medida que su código se expande, CSS puede volverse realmente difícil de mantener y puede terminar sobrescribiendo una regla de CSS con otra. Esto complica las cosas y probablemente termines con muchos errores.Si esto le sucede a usted, es hora de que audite el CSS de su sitio . La

Uso de The Way Humans Process Visual Information in Web Design
El diseño de sitios web e interfaces de usuario se ha vuelto mucho más fácil en los últimos años. Hay tantas herramientas por ahí que puedes usar que no tienen sentido comenzar de cero al desarrollar UI (mira nuestra nueva compilación de UI). Pero no estoy aquí para discutir sobre la muerte del diseño web.En cambi


