es.hideout-lastation.com
es.hideout-lastation.com
30 bibliotecas de efectos de texto jQuery que debes saber
¿Alguna vez te ha gustado tener una gran biblioteca de efectos de texto de jQuery que puedes usar fácilmente para crear una página de inicio hermosa y fuerte? ¡Bueno, has venido al lugar indicado! En lugar de pasar varios minutos u horas experimentando en su CSS, o tratando de encontrar el color o el ángulo y la forma perfectos de ese texto, ¿por qué no utilizar estos efectos de texto de jQuery?
Aquí se enumeran 30 efectos de texto de jQuery que puede usar para dar estilo, animar y, básicamente, doblar las reglas del texto en la web sin siquiera tocar una sola línea de CSS. ¿Por qué reinventar la rueda cuando ya hay cientos de efectos de texto que hacen el trabajo?
1. Arctext.js [Visitar página - Demostración - Descargar]

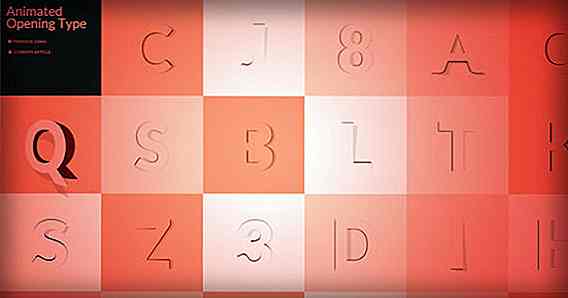
2. Tipo de apertura animada [página de visita - Demo - Descargar]

3. Texto animado e ícono del menú con jQuery [Visitar página - Demostración - Descargar]

4. HatchShow [página de visita - Demo]

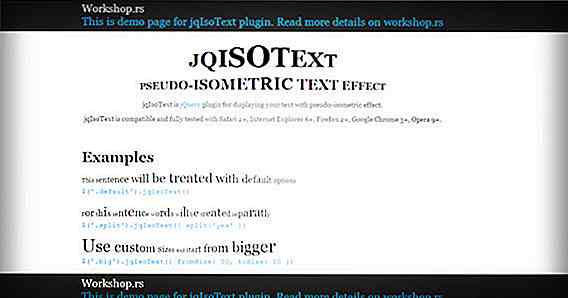
5. JqIsoText [Visite la página - Demo - Descargar]

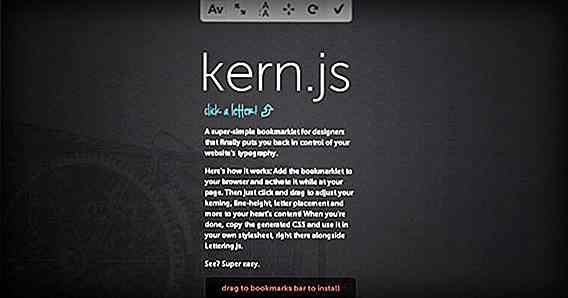
6. Kern.js [Visita la página - Demo - Descargar]

7. Kerning.js [Visitar página - Demostración - Descargar]

8. Complemento de texto 3D CSS3 para jQuery [Visite la página - Demostración - Descargar]

9. Neon [página de visita - Descargar]

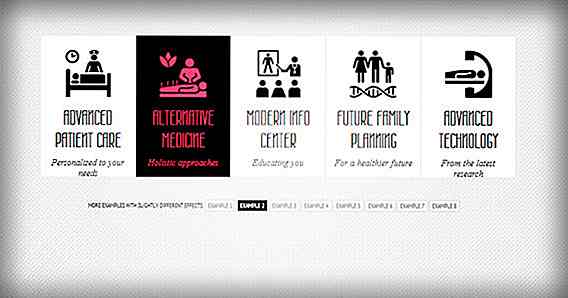
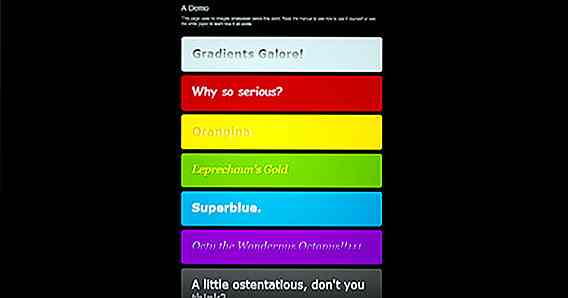
10. Codename Rainbows [Visita la página - Demo - Descargar]

11. Simple Text Rotator [Visite la página - Demostración - Descargar]

12. Efecto de hilado de texto simple con jQuery [Visitar página - Demostración - Descargar]

13. SlabText [Visite la página - Demo - Descargar]

14. Spotlight [Visitar página - Demo - Descargar]

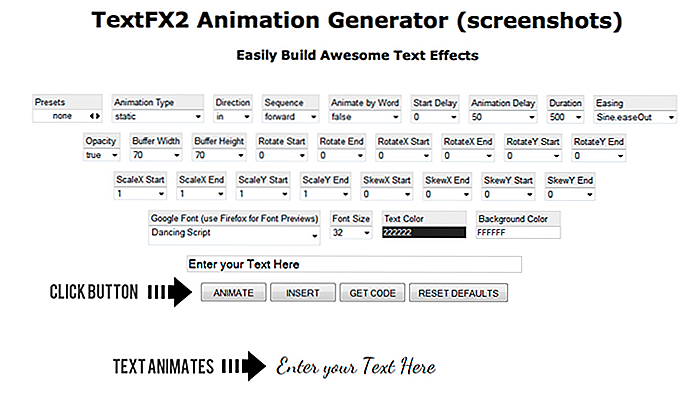
15. TextFX2 [Visita la página - Demo - Descargar]

16. Textify [Visitar página - Demo - Descargar]

17. Texto con fondo en movimiento [Visitar página - Demo]

18. JQuery TickerType plugin [Visita la página - Demo - Descargar]

19. TextFx [Visitar página - Demostración - Descargar]

20. Efecto de texto de onda [Visitar página - Demostración - Descargar]

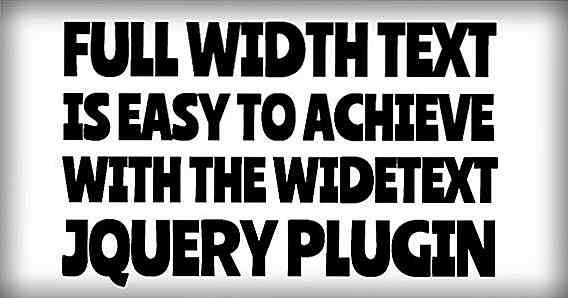
21. Complemento jQuery de texto amplio [Visitar página - Demostración - Descargar]

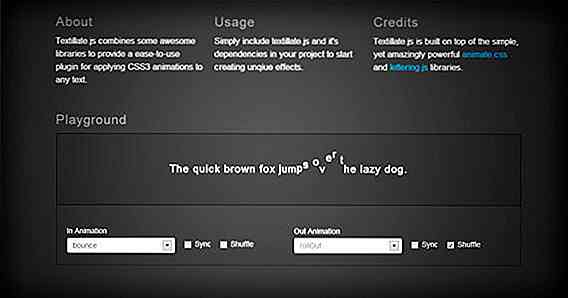
22. Textillat [Visita la página - Demo - Descargar]

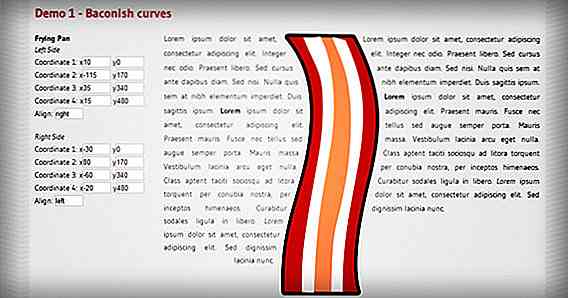
23. Bacon [Visite la página - Demostración - Descargar]

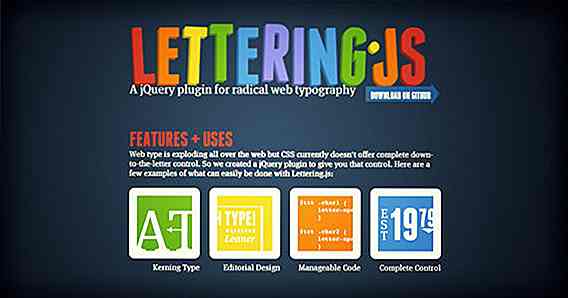
24. Lettering.js [Visitar página - Demo - Descargar]

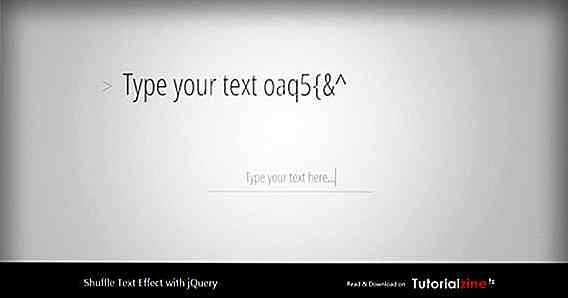
25. Efecto Shuffle Letters [Visitar página - Demo - Descargar]

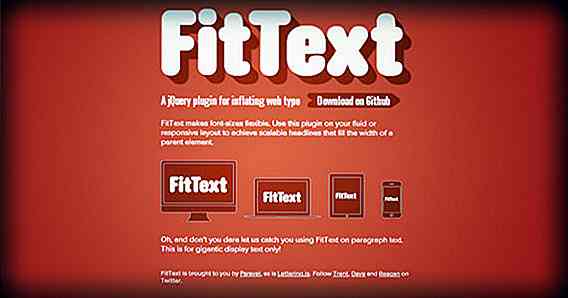
26. FitText [Visite la página - Demostración - Descargar]

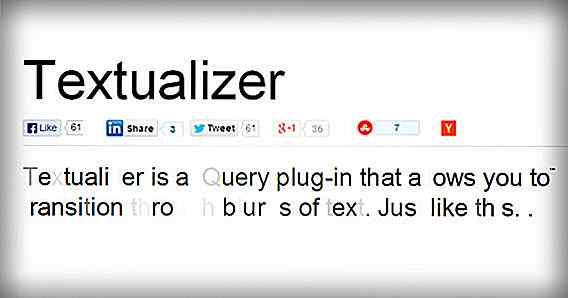
27. Textualizer [Visite la página - Demo - Descargar]

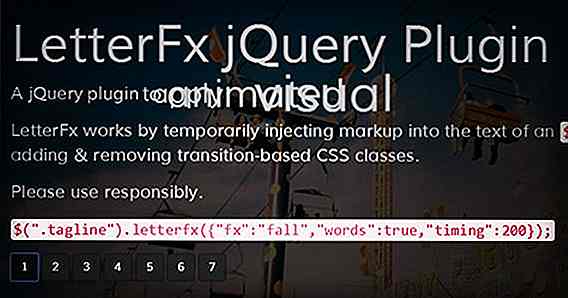
28. LetterFX [página de visita - Demo - Descargar]

29. Texto curvo [Página de visita - Descargar]

30. Mayúscula [Visitar página - Demostración - Descargar]


16 videos tutoriales para aprender las nuevas características de Photoshop CC
La versión más reciente de los productos de Adobe, llamada Creative Cloud (CC), se lanzó en el verano de 2013, pero solo está disponible como suscripción mensual. Como tal, no todos han estado encantados con el nuevo lanzamiento. Sin embargo, un buen beneficio de una suscripción mensual es la posibilidad de suscribirse solo a Photoshop por una tarifa más baja que a todo el kit y el caboodle. ¿Pero

6 consejos para superar el bloque y generar ideas increíbles blog
Es el día 4 de un proyecto de 5 días que ya debería haber terminado. Tienes que pasar toda la noche pero no se te ocurre nada interesante que decir . No te preocupes, vas a estar bien a pesar de la alarma interna que te dice lo contrario.Puede que no sea el bloque del escritor. Lo que puede estar pasando es muy parecido a la disfunción eréctil. El