es.hideout-lastation.com
es.hideout-lastation.com
20 fuentes gratuitas en negrita y fornidas para realzar tus diseños
Existen ciertas fuentes imprescindibles que se convierten en la quintaesencia de sus diseños, y las fuentes en negrita son de ese tipo. Las fuentes en negrita y gruesas agregan mucha sustancia a su diseño y se ven estéticamente agradables también .
En esta publicación, hemos creado una interesante colección de fuentes gratuitas en negrita y gruesas que se pueden utilizar para titulares, títulos o algún otro aspecto de su diseño. La mayoría de estas fuentes se pueden utilizar para uso personal y comercial . Entonces, ¡echemos un vistazo!
Westfalia [Descargar]
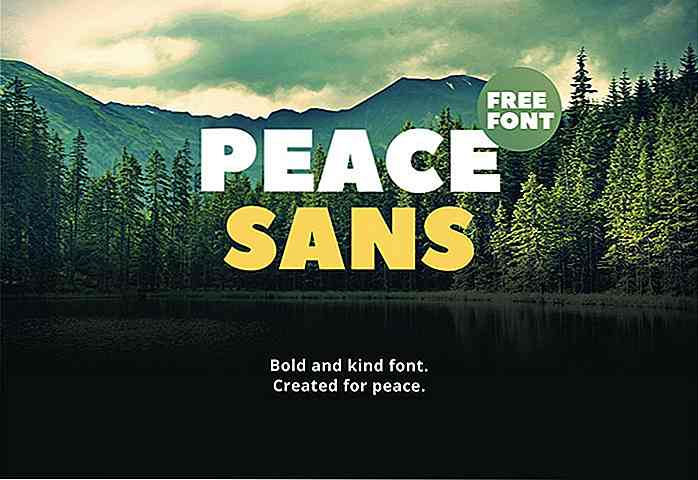
 Peace Sans [Descargar]
Peace Sans [Descargar] Hensa [Descargar]
Hensa [Descargar] Befolk [Descargar]
Befolk [Descargar] Blowbrush [Descargar]
Blowbrush [Descargar] Broodfath [Descargar]
Broodfath [Descargar] Tangak [Descargar]
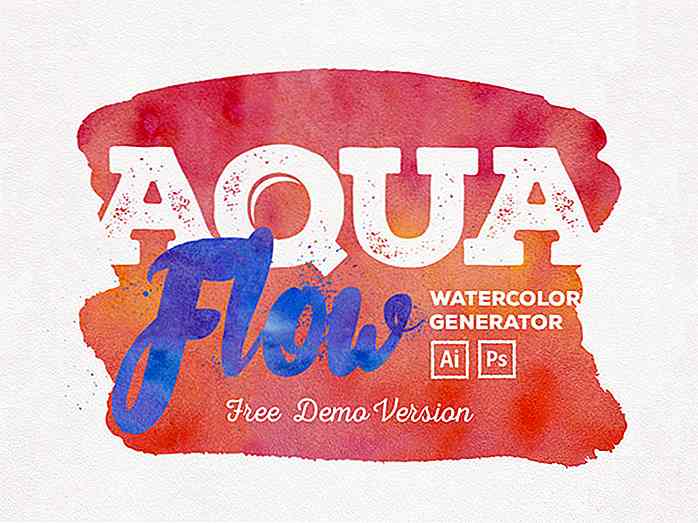
Tangak [Descargar] Aquaflow [Descargar]
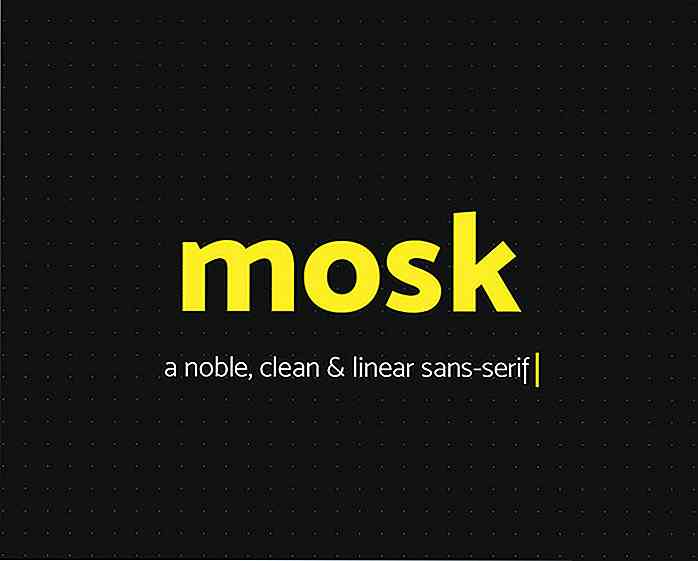
Aquaflow [Descargar] Mosk [Descargar]
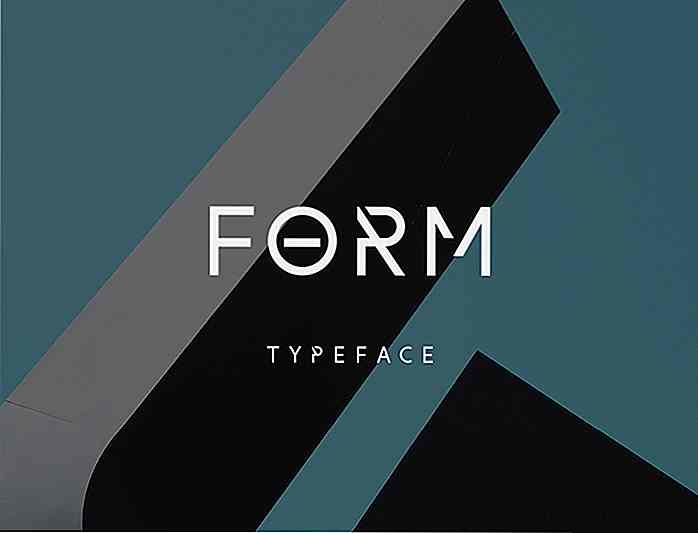
Mosk [Descargar] Fuente gratuita [Descargar]
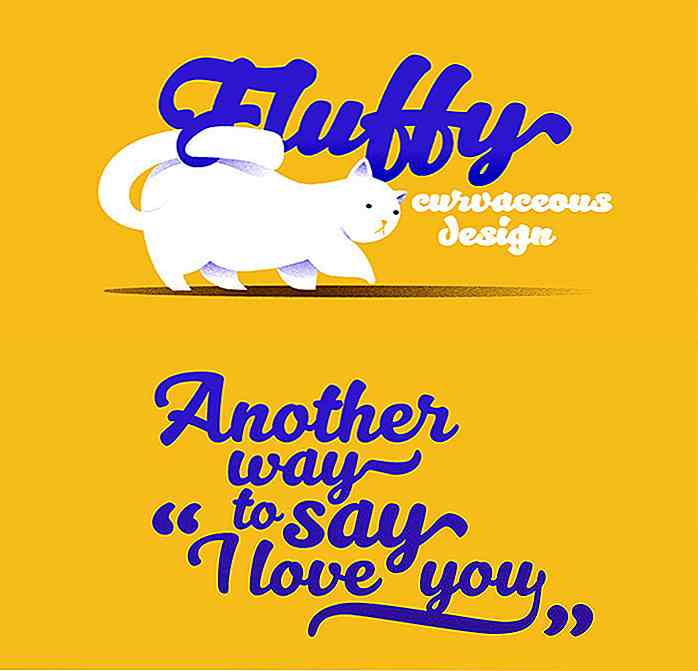
Fuente gratuita [Descargar] Gatito [Descargar]
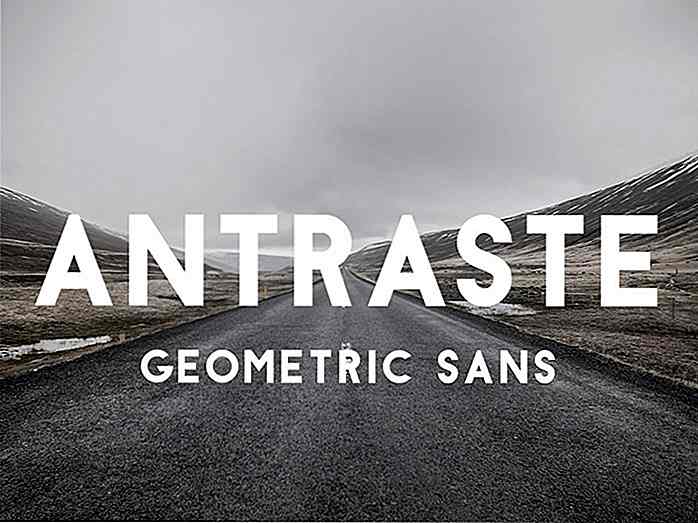
Gatito [Descargar] Antraste [Descargar]
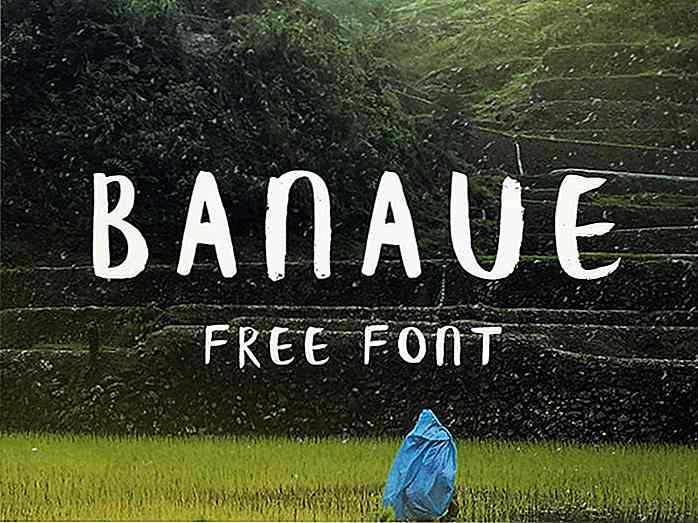
Antraste [Descargar] Banaue [Descargar]
Banaue [Descargar] Sequel [Descargar]
Sequel [Descargar] Axis [Descargar]
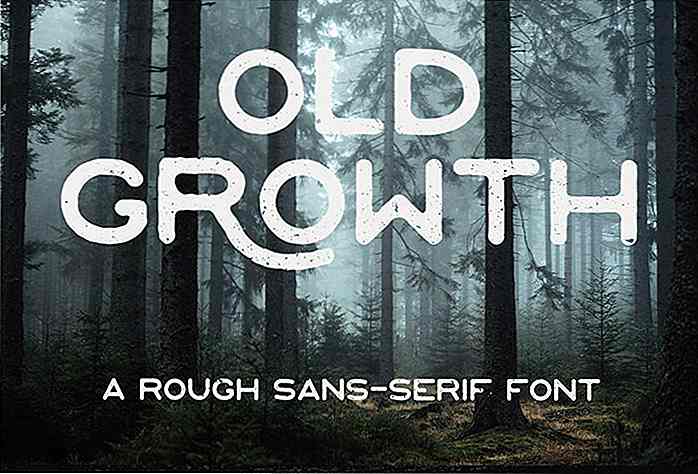
Axis [Descargar] Old Growth [Descargar]
Old Growth [Descargar] Besom [Descargar]
Besom [Descargar] Mekar [Descargar]
Mekar [Descargar] Sonder [Descargar]
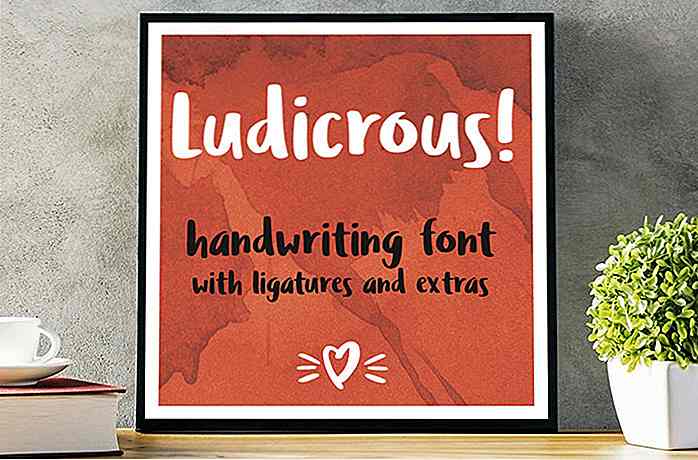
Sonder [Descargar] Ludicrous [Descargar]
Ludicrous [Descargar]

Diseño de cuadrícula CSS: cómo usar minmax ()
El Módulo de diseño de cuadrícula de CSS lleva el diseño receptivo al siguiente nivel al introducir un nuevo tipo de flexibilidad que nunca antes se había visto. Ahora, no solo podemos definir redes personalizadas increíblemente rápidas únicamente con CSS puro, sino que la CSS Grid también tiene muchas gemas ocultas que nos permiten modificar aún más la cuadrícula y lograr diseños complicados.La función m

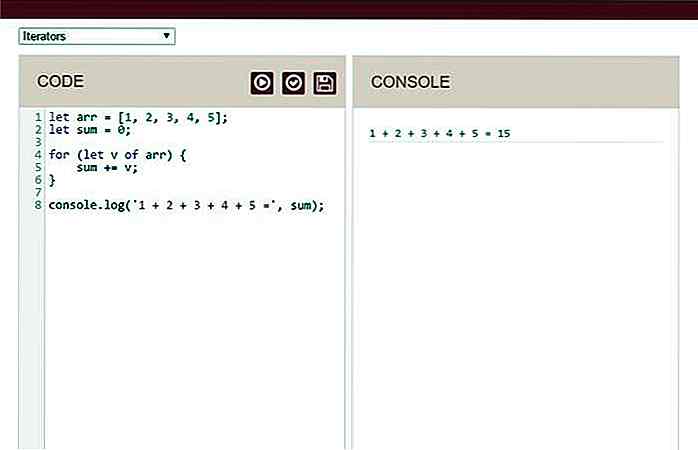
ECMAScript 6 - 10 nuevas características impresionantes
¿Sabía que JavaScript (junto con JScript y ActionScript) es una implementación de una especificación de lenguaje de scripting del lado del cliente de uso general llamada ECMAScript? Para que esta desagradable definición sea un poco más atractiva, podemos decir que ECMAScript (u oficialmente ECMA-262) es el estándar que define cómo usamos JavaScript y qué podemos lograr con él.La última