es.hideout-lastation.com
es.hideout-lastation.com
ECMAScript 6 - 10 nuevas características impresionantes
¿Sabía que JavaScript (junto con JScript y ActionScript) es una implementación de una especificación de lenguaje de scripting del lado del cliente de uso general llamada ECMAScript? Para que esta desagradable definición sea un poco más atractiva, podemos decir que ECMAScript (u oficialmente ECMA-262) es el estándar que define cómo usamos JavaScript y qué podemos lograr con él.
La última y sexta edición del lenguaje, ECMAScript 2015 (o ES6) es probablemente la actualización más importante desde la primera versión en 1997. El objetivo principal de la última versión ha sido proporcionar un mejor soporte para crear aplicaciones y bibliotecas más grandes. Esto significa una sintaxis más madura, nuevos accesos directos para facilitar la codificación, y también nuevos métodos, palabras clave, tipos de datos y muchas otras mejoras.
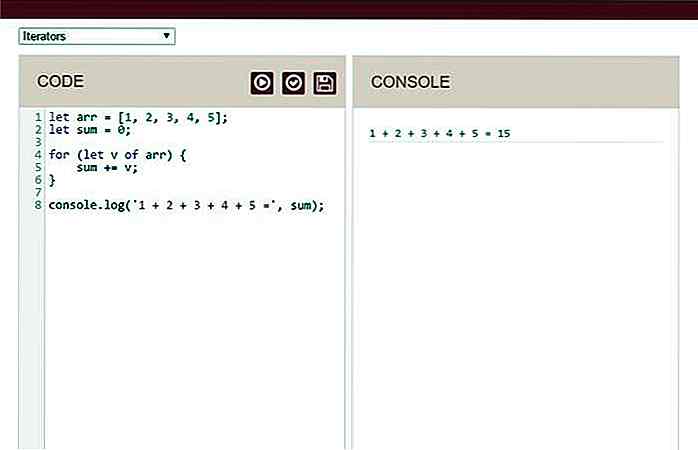
La documentación de ES6 es extensa, si le gusta leer mucho, puede descargar todas las especificaciones del sitio web de ECMA International. En esta publicación veremos 10 características seleccionadas a dedo, aunque ES6 tiene mucho más para ofrecer. Si quieres experimentar con él, ES6 Fiddle es un gran lugar para hacerlo, y también puedes encontrar algunos ejemplos de fragmentos de código allí.
 Soporte para ECMAScript 6
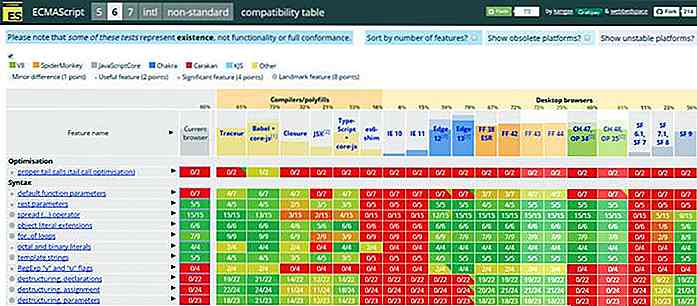
Soporte para ECMAScript 6 Los proveedores de navegadores han ido agregando gradualmente soporte para las funciones de ECMAScript 6. Aquí puede encontrar una tabla de compatibilidad interesante sobre el navegador y compatibilidad con el compilador para las nuevas características.
Si está interesado en la compatibilidad con ES6 en Node.js, consulte los documentos aquí.
Aunque no todas las características son compatibles actualmente, podemos usar transpilers como Babel para transpilar nuestro código ES6 a ES5. Hay un plugin genial de Grunt para Babel, muchos plugins increíbles de ES6 para Grunt, y un increíble plugin de Gulp-Babel por ahí, así que afortunadamente tenemos muchas opciones.
De esta manera, podemos comenzar a utilizar la sintaxis y las capacidades mejoradas, mientras que no tenemos que preocuparnos por los problemas de compatibilidad. Ahora veamos las características.
 1. Nueva palabra clave
1. Nueva palabra clave let ES6 introduce la nueva palabra clave let que nos permite declarar variables locales en el alcance de un bloque, como una declaración, una expresión o una función (n interior). Por ejemplo, podemos declarar un bucle for de la siguiente manera, luego reutilizar el mismo nombre de variable (ya que su alcance está limitado al bucle for ) dentro de la siguiente instrucción if :
for (let i = 0; i <myArray.length; i ++) {// Haz algo dentro del bloque} if (x> 0 && x! = y) {// Reutilizamos "i" let i = x * y} El uso de la palabra clave let conduce a un código más limpio y más útil. La diferencia entre let y var está en el alcance, por ejemplo, una variable local definida por la palabra clave var se puede usar en toda la función adjunta, mientras que las variables definidas por let solo funcionan en su propio (sub) bloque. Let también se puede usar globalmente, en este caso se comporta de la misma manera que var . Por supuesto, en ES6 todavía podemos usar var si queremos.
2. Nueva palabra clave const
La nueva palabra clave const hace posible declarar constantes, también conocidas como variables inmutables, a las que no podemos reasignar contenido nuevo más adelante.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Error silencioso, ya que no podemos reasignar un nuevo valor a una constante
Las variables inmutables no siempre son completamente inmutables en ECMAScript 6, sin embargo, como si una constante retuviera un objeto, más tarde podemos cambiar el valor de sus propiedades y métodos. Lo mismo es cierto para los elementos de una matriz.
const MY_CONSTANT = {myProperty: 6}; console.log (MY_CONSTANT.myProperty); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.myProperty); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 Todavía no podemos reasignar directamente un nuevo valor al objeto MY_CONSTANT en el fragmento de código anterior, lo que significa que no podemos cambiar los nombres de las propiedades y métodos, y tampoco podemos agregar uno nuevo o eliminar uno existente, por lo que no podemos hacer el Lo siguiente:
MY_CONSTANT = {newProperty: 18}; console.log (MY_CONSTANT.newProperty); // error 3. Funciones de flecha
ECMAScript 6 facilita la forma en que escribimos funciones anónimas, ya que podemos omitir por completo la palabra clave de function . Solo necesitamos usar la nueva sintaxis para las funciones de flecha, nombrada después del signo => arrow (flecha adiposa), que nos proporciona un gran atajo.
// 1. Un parámetro en ES6 permite suma = (a, b) => a + b; // en ES5 var sum = function (a, b) {return a + b; }; // 2. Sin parámetros en ES6, deje randomNum = () => Math.random (); // en ES5 var randomNum = function () {return Math.random (); }; // 3. Sin devolución en ES6, deje mensaje = (nombre) => alerta ("Hola" + nombre + "!"); // en ES5 var message = function (yourName) {alert ("Hi" + yourName + "!"); }; Hay una diferencia importante entre las funciones regulares y de flecha, es decir, las funciones de flecha no reciben un valor de this valor automáticamente como las funciones definidas con la palabra clave de function do. Las funciones de flecha léxicamente vinculan this valor al alcance actual. Esto significa que podemos reutilizar fácilmente this palabra clave en una función interna. En ES5 solo es posible con el siguiente truco:
// ES5 Hack para usar la palabra clave "this" en una función interna {... addAll: function addAll (pieces) {var self = this; _ cada uno (piezas, función (pieza) {self.add (pieza);}); }, ...} // ES6 la misma función interna ahora puede usar su propio "this" {... addAll: function addAll (pieces) {_.each (pieces, piece => this.add (piece)); }, ...} El código de arriba es de Mozilla Hacks
4. Nuevo operador de spread
El nuevo operador de spread está marcado con 3 puntos (...) y podemos usarlo para firmar el lugar de múltiples elementos esperados. Uno de los casos de uso más comunes del operador de difusión es insertar los elementos de una matriz en otra matriz:
deja myArray = [1, 2, 3]; dejar newArray = [... myArray, 4, 5, 6]; console.log (newArray); // 1, 2, 3, 4, 5, 6
También podemos aprovechar el operador de spread en las llamadas a funciones en las que queremos pasar argumentos de una matriz:
deja myArray = [1, 2, 3]; función suma (a, b, c) {return a + b + c; } console.log (sum (... myArray)); // 6 El operador de spread es bastante flexible, ya que se puede usar varias veces en la misma matriz o llamada de función.
5. Valores predeterminados para parámetros y nuevos parámetros de reposo
Una buena noticia es que en ECMAScript 6 podemos agregar valores predeterminados a los parámetros de una función. Esto significa que si no pasamos los argumentos más adelante en la llamada a la función, se usarán los parámetros predeterminados. En ES5, los valores predeterminados de los parámetros siempre se configuran como undefined, por lo que la nueva posibilidad de configurarlos para lo que queramos es definitivamente una gran mejora del lenguaje.
función suma (a = 2, b = 4) {return a + b; } console.log (sum ()); // 6 console.log (sum (3, 6)); // 9 ES6 también introduce un nuevo tipo de parámetro, el resto de parámetros . Se ven y funcionan de manera similar a los operadores de difusión. Son útiles si no sabemos cuántos argumentos se aprobarán más adelante en la llamada a la función. Podemos usar las propiedades y métodos del objeto Array en parámetros de descanso:
function putInAlphabet (... args) {let sorted = args.sort (); regreso ordenado; } console.log (putInAlphabet ("e", "c", "m", "a", "s", "c", "r", "i", "p", "t")); // a, c, c, e, i, m, p, r, s, t 6. Nuevo for...of Statement
Con la ayuda de lo nuevo for...of bucle, podemos iterar fácilmente sobre matrices u otros objetos iterables. Junto con el nuevo for...of instrucción, ECMAScript 6 también presenta dos nuevos objetos iterables, Mapa para mapas de clave / valor y Establecer para colecciones de valores únicos que también pueden ser valores primitivos y referencias a objetos. Cuando usamos el for...of instrucción, el código dentro del bloque se ejecuta para cada elemento del objeto iterable.
deje myArray = [1, 2, 3, 4, 5]; dejar suma = 0; for (let i of myArray) {sum + = i; } console.log (sum); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Literales de la plantilla
ECMAScript 6 nos proporciona una nueva alternativa para la concatenación de cadenas. Los literales de plantilla nos permiten crear fácilmente plantillas en las que podemos incrustar valores diferentes en cualquier lugar que deseemos. Para hacerlo, necesitamos usar la sintaxis ${...} donde deseamos insertar los datos que podemos pasar de variables, matrices u objetos de la siguiente manera:
let customer = {título: 'Ms', primer nombre: 'Jane', apellido: 'Doe', edad: '34'}; let template = `Estimado $ {customer.title} $ {customer.firstname} $ {customer.surname}! Happy $ {customer.age} th birthday! `; console.log (plantilla); // ¡Querida Sra. Jane Doe! Feliz cumpleaños 34! 8. Clases
ES6 introduce clases de JavaScript que se basan en la herencia existente basada en prototipos. La nueva sintaxis hace que sea más sencillo crear objetos, aprovechar la herencia y reutilizar el código. También facilitará que los principiantes que llegan de otros lenguajes de programación comprendan cómo funciona JavaScript.
En ES6, las clases se declaran con la nueva palabra clave class y es necesario tener un método constructor() que se new myClass() cuando se instancia un nuevo objeto utilizando la new myClass() sintaxis new myClass() . También es posible ampliar nuevas clases con la class Child extends Parent sintaxis que puede ser familiar desde otros lenguajes orientados a objetos como PHP. También es importante saber que, a diferencia de las declaraciones de funciones y variables, las declaraciones de clase NO se alzan en ECMAScript 6.
clase Polígono {constructor (alto, ancho) {// constructor de clase this.name = 'Polígono'; this.height = altura; this.width = ancho; } sayName () {// class method console.log ('Hola, soy un', this.name + '.'); }} let myPolygon = new Polygon (5, 6); console.log (myPolygon.sayName ()); // Hola, soy un polígono. Código anterior de ES6 Fiddle Examples, .
9. Módulos
¿Te has preguntado qué tan genial sería si JavaScript fuera modular? Por supuesto, ha habido soluciones tales como CommonJS (utilizado en Node.js) o AMD (definición de módulo asíncrono) (utilizado en RequireJS) para hacer eso antes, pero ES6 introduce módulos como una característica nativa.
Necesitamos definir cada módulo en su propio archivo, luego usar la palabra clave export para exportar variables y funciones a otros archivos, y la palabra clave import para importarlos de otros archivos, de acuerdo con la siguiente sintaxis:
// function.js function cube (a) {return a * a * a; } function cubeRoot (a) {return Math.cbrt (a); } exportar {cubo, raíz del cubo} // o exportar {cubo como cb, raíz del cubo como cr} // importación de app.js {cubo, raíz del cubo} de 'funciones'; console.log (cubo (4)); // 64 console.log (cubeRoot (125)); // 5 Esta solución es brillante, ya que el código almacenado en un módulo es invisible desde el exterior, y necesitamos exportar solo la parte a la que queremos que accedan otros archivos. Podemos hacer cosas mucho más asombrosas con los Módulos ES6, aquí puede encontrar una explicación excelente y detallada sobre ellos.
10. Un montón de nuevos métodos
ECMAScript 6 presenta muchos métodos nuevos para el prototipo de cadena existente, el objeto de matriz, el prototipo de matriz y el objeto matemático. Los nuevos métodos pueden mejorar significativamente la forma en que podemos manipular estas entidades. Mozilla Dev tiene excelentes ejemplos de código de las nuevas incorporaciones, vale la pena tomarse su tiempo y examinarlas a fondo.
Para mostrar lo geniales que realmente son, este es mi método favorito: el método Find del prototipo Array, que nos permite probar ciertos criterios sobre los elementos de una matriz al ejecutar la función de devolución de llamada en cada elemento, y luego devolver el primer elemento que devuelve true .
función isPrime (elemento, índice, matriz) {var start = 2; while (start <= Math.sqrt (elemento)) {if (elemento% start ++ <1) {return false; }} elemento de retorno> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // undefined, no se encontró console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Código anterior de: Mozilla Dev

20 diseños de invitación para eventos que impresionarán a tus invitados
Desde fiestas a la parrilla hasta bodas y cumpleaños, una tarjeta de invitación es casi tan esencial como el evento en sí. Aunque puede simplemente crear un evento en Facebook, enviar correos electrónicos personalizados o llamar a personas por teléfono . Sin embargo, en nuestro mundo digitalmente desordenado, se siente bastante especial recibir una invitación en papel de la vieja escuela por correo ordinario .Las t

Freelancers Vs Entrepreneurs - The Jedi Edition
Entonces eres un profesional independiente. Pero desde hace un tiempo, te ha tentado la idea de convertirte en emprendedor . Puedes imaginar todos los grandes beneficios de hacer el cambio, pero aún no estás seguro. Como resultado, han habido muchos otros que han tenido que enfrentar exactamente este mismo problema.