es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar accesos directos de teclado a su sitio web
¿Te gustan los atajos de teclado? Pueden ayudarte a ahorrar mucho tiempo, ¿verdad? ¿Le gustaría agregar atajos de teclado a su propio sitio web, para el beneficio de sus visitantes? Mejorará en gran medida la accesibilidad y navegación de su sitio.
En esta publicación, daré una guía rápida sobre cómo agregar atajos a su página web usando una biblioteca de JavaScript llamada Mousetrap. Con Mousetrap puede designar teclas como Mayús, Ctrl, Alt, Opciones y Comando para realizar funciones particulares en su sitio web . También funciona bien en navegadores antiguos.
Más sobre Hongkiat:
- Crear información sobre herramientas animada fácilmente con Hint.Css
- Creando una guía paso a paso usando Intro.Js [Tutorial]
- Cómo diseñar el control deslizante de rango HTML5
- Cómo usar cookies y HTML5 localstorage
Empezando
Comience creando un nuevo documento HTML junto con el contenido y vinculando la biblioteca Mousetrap. Utilizaré la biblioteca Mousetrap alojada en CDNjs para que la biblioteca se sirva a través de la red CloudFlare, que debería ser más rápida que nuestro propio servidor
Ahora usaremos el método Mousetrap 'bind' para unir las teclas del teclado con la función. Puede asignar una sola tecla, una combinación de teclas o teclas de secuencia, por ejemplo
Clave única
En este ejemplo, unimos el s.
Mousetrap.bind ('s', función (e) {// su función aquí ...}); Clave de combinación
En este ejemplo, vinculamos Ctrl y s. Tendrá que presionar las dos teclas juntas para realizar la función designada.
Mousetrap.bind ('ctrl + s', función (e) {// su función aquí ...}); Clave de secuencia
En este ejemplo, el usuario deberá presionar g y luego s posteriormente. Si está desarrollando juegos basados en la web, esto podría ser útil para agregar un combo secreto de claves ocultas.
Mousetrap.bind ('g s', función (e) {// su función aquí ...}); Usando Mousetrap
Construiremos una página web simple con un par de atajos de teclado que permiten a los usuarios acceder a algunas funcionalidades en el sitio web. Utilizaremos jQuery para facilitar la manipulación del documento HTML y seleccionar elementos HTML.
Comencemos con algo fácil.
Vamos a vincular una clave que permitirá al usuario enfocarse rápidamente en el campo de entrada de búsqueda.
1. El siguiente es el marcado de HTML para la búsqueda junto con la id .
2. Luego, creamos una función que se enfocará en la entrada de búsqueda.
función search () {var search = $ ('# search'); search.val (''); search.focus (); } 3. Por último, vinculamos una clave para ejecutar la función.
Mousetrap.bind ('/', búsqueda); 4. Eso es todo. Ahora debería poder navegar a la entrada de búsqueda presionando el botón /.

Alternativamente, también puede vincular la combinación de teclas, Ctrl / Cmd + F, que es un atajo de tecla popular utilizado para la búsqueda en muchas aplicaciones de escritorio:
Mousetrap.bind (['comando + f', 'ctrl + f'], búsqueda);
Usando Mousetrap con Bootstrap
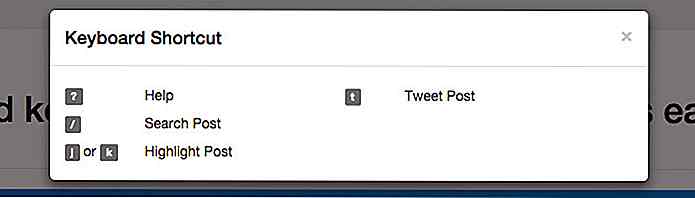
Es fácil integrar la ratonera con un marco, por ejemplo, Bootstrap. En este segundo ejemplo, mostraremos una ventana de ayuda que mostrará una lista de accesos directos disponibles en el sitio web. Aquí, opto por el Bootstrap Modal para presentar la lista y designar el? clave para mostrar el modal.
Aunque el ? solo se puede acceder con la tecla Shift, vinculando solo el? la clave es suficiente
Mousetrap.bind ('?', Function () {$ ('# help'). Modal ('show');}); Ahora cuando tocas el? clave, aparecerá una ventana emergente.

Sugerencia para uniones eficientes
Con el tiempo, su creciente colección de atajos de teclado puede comenzar a dañar su código. Si esto sucede, hay una extensión que puede agregar para hacer que sus códigos de "enlace de clave" sean más eficientes. Se llama el "diccionario de enlace". Agregue esta extensión después de la biblioteca primaria de Mousetrap, mousetrap.min.js .
Ahora, en lugar de separar cada enlace de clave, podemos agruparlos ordenadamente en un solo método .bind(), así:
Mousetrap.bind ({'/': búsqueda, 't': tweet, '?': Función modal () {$ ('# help'). Modal ('show');}, 'j': función siguiente ( ) {highLight ('j')}, 'k': función prev () {highLight ('k')}}); Para una implementación más avanzada, puede ver la demostración que hice. En la demostración, puede presionar la tecla J o K para resaltar la publicación y presionar T para twittear la publicación actual que ha resaltado.
- Ver demostración
- Descargar

Los mejores 9 foto collage foto fabricantes para Windows 8.1
Los collages de fotos han existido por un tiempo, pero es una tendencia que está volviendo en una era cargada de autofotos. Al mostrar varias fotos dentro del mismo marco para comunicar una fusión de historias, los collages pueden ser impresionantes de mirar pero difíciles de hacer manualmente sin las herramientas adecuadas.La

25 diseños de estantería creativa que tienes que ver
Si amas los libros, ninguna tableta, e-book o e-reader te hará abandonar tu amor por el papel y la impresión. Del mismo modo, un ratón de biblioteca siempre mantendrá una biblioteca de libros . Sin embargo, si no puede encontrar espacio para una biblioteca personal, en el hogar o en el trabajo, tal vez estas estanterías creativas puedan ayudarlo a organizar mejor sus materiales de lectura favoritos .¡Aqu