 es.hideout-lastation.com
es.hideout-lastation.com
Diseño de cuadrícula CSS: cómo usar minmax ()
El Módulo de diseño de cuadrícula de CSS lleva el diseño receptivo al siguiente nivel al introducir un nuevo tipo de flexibilidad que nunca antes se había visto. Ahora, no solo podemos definir redes personalizadas increíblemente rápidas únicamente con CSS puro, sino que la CSS Grid también tiene muchas gemas ocultas que nos permiten modificar aún más la cuadrícula y lograr diseños complicados.
La función minmax() es una de estas características menos conocidas. Permite definir el tamaño de una ruta de cuadrícula como un rango mínimo a máximo para que la cuadrícula se pueda adaptar a la ventana gráfica de cada usuario de la mejor manera posible.
Sintaxis
La sintaxis de la función minmax() es relativamente simple, requiere dos argumentos : un valor mínimo y máximo:
minmax (min, max)
El valor min debe ser menor que el max ; de lo contrario, el navegador ignorará el valor max .
Podemos usar la función minmax() como el valor de la propiedad grid-template-columns o grid-template-rows (o ambas) . En nuestro ejemplo, usaremos el primero, ya que es un caso de uso mucho más frecuente.
.container {display: grid; grid-template-columns: minmax (100px, 200px) 1fr 1fr; grid-template-rows: 100px 100px 100px; grid-gap: 10px; } En la demostración de Codepen a continuación, puede encontrar el código HTML y CSS que usaremos en todo el artículo.
Podemos usar diferentes tipos de valores dentro de la función minmax(), todo depende de qué tipo de grilla personalizada queramos crear.
Valores de longitud estática
Hay dos formas básicas de cómo podemos usar la función minmax() con valores de longitud estáticos .
En primer lugar, podemos usar minmax() solo para una columna de cuadrícula y definir el ancho de las otras columnas como valores estáticos simples (píxeles aquí).
grid-template-columns: minmax (100px, 200px) 200px 200px;
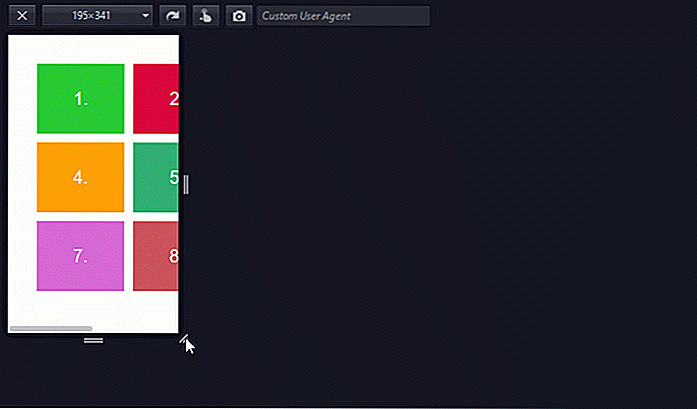
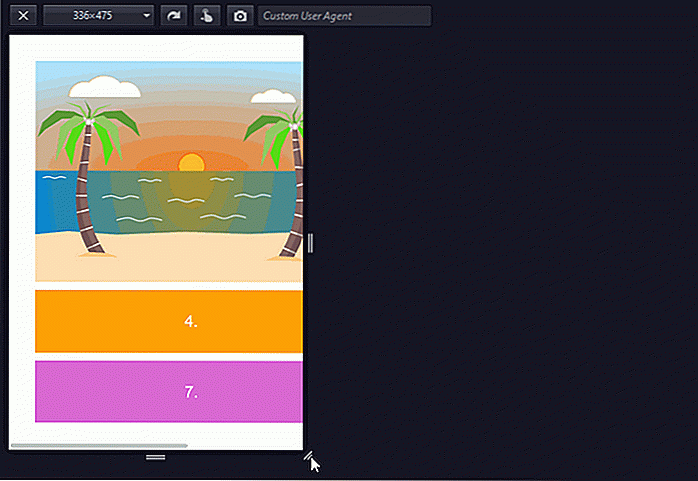
En la demostración gif a continuación, puede ver que este diseño no responde, sin embargo, la primera columna tiene cierta flexibilidad . La segunda y la tercera columnas conservan su ancho fijo (200px) mientras que la primera columna varía de 100px a 200px, según el espacio disponible .
 En segundo lugar, podemos definir el ancho de más de una columna de cuadrícula usando
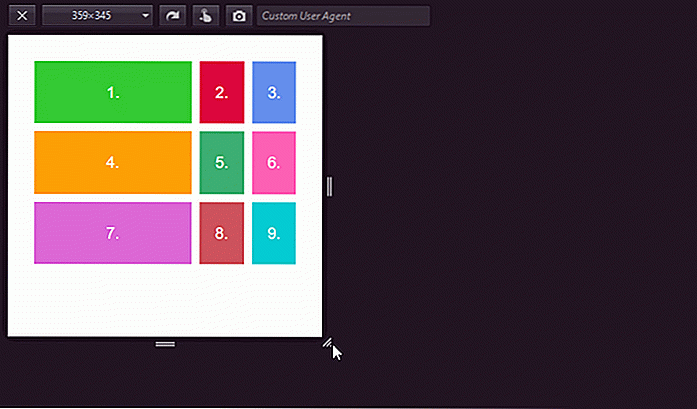
En segundo lugar, podemos definir el ancho de más de una columna de cuadrícula usando minmax() . Los valores mínimo y máximo son ambos estáticos, por lo que, de forma predeterminada, la cuadrícula no responde . Sin embargo, las columnas en sí son flexibles, pero solo entre 100px y 200px. Crecen y se reducen simultáneamente a medida que cambiamos el tamaño de la ventana gráfica.grid-template-columns: minmax (100px, 200px) minmax (100px, 200px) minmax (100px, 200px);
 Tenga en cuenta que también podemos usar la función
Tenga en cuenta que también podemos usar la función repeat() junto a minmax() . Por lo tanto, el fragmento de código anterior también se puede escribir así:grid-template-columns: repeat (3, minmax (100px, 200px));
Valores de longitud dinámicos
Además de los valores estáticos, la función minmax() también acepta unidades de porcentaje y la nueva unidad de fracción (fr) como argumentos. Al usarlos, podemos lograr redes personalizadas que respondan y cambien sus dimensiones de acuerdo con el espacio disponible.
El código siguiente genera una cuadrícula en la que el ancho de la primera columna oscila entre el 50% y el 80%, mientras que el segundo y el tercero comparten el espacio restante .
grid-template-columns: minmax (50%, 80%) 1fr 1fr;
 Cuando utilizamos valores dinámicos con la función
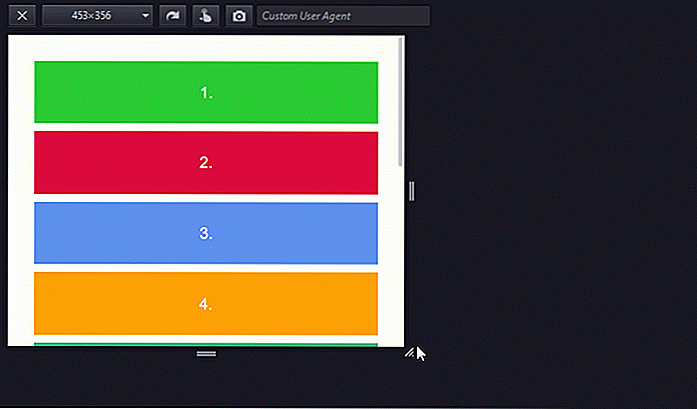
Cuando utilizamos valores dinámicos con la función minmax(), es crucial configurar una regla que tenga sentido . Déjame mostrarte un ejemplo donde la grilla se desmorona :grid-template-columns: minmax (1fr, 2fr) 1fr 1fr;
Esta regla no tiene ningún sentido, ya que el navegador no puede decidir qué valor asignar a la función minmax() . El valor mínimo daría lugar a un ancho de columna de 1fr 1fr 1fr, mientras que el máximo a 2fr 1fr 1fr . Pero, ambos son posibles incluso en una pantalla muy pequeña. No hay nada con lo que el navegador se pueda relacionar .
Aquí está el resultado:
 Combina valores estáticos y dinámicos
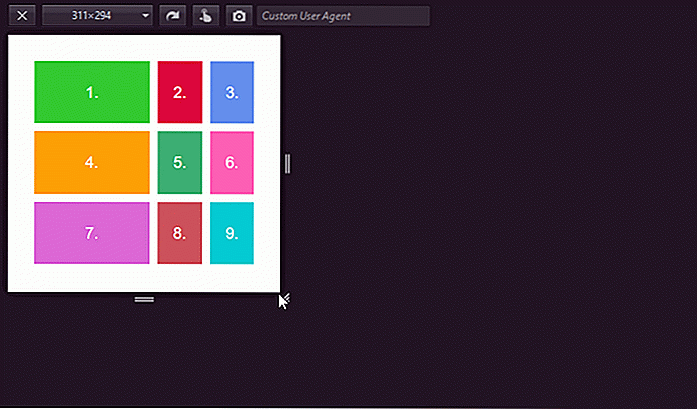
Combina valores estáticos y dinámicos También es posible combinar valores estáticos y dinámicos . Por ejemplo, en la demostración de Codepen anterior, utilicé el minmax(100px, 200px) 1fr 1fr; regla que da como resultado una cuadrícula donde la primera columna oscila entre 100px y 200px y el espacio restante se comparte equitativamente entre los otros dos .
grid-template-columns: minmax (100px, 200px) 1fr 1fr;
Es interesante observar que a medida que crece la ventana gráfica, primero, la primera columna crece de 100 px a 200 px. Los otros dos, regidos por la unidad fr, comienzan a crecer solo después de que el primero alcanzó su ancho máximo . Esto es lógico, ya que el objetivo de la unidad de fracción es dividir el espacio disponible (restante).
 El
El min-content, el max-content y auto palabras clave auto Hay un tercer tipo de valor que podemos asignar a la función minmax() . Las palabras clave min-content, max-content y auto relacionan las dimensiones de una pista de cuadrícula con el contenido que contiene .
max-content
La palabra clave de max-content indica al navegador que la columna de la cuadrícula debe ser tan amplia como el elemento más ancho que contiene .
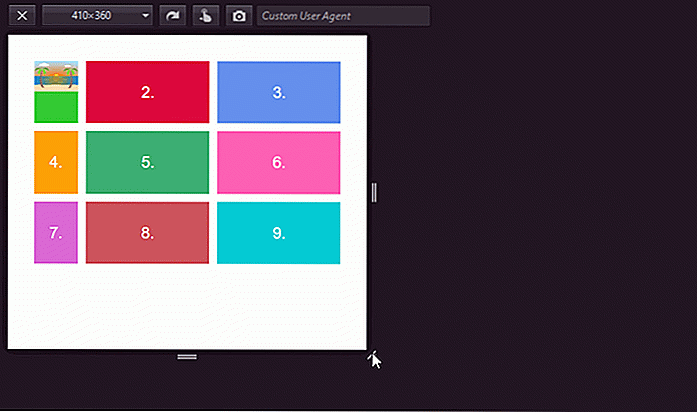
En la demostración a continuación, coloqué una imagen de 400 píxeles de ancho dentro de la primera pista de cuadrícula, y usé la siguiente regla de CSS (puede encontrar una demo de Codepen con el código completo modificado al final del artículo) :
.container {grid-template-columns: max-content 1fr 1fr; / ** * Lo mismo con la notación minmax (): * grid-template-columns: minmax (max-content, max-content) 1fr 1fr; * /} Todavía no he utilizado la notación minmax(), pero en el comentario del código anterior puede ver cómo se vería el mismo código (aunque aquí es superfluo).
 Como puede ver, la primera columna de la cuadrícula es tan ancha como su elemento más ancho (aquí la imagen). De esta forma, los usuarios siempre pueden ver la imagen en tamaño completo . Sin embargo, en un determinado tamaño de vista, este diseño no responde .
Como puede ver, la primera columna de la cuadrícula es tan ancha como su elemento más ancho (aquí la imagen). De esta forma, los usuarios siempre pueden ver la imagen en tamaño completo . Sin embargo, en un determinado tamaño de vista, este diseño no responde . min-content
La palabra clave de min-content ordena al navegador que la columna de la cuadrícula debe ser tan ancha como el elemento más angosto que contiene, de forma que no conduzca a un desbordamiento .
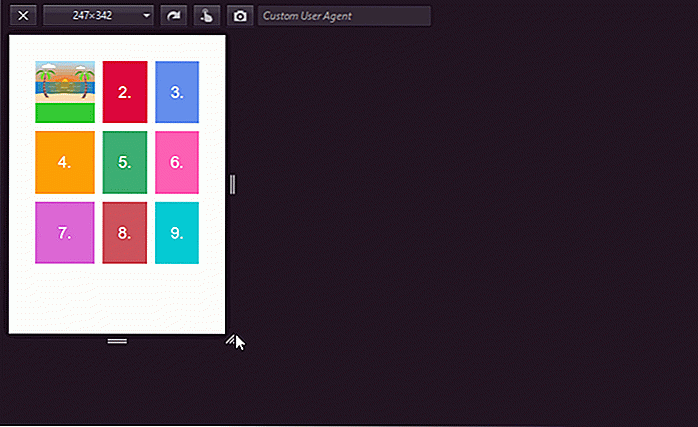
Veamos cómo se ve la demostración anterior con la imagen si cambiamos el valor de la primera columna a min-content :
.container {grid-template-columns: min-content 1fr 1fr; / ** * Lo mismo con la notación minmax (): * grid-template-columns: minmax (min-content, min-content) 1fr 1fr; * /} Dejé el fondo verde debajo de la imagen para que pueda ver el tamaño completo de la primera celda de la grilla.
 Como puede ver, la primera columna conserva el ancho más pequeño que se puede lograr sin un desbordamiento . En este ejemplo, esto se definirá por el ancho mínimo de las cuadrículas 4ª y 7ª, que se deriva de las propiedades de
Como puede ver, la primera columna conserva el ancho más pequeño que se puede lograr sin un desbordamiento . En este ejemplo, esto se definirá por el ancho mínimo de las cuadrículas 4ª y 7ª, que se deriva de las propiedades de padding y font-size, ya que la imagen en la primera celda podría reducirse a cero sin un desbordamiento.Si la celda de la cuadrícula contenía una cadena de texto, min-content sería igual al ancho de la palabra más larga, ya que es el elemento más pequeño que no se puede reducir aún más sin un desbordamiento. Aquí hay un excelente artículo de BitsOfCode donde puede ver cómo se comportan el max-content min-content max-content cuando la celda de la cuadrícula contiene una cadena de texto.
Usar min-content y max-content juntos
Si usamos min-content max-content juntos dentro de la función minmax() obtenemos una columna de cuadrícula que:
- es receptivo
- no tiene ningún desbordamiento
- no crece más que su elemento más ancho
.container {grid-template-columns: minmax (contenido mínimo, contenido máximo) 1 fr 1fr; }  También podemos usar las palabras clave de
También podemos usar las palabras clave de max-content min-content y max-content junto con otros valores de longitud dentro de la función minmax(), hasta que la regla tenga sentido. Por ejemplo, minmax(25%, max-content) o minmax(min-content, 300px) serían ambas reglas válidas. auto
Finalmente, también podemos usar la palabra clave auto como argumento de la función minmax() .
Cuando auto se utiliza como máximo, su valor es idéntico al max-content .
Cuando se usa como mínimo, su valor se especifica mediante la regla min-width/min-height, lo que significa que auto es a veces idéntico al min-content, pero no siempre .
En nuestro ejemplo anterior, el min-content es igual a auto, ya que el ancho mínimo de la primera columna de la cuadrícula es siempre más pequeño que su altura mínima. Por lo tanto, la regla CSS perteneciente:
.container {grid-template-columns: minmax (contenido mínimo, contenido máximo) 1 fr 1fr; } también podría escribirse así:
.container {grid-template-columns: minmax (automático, automático) 1 fr 1fr; } La palabra clave auto también se puede usar junto con otras unidades estáticas y dinámicas (píxeles, unidad fr, porcentajes, etc.) dentro de la función minmax(), por ejemplo minmax(auto, 300px) sería una regla válida.
Puede probar cómo funcionan las palabras clave minmax(), de min-content con la función minmax() en la siguiente demostración de Codepen:

Este sitio web recomienda grandes recursos para el diseño de productos en un solo lugar
Ya sea que diseñe aplicaciones digitales o sitios web o incluso productos técnicos, el término "diseñador de productos" puede aplicarse a casi todo.El diseño del producto se puede describir de muchas maneras, pero la mayoría de los trabajos de UI / UX se superponen en un área similar. Por l

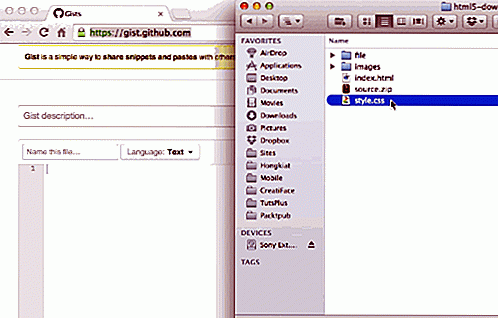
10 características útiles de Github que necesitas saber
Github es ahora el lugar donde los programadores y diseñadores trabajan juntos. Colaboran, contribuyen y arreglan errores. También alberga una gran cantidad de proyectos de código abierto y códigos de varios lenguajes de programación . Además, Github también lanzó una aplicación de escritorio para Windows y OS X que permite a cualquier persona integrar Github dentro de su flujo de trabajo sin problemas.Pero, ha



![Cómo la iluminación afecta tu estado de ánimo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)