es.hideout-lastation.com
es.hideout-lastation.com
20 impresionantes cargadores animados y hilanderos
La conexión a Internet es cada vez más rápida, sin embargo, de vez en cuando, aún hay algunos momentos en los que debemos esperar a que se cargue una página web. Los diseñadores hacen todo lo posible para que su tiempo de espera sea divertido e indolora utilizando varios cargadores animados y creativos .
Los cargadores le muestran que el proceso está en curso. Pero para asegurarse de que no se vaya antes de que el proceso esté completo, el secreto para los cargadores increíbles radica en la atención a los detalles y la animación interesante . A continuación encontrará 20 fantásticos cargadores que puede descargar y usar en su propio sitio web o proyecto.
Cargador de CSS por @ CKH4
Consulte el cargador Pen css de Connor (@ CKH4) en CodePen.
Rainbow Loader de @jackrugile
Vea el Pen Rainbow Loader de Jack Rugile (@jackrugile) en CodePen.
Redirecting Loader by @mr_alien
Consulte el cargador de redireccionamiento de plumas por Mr Alien (@mr_alien) en CodePen.
Loader CSS por @mattiabericchia
Consulte el CSS de Pen Loader de Mattia Bericchia (@mattiabericchia) en CodePen.
Light Loader de @jackrugile
Vea el cargador de luz Pen de Jack Rugile (@jackrugile) en CodePen.
Infinite Loader CSS3 by @jonathansilva
Consulte el cargador infinito Pen CSS3 de Jonathan Silva (@jonathansilva) en CodePen.
CSS Stairs Loader by @ispal
Consulte el cargador de escaleras Pen CSS por Irko Palenius (@ispal) en CodePen.
CSS Loader de @code_dependant
Vea el Loader de Pen CSS por Che (@code_dependant) en CodePen.
Loader por @ majci23
Ver el cargador de lápiz de Maroà ... ¡ Horniak (@ majci23) en CodePen.
Rubik loader por @FilipVitas
Vea el cargador Pen Rubik de Filip Vitas (@FilipVitas) en CodePen.
Animación CSS3 Loader y ndash Peeek de @rss
Vea la Animación del cargador Pen CSS3 - Peeek por Rà ± ± za Selçuk Saydam (@rss) en CodePen.
Pure Css Loader & ndash Square de @dghez
Vea el cargador de Pen Pure Css - Square de Robert Borghesi (@dghez) en CodePen.
Cocktail Loader por @MarcMalignan
Consulte el cargador de cóctel Pen de Marc Malignan (@MarcMalignan) en CodePen.
Loader a Day (día 2) por @TheDutchCoder
Consulte el cargador de plumas al día (día 2) por Reinier Kaper (@TheDutchCoder) en CodePen.
Polygon Loader por @dan_reid
Consulte el cargador de polígonos Pen de Daniel Reid (@dan_reid) en CodePen.
Code Loader en CSS de @depy
Consulte el Cargador de códigos de lápiz en CSS de Deepak Kamat (@depy) en CodePen.
Un elemento de cuatro cargadoras de color por @tstoik
Vea el cargador de cuatro colores Pen One element de Tiffany Stoik (@tstoik) en CodePen.
Loader # 1 por @samueljweb
Consulte el cargador de plumas n.º 1 de Sam Lillicrap (@samueljweb) en CodePen.
Vamos a cargar cosas por @tomchewitt
Ver el Pen: Carguemos cosas de Tom Hewitt (@tomchewitt) en CodePen.
Otra animación de carga por @redouglas
Vea la animación Pluma otra carga de Robert Douglas (@redouglas) en CodePen.

Gulp es una herramienta basada en Javascript que te permite automatizar partes de tu flujo de trabajo. La automatización literalmente puede ahorrarle horas al día. Si usted es un desarrollador o un diseñador que crea wireframes HTML de vez en cuando, lo aliento a que investigue.En este artículo veremos los conceptos básicos del uso de Gulp: desde la instalación hasta la sintaxis básica y algunos ejemplos. Al fi

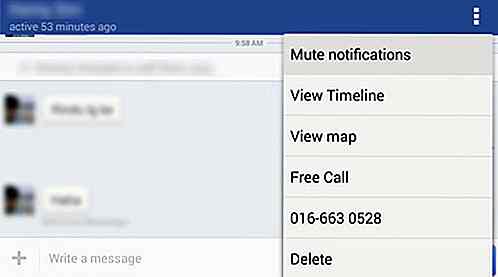
15 Consejos y trucos de aplicaciones de Facebook para teléfonos Android
Enfrentémoslo, muchos de nosotros todavía usamos Facebook a diario, ya sea en casa, en el trabajo o cuando estás afuera saliendo con tus amigos. Esto significa que la mayoría de las veces terminará usando Facebook en su dispositivo móvil, y la interfaz de la aplicación móvil es un poco más complicada . Algunas