es.hideout-lastation.com
es.hideout-lastation.com
Comenzando con Gulp.js
Gulp es una herramienta basada en Javascript que te permite automatizar partes de tu flujo de trabajo. La automatización literalmente puede ahorrarle horas al día. Si usted es un desarrollador o un diseñador que crea wireframes HTML de vez en cuando, lo aliento a que investigue.
En este artículo veremos los conceptos básicos del uso de Gulp: desde la instalación hasta la sintaxis básica y algunos ejemplos. Al final del artículo, podrá encontrar, instalar y usar paquetes que otros hayan creado para Gulp para compilar SASS, optimizar imágenes, crear sprites, concatenar archivos ¡y más!
Instalación de Gulp
No te preocupes, la instalación es muy fácil. Tendremos que usar el terminal en OSX y Linux, o el símbolo del sistema para Windows. Me referiré a esto como Terminal a partir de ahora.
Ábrelo y escribe npm -v y presiona enter. Si ve el número de versión que se muestra, ya tiene Nodo instalado; esto es una dependencia de Gulp.
Si obtiene un "comando no encontrado" (o un error similar), diríjase a la página de descargas de Node.js y seleccione el paquete apropiado para su sistema. Una vez instalado, el comando npm estará disponible en la terminal.
Instalar Gulp es igual de fácil. Pegue el siguiente comando en la terminal, eso es todo:
npm install --global gulp
Esto instalará el comando Gulp que estará disponible globalmente en su sistema.
Agregar Gulp a un proyecto
Gulp ahora está instalado, pero necesitaremos agregarlo a cada proyecto para el que lo necesitamos, por separado. Crea una carpeta vacía ahora y navega hasta ella en tu terminal. Mientras está en la carpeta del proyecto, use el siguiente comando:
npm install --save-dev gulp
Esto debería crear una carpeta node_modules y un archivo npm-debug.log en su carpeta de proyecto. Estos son utilizados por Gulp para hacer lo suyo en su proyecto, no necesita pensar en ellos en esta etapa.
La razón por la que necesitamos agregar Gulp a cada proyecto específico es que cada proyecto tiene requisitos diferentes . Uno puede llamar a SASS, otro a Less. Uno puede usar Coffeescript, el otro no, y así sucesivamente.
The Gulpfile
El Gulpfile es donde sucede la magia, es donde defines las automatizaciones que necesitas y cuándo quieres que sucedan . Vamos a crear una tarea predeterminada vacía creando un archivo llamado gulpfile.js y pegando el siguiente código en él.
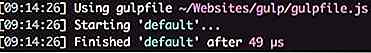
var gulp = require ('gulp'); gulp.task ('default', function () {// Esto no hace nada por ahora, vamos a agregar funcionalidad pronto}); Una vez que se haya guardado este archivo, puede volver a su terminal y ejecutar el comando gulp por sí mismo. Gulp detecta en qué proyecto se encuentra y ejecuta la tarea predeterminada, la que acabamos de crear. Debería ver algo como esto:

Nada sucede realmente aquí, ya que la tarea está vacía, pero funciona bien. ¡Ahora, vamos a seguir con algunos ejemplos apropiados!
Copiando un archivo
Esto es aburrido, lo admitiré, pero te ayudará a entender lo que está sucediendo fácilmente.
En la carpeta del proyecto, cree un archivo llamado to_copy.txt y una carpeta llamada dev . Vamos a nuestro archivo Gulp y crearemos una nueva tarea llamada copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); La primera línea define una tarea que se llama copia. Dentro de esto usamos gulp.src para especificar a qué archivos nos dirigimos con esta tarea, en este caso se trata de un único archivo llamado to_copy.txt .
Luego canalizamos estos archivos a la función gulp.dest que especifica dónde queremos poner estos archivos. He usado el directorio dev.
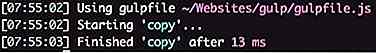
Regrese a su terminal y escriba gulp copy para ejecutar esta tarea, debe copiar el archivo especificado en el directorio especificado, algo como esto:

El comando de tubería está en el corazón de Gulp. Es una forma eficiente de mover datos entre comandos. El comando src especifica los archivos que se canalizan al comando dest. En escenarios más complejos, canalizaríamos nuestros archivos a otros comandos antes de especificar un destino.
También debe tener en cuenta que la fuente puede darse en un solo archivo o en varios archivos. Si tenemos una carpeta llamada production y queremos mover todos los archivos desde nuestra carpeta de development, podríamos usar el siguiente comando:
gulp.task ('copy', function () {return gulp.src ('development / *') .pipe (gulp.dest ('production'));}); El personaje estrella coincidirá con cualquier cosa dentro del directorio. También podría hacer coincidir todos los archivos dentro de todos los subdirectorios, y hacer todo tipo de otras combinaciones de fantasía. Eche un vistazo a la documentación de nodo-glob para más información.
Compilando SASS
La compilación de una hoja de estilo a partir de archivos SASS es una tarea común para los desarrolladores. Se puede hacer con Gulp con bastante facilidad, aunque tendremos que hacer un poco de preparación. Además de comandos básicos como src, dest y otros, todas las funcionalidades se agregan a través de complementos de terceros. Así es como voy a usarlos.
SASS Gulp en Google, el primer resultado es generalmente lo que necesito, debes encontrar la página para el paquete SASS. Le muestra cómo instalarlo (npm install gulp-sass). Lo más probable es que deba usar sudo para instalarlo como administrador, por lo que probablemente sea (sudo npm install gulp-sass).
Una vez hecho esto, puede usar la sintaxis que el paquete dicta para compilar su código. Para hacer esto, crea un archivo llamado styles.scss con el siguiente contenido:
$ primary: # ff9900; cuerpo {fondo: $ primario; } Ahora crea la siguiente tarea Gulp en el Gulpfile.
gulp.task ('sass', function () {gulp.src ('*. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); Antes de ejecutar el comando, no se olvide de 'requerir' el paquete en la parte superior del Gulpfile de esta manera:
var sass = require ('gulp-sass'); Cuando ejecutas gulp sass, todos los archivos con la extensión scss se canalizarán a la función sass, que los convertirá en css. Estos se canalizan a la función de destino que los coloca en la carpeta css.
Ver archivos y carpetas
Hasta ahora, todo esto es útil, pero aún necesitamos escribir un comando cada vez que queremos ejecutar una tarea, lo que no es muy eficiente, especialmente cuando se trata de cambios en la hoja de estilo. Gulp le permite ver archivos para cambios y ejecutar comandos automáticamente.
En Gulpfile, cree un comando llamado automate que usará el comando watch para ver un conjunto de archivos en busca de cambios y ejecutar un comando específico cuando un archivo cambie.
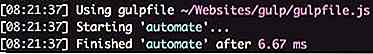
gulp.task ('automate', function () {gulp.watch ('*. scss', ['sass']);}); Si escribe gulp automate en el terminal, se iniciará y terminará la tarea, pero no volverá al mensaje porque está monitoreando los cambios. Hemos especificado que queremos ver todos los archivos scss en el directorio raíz y, si cambian, queremos ejecutar el comando sass que hemos configurado previamente.
Si ahora cambia su archivo style.scss, debe compilarse automáticamente en el archivo css dentro del directorio css.

Ejecutando múltiples tareas
Hay muchas situaciones en las que es posible que desee ejecutar varias tareas. Al mirar su carpeta javascript, es posible que desee compilar concatene dos archivos y luego proceda a minimizarlos. Hay dos formas de hacerlo.
Si las tareas están relacionadas, me gusta encadenarlas. Un buen ejemplo sería la concatenación y minificación de archivos javascript. Primero canalizamos nuestros archivos a la acción concat, luego los canalizamos a gulp-uglify, luego usamos la función de destino para generarlos.
Si las tareas no están relacionadas, puede llamar a múltiples tareas . Un ejemplo sería una tarea en la que queremos concatenar y minificar nuestros scripts y también compilar nuestro SASS. Aquí está el completo Gulpfile de cómo se vería eso.
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var concat = require ('gulp-concat'); var sass = require ('gulp-sass'); gulp.task ('scripts', function () {gulp.src ('js / ** / *. js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ) .pipe (uglify ()) .pipe (gulp.dest ('.'))}); gulp.task ('styles', function () {gulp.src ('/ *. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); gulp.task ('automate', function () {gulp.watch (['*. scss', 'js / ** / *. js'], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles']); Si escribe gulp scripts en el terminal, todos los archivos javascript dentro del directorio js se concatenarán, saldrán al directorio principal, luego serán uglified y guardados en el directorio principal.
Si escribe gulp sass, todos sus archivos scss se compilarán y guardarán en el directorio css.
Si escribe gulp (la tarea predeterminada), se ejecutará la tarea de scripts, seguida de su tarea de styles .
La tarea de gulp automate observa varias carpetas en busca de cambios en nuestros archivos scss y js y realizará ambas tareas que hemos definido, si se detecta un cambio.
Visión de conjunto
Usar Gulp no es difícil, de hecho, mucha gente lo prefiere a Grunt debido a su sintaxis más simple. Recuerde los pasos a seguir al crear una nueva automatización:
- Buscar un plugin
- Instalar complemento
- Requerir plugin en tu Gulpfile
- Use la sintaxis en la documentación
Los cinco comandos disponibles en Gulp (task, run, watch, src, dest) son los únicos que necesita saber, todos los complementos de terceros tienen una gran documentación. Aquí hay una lista de algunas cosas que uso con las que podrías empezar ahora mismo:
- Optimizar imágenes con gulp-image-optimization
- Creando sprites de imagen con gulp-sprite
- Concatenación de archivos con gulp-concat
- Minificación de archivos con gulp-uglify
- Eliminando archivos con gulp-del
- Javascript pelusa con gulp-jslint
- JSON salpicando con gulp-jsonlint
- Autoprefix CSS con gulp-autoprefixer
- Buscar y reemplazar usando gulp-frep
- Minificar CSS con gulp-minify-css

30 carteras de diseño web que impresionan a los clientes
El tiempo de las carteras impresas tradicionales ya no existe. En la actualidad, varias tecnologías le permiten implementar en línea las ideas más alocadas, creativas y sobresalientes de su cartera de diseños. Desde incursionar con esquemas de colores atrevidos y efectos interactivos hasta utilizar fuentes inusuales o videos de pantalla completa, muchos diseñadores piensan mucho y se preocupan por crear una cartera que impresione .En e

Cómo obtiene su trabajo visto (o no) por los clientes correctos
¿Te has preguntado por qué, incluso después de hacer todo "bien" - tener un sitio web, circulando a través de todos los canales de redes sociales - simplemente no recibes tanta atención como un diseñador como crees que deberías ser? Probablemente tiene algo que ver con el enfoque que has estado usando para promocionarte a ti y a tu trabajo.Hoy, e