 es.hideout-lastation.com
es.hideout-lastation.com
Cómo Optimizar CSS con Guías de Estilo de Código
Cuando los diseñadores hablan de guías de estilo, generalmente se refieren a un manual acordado sobre la apariencia coherente de un sitio web o una aplicación, con un esquema de color bien diseñado , tipografía y UI que se utiliza en todo el proyecto.
También hay otro tipo de guía de estilo que podemos usar en el desarrollo web, y es igualmente importante, pero mucho menos discutido: guías de estilo para el código en sí . Las guías de estilo de código son más bien para desarrolladores que para diseñadores, y su principal objetivo es optimizar CSS u otro código.
Poner en uso guías de estilo de código adecuadas nos proporciona una base de código mejor organizada y consistente, legibilidad de código mejorada y un código más fácil de mantener . No es una coincidencia que las principales compañías tecnológicas, como Google, AirBnB o Dropbox, hagan un buen uso de ellas.
En esta publicación veremos cómo podemos optimizar de forma inteligente nuestro CSS con la ayuda de guías de estilo de código CSS.
Guías de estilo de código frente a bibliotecas de patrones
En nuestra industria, existe un cierto grado de incertidumbre sobre lo que podemos llamar una guía de estilo. Una lista aparte, por ejemplo, la utiliza como sinónimo del término biblioteca de patrones en este artículo, pero también podemos encontrarnos con este tipo de definición en otras publicaciones.
Por otro lado, también hay publicaciones, como CSS Tricks o el blog de Brad Frost, que distinguen las guías de estilo de código de las bibliotecas de patrones. Este último enfoque probablemente nos acerca a un sitio web bien optimizado, ya que nos permite manejar el código y el diseño por separado, por lo que lo usaremos en esta publicación.
Tanto las guías de estilo de código como las bibliotecas de patrones incluyen una estrategia de estilo, pero de un tipo diferente. Las bibliotecas de patrones, como Bootstrap, Zurb Foundation, Global Experience Language de BBC o la biblioteca de patrones de MailChimp, nos proporcionan una IU con clases de CSS prefabricadas, tipografía, combinación de colores, a veces un sistema de cuadrícula y otros patrones de diseño.
 Las guías de estilo de código CSS, como las de Evernote o ThinkUp (o las mencionadas en la introducción) contienen reglas sobre cómo escribir CSS, incluyendo aspectos como convenciones de nombres, estructura de archivos, orden de propiedad, formato de código y otros.
Las guías de estilo de código CSS, como las de Evernote o ThinkUp (o las mencionadas en la introducción) contienen reglas sobre cómo escribir CSS, incluyendo aspectos como convenciones de nombres, estructura de archivos, orden de propiedad, formato de código y otros. Tenga en cuenta que los generadores de guías de estilo de vida, como KSS, Styledown o Pattern Lab, generan bibliotecas de patrones y no guías de estilo de codificación . Si bien las bibliotecas de patrones también son muy útiles y elevan el proceso de desarrollo web, no nos permiten optimizar el código en sí mismo.
Tenga en cuenta que los generadores de guías de estilo de vida, como KSS, Styledown o Pattern Lab, generan bibliotecas de patrones y no guías de estilo de codificación . Si bien las bibliotecas de patrones también son muy útiles y elevan el proceso de desarrollo web, no nos permiten optimizar el código en sí mismo.Crea tu guía de estilo de código CSS
El objetivo final de una guía de estilo de código CSS es garantizar que podamos trabajar con una base de código consistente y fácilmente depurable escrita por desarrolladores que siguen las mismas reglas de estilo de código. Crear una guía de estilo de código CSS puede tomar un poco de tiempo, pero vale la pena el esfuerzo, ya que solo tenemos que hacerlo una vez. Entonces podemos usar la misma guía de estilo en diferentes proyectos.
Es importante tener en cuenta que las mejores guías de estilo no solo contienen las reglas de estilo, sino también ejemplos de uso bueno y malo, ya que de esta manera los desarrolladores pueden entender las reglas de forma más intuitiva.
Por ejemplo, AirBnB muestra ejemplos buenos y malos a los desarrolladores de la siguiente manera fácilmente digerible:
 Estructura de archivo
Estructura de archivoPrimero, necesitamos encontrar una lógica según la cual organizaremos nuestros archivos CSS. Para proyectos más pequeños, un archivo CSS puede ser suficiente, pero para los más grandes siempre es mejor dividir el código y concatenar los archivos separados más adelante en la producción .
Algunas guías de estilo como ThinkUp's también nos advierten sobre el hecho de no usar estilos en línea o incrustados a menos que sea inevitable; también es una regla útil que vale la pena aplicar.
Anidando
El anidamiento es una gran característica de CSS, pero a veces puede perder el control. Nadie se siente particularmente feliz, especialmente en medio de un frustrante proceso de depuración, tropezando con selectores extra largos como este:
.class_1 .class_2 # id_1 # id_2 li a span {color: #bad; } Por lo tanto, siempre es bueno establecer un límite razonable de anidación, por ejemplo, GitHub eligió tres niveles en su guía de estilo. Al limitar la anidación también podemos obligarnos a escribir un código mejor estructurado.
Reglas de nombres
El uso de reglas de nomenclatura coherentes para los selectores de CSS es crucial si queremos entender nuestro código meses o incluso años después. Existen muchas soluciones, y solo hay una regla estricta que debemos seguir, es decir, un nombre de selector no puede comenzar con un número.
Los cuatro estilos comunes utilizados en la nomenclatura del selector son .lowercase, .under_scores, .dash-es y .lowerCamelCase . Está bien elegir cualquiera de ellos, pero debemos seguir la misma lógica en todo el proyecto.
Usar solo nombres de selectores semánticos también es esencial si queremos tener un código significativo . Por ejemplo, en lugar de .red-button (que no muestra lo que hace el botón) es mejor usar el .alert-button (que dice lo que hace), de esta manera, habilitamos a los desarrolladores (y a nuestro yo futuro) ) para entender lo que hace dicho botón.
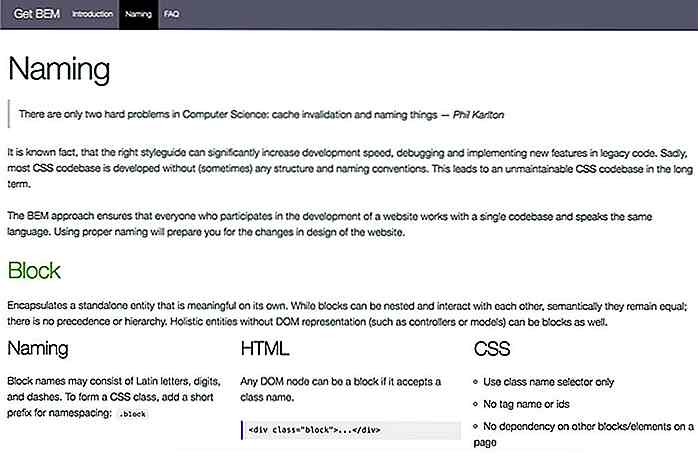
Además, si queremos cambiar su color del rojo a algo más en el futuro, podemos hacerlo fácilmente sin problemas . También existen convenciones de nombres de CSS prefabricados, como la convención BEM (Bloque, Elemento, Modificador), que dan como resultado una estructura de nombres consistente con nombres únicos y significativos.
 Reglas de formateo
Reglas de formateoEl formato de código incluye cosas como el uso de espacios en blanco, pestañas, sangría, espaciado, saltos de línea, etc. En realidad, no existe un método universalmente bueno o malo para formatear, la única regla general es elegir reglas coherentes que den como resultado un código legible, y síguelos.
Dropbox, por ejemplo, requiere que los desarrolladores coloquen espacios después de los dos puntos en las declaraciones de propiedades, mientras que Evernote usa dos espacios para la sangría. Podemos configurar tantas reglas de formato como nos resulte cómodo, pero nunca más de lo que es posible comprender .
Orden de la declaración
Las cosas ordenadas siempre son más fáciles de ver y ordenar declaraciones CSS (propiedades con sus valores) de acuerdo con una regla que tenga sentido da como resultado un código mejor organizado .
Eche un vistazo, por ejemplo, a las reglas de ordenamiento de propiedades de WordPress, define la siguiente línea de base simple pero lógica para ordenar en qué propiedades se agrupan por su significado:
- Monitor
- Posicionamiento
- Modelo de caja
- Colores y Tipografía
- Otro
Unidades y valores
Decidir cómo queremos usar unidades y valores no solo es importante para lograr un aspecto de código consistente, sino que también, si no lo hacemos, podemos terminar con algo raro
Imagínese un sitio que utiliza alternativamente las mediciones de px, em y rem . No solo se verá mal en el editor de código, sino que probablemente algunos elementos sean sorprendentemente pequeños o grandes en ese sitio.
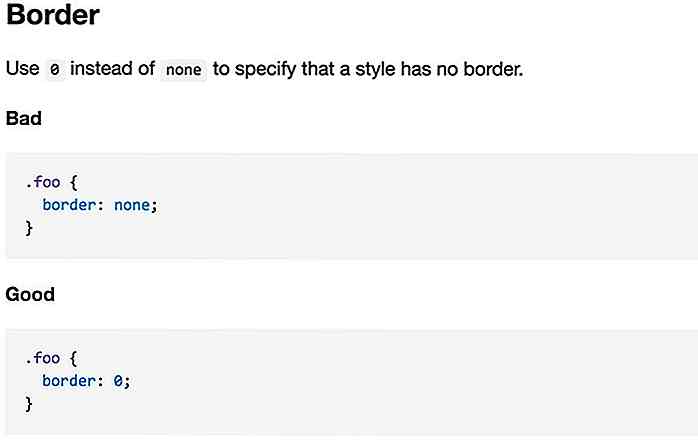
También tenemos que tomar decisiones sobre los valores de color (hexadecimal, rgb o hsl) y si queremos usar propiedades abreviadas y de acuerdo con las reglas. Hay una instrucción que se incluye en todas las guías de estilo de código CSS en las que tropecé, es decir , no especifique unidades para valores 0 (realmente, simplemente no).
.class {// buen margen: 0; // margen malo: 0px; // margen malo: 0em; // margen malo: 0rem; } Comentando
El código de comentarios es esencial en todos los idiomas, pero en CSS no solo facilita la depuración y la creación de documentación, sino que también divide las reglas de CSS en grupos lógicos . Podemos usar el estilo de notación /* ... */ o // ... para comentarios en CSS, lo importante es mantenerse coherente con los comentarios a lo largo de todo el proyecto.
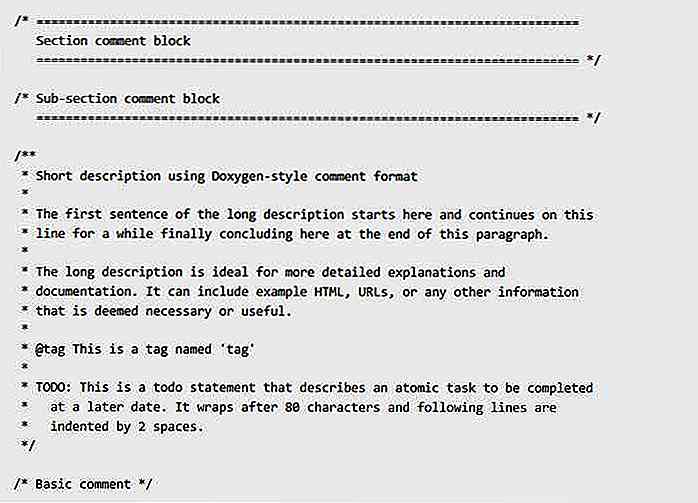
Idiomatic CSS, por ejemplo, establece un sistema de comentarios significativo que incluso utiliza un poco de arte ASCII básico, y da como resultado un código bellamente organizado:


Empresarios: 10 cosas que debe saber sobre patentes
Una vez que la inspiración golpea a un inventor o emprendedor, la carrera está en patentar la idea, armar un prototipo, comenzar a fabricar y sacarlo al mercado antes que alguien más lo haga . El primer componente del proceso antes mencionado de llegar al mercado, obtener una patente, es un tema que genera mucha confusión, especialmente para aquellos nuevos en el mundo de las patentes.Sin

Aplicaciones de PDF gratuitas para teléfonos inteligentes y tabletas - Best Of
PDF es un archivo de fácil acceso y una de las formas más comunes de documentación. Puede leer cualquier cosa, desde manuales de texto pesado hasta documentos con imágenes voluminosas a través de PDF. Y para usar archivos PDF sobre la marcha a través de su teléfono inteligente o tableta, todo lo que necesita es una buena aplicación PDF.Entonce


![Cómo activar / desactivar el mensaje de Windows Action Center en su PC [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)