es.hideout-lastation.com
es.hideout-lastation.com
10 consejos asesinos de Adobe Photoshop para diseñadores
Lo creas o no, si estás usando Photoshop para diseñar un sitio web, estás en el camino correcto para convertirte en un diseñador web exitoso. Esto es simplemente porque Photoshop es una de las herramientas más avanzadas en la industria del diseño que puede hacer que su imaginación creativa se haga realidad con su gran cantidad de herramientas profesionales que aumentan su productividad al mismo tiempo.
¿Pero qué tan bien sabes sobre Photoshop? A veces nos preguntamos por qué cierto diseñador web puede diseñar un diseño de sitio web con gráficos extremadamente pesados en 5 días, mientras que necesitamos alrededor de 10 días para completar ese tipo de diseño. Probablemente no se trata de cuán rápido puede hacer clic, se trata de qué tan bien sabe acerca de Photoshop, cómo va a desbloquear todo su potencial para aumentar su productividad.
Queremos que sepa cómo desbloquear todo su potencial. Sí, es por eso que creamos esta publicación para brindarte 10 consejos de Photoshop extremadamente útiles para aumentar tu velocidad de diseño. Puede haber acceso directo, función o configuración que no conoce, pero ya no. Con este artículo vas a aprenderlos todos, y diseñarás más rápido y más rápido.
Nota: Las teclas de acceso directo mencionadas en este artículo están en formato de Windows Photoshop. Si está usando Mac, asegúrese de saber que Ctrl = Cmd (Comando) y Alt = Optar (Opción).
10. Deshacer, más Deshacer por favor
Creo totalmente que los diseñadores somos muy adictivos para deshacer algo, incluso hasta que cuando cometimos un error al dibujar, tendemos a 'deshacerlo'.
Bien, como sabrá al presionar Ctrl + Z en Photoshop, puede deshacer la acción anterior que realizó, pero cuando presiona la misma combinación de teclas nuevamente, rehará la acción anterior. Esto es bastante antinatural y problemático ya que siempre debe deshacer varias veces para llegar al estado que desea.

Créalo o no, Photoshop tiene un botón específico para deshacer múltiples, y es Alt + Ctrl + Z. Sí, al usar esta combinación de teclas puede deshacer varias veces, de acuerdo con el valor de los Estados de Historia que configure en Edición> Preferencia> Actuación.
Si está acostumbrado a la combinación de teclas de Deshacer común que es Ctrl + Z, simplemente puede presionar Ctrl + Mayús + Alt + K para acceder al panel de Atajos del teclado y cambiar la combinación de teclas Deshacer en la sección Editar a Ctrl + Z.
9. ¡Color de muestreo, en cualquier lugar!
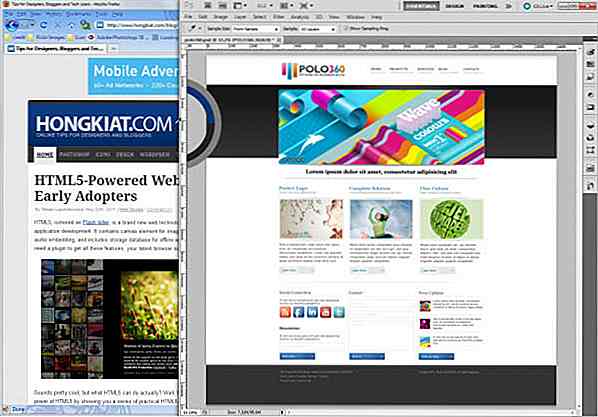
Tropezado con un sitio web muy bien diseñado y preguntándose qué colores exactos está usando? Esto sucede muy a menudo cuando estoy buscando inspiración durante el tiempo que estoy haciendo el diseño del sitio en Photoshop. Para mí voy a lanzar un selector de color, elegir el color y obtener su número hexadecimal, luego hacer clic en la paleta de colores en Photoshop, luego ingresar el número hexadecimal y luego obtener el color, bastante molesto ¿no?

Bueno, realmente no necesitas sufrir así, solo puedes hacer clic en la herramienta Cuentagotas o presionar I para activarla, luego hacer clic en la pantalla de trabajo de Photoshop y arrastrar el ícono del Cuentagotas a cualquier parte de la pantalla del monitor para obtener el color querer. Sí, es realmente así de fácil.
8. Guía flexible
Consejo # 8 es en realidad una combinación de 2 consejos, espero que no te importe obtener más consejos. Como diseñador web tenemos que lidiar mucho con la guía para posicionar un elemento correctamente, en otras palabras, es perfecto para píxeles.
¿Cómo se crea una guía? Haga clic en Ver, Nueva guía, luego decida que es una guía horizontal o vertical, ingrese su posición y haga clic en Entrar? Bien, puedes guardar estos trabajos simplemente presionando Ctrl + R para activar la herramienta Regla, haz clic en la herramienta y arrástrala hacia abajo para crear una guía horizontal, o viceversa.

Además de la creación de guías instantáneas, aquí hay otro consejo útil para usted. Mientras arrastra una guía con la herramienta Mover, que se puede activar con la tecla V, mantenga presionada la tecla Alt para cambiar la guía horizontal a la guía vertical, o viceversa. Ahora usted probablemente puede considerarse como un profesional en el uso de la guía.
7. Clonación de estilo de capa divertida
Los estilos de capa son muy entretenidos cuando puedes aplicarlos para hacer, digamos, que un ícono de redes sociales se vea encantador y único, pero será muy agotador si quieres aplicar los mismos estilos de capa a todos los iconos de redes sociales que usualmente vienen en piezas múltiples
¿Alguna vez se ha dado cuenta de que hay un icono de fx al lado de su capa? Bueno, todo existe por una razón, si presionas Alt y arrastras el ícono fx a otra capa, copiará los estilos de la primera capa a la que arrastraste, ¿no es así?

Además, si le interesa el uso común de ese icono fx, le permite mover los estilos de una capa a otra y todo lo que necesita hacer es simplemente arrastrar el icono a otra capa sin presionar la tecla Alt.
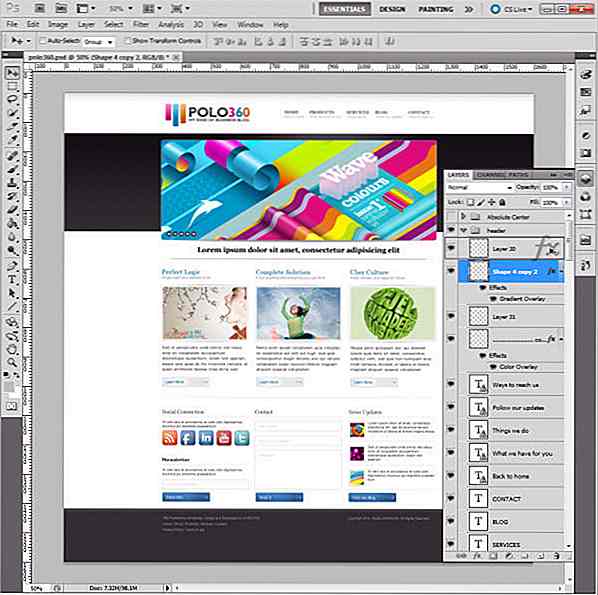
6. Elemento centrado fácil
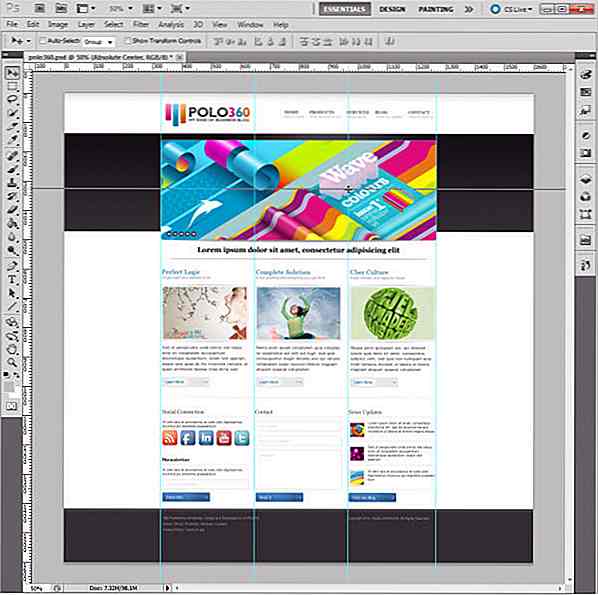
Para lograr un diseño perfecto de píxeles, a menudo tenemos que colocar el elemento exactamente donde debería estar. Esto parece fácil, ya que puede crear algunas guías y ajustar el elemento a esas guías, pero será desalentador si quiere centrar de manera absoluta un elemento en determinada área, lo que requiere muchas guías, mediciones y enfoques.
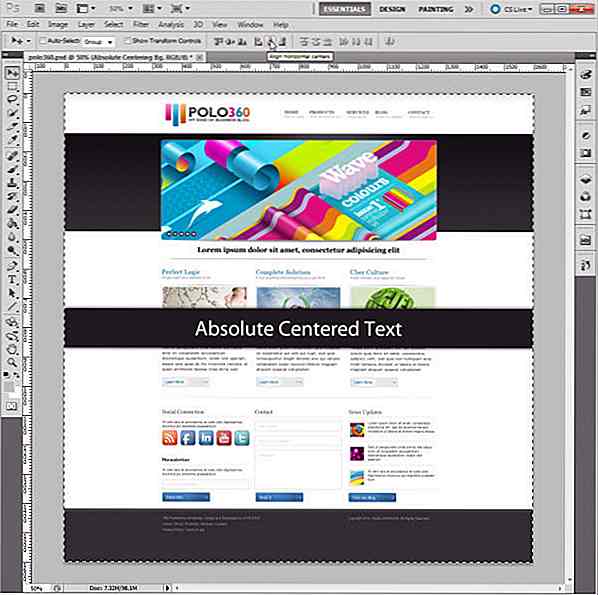
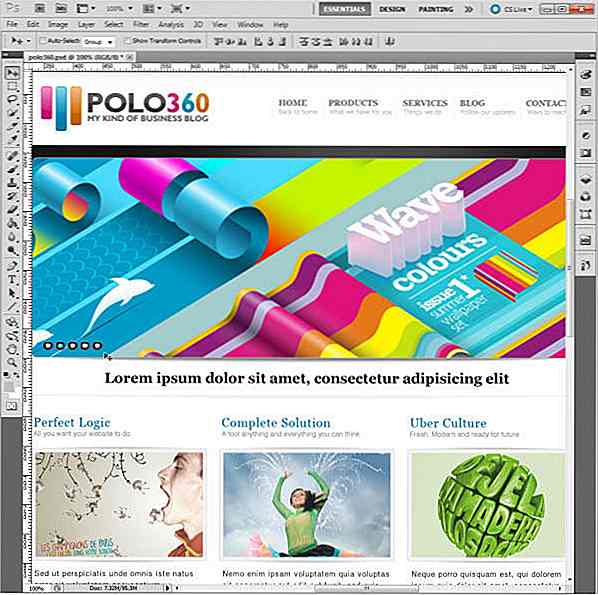
De hecho, usted tiene una manera de hacer que todo este proceso sea mucho más fácil, haga clic en la capa del elemento que desea centrar por completo, luego presione Ctrl + A para seleccionar el documento completo. Después de eso, activa la herramienta Mover y verás algunos iconos junto a la opción, Mostrar controles de transformación. Haga clic en el segundo ícono para centrar verticalmente el elemento, luego haga clic en el quinto ícono para centrar horizontalmente el elemento, ahí lo tiene, un elemento centrado absoluto.

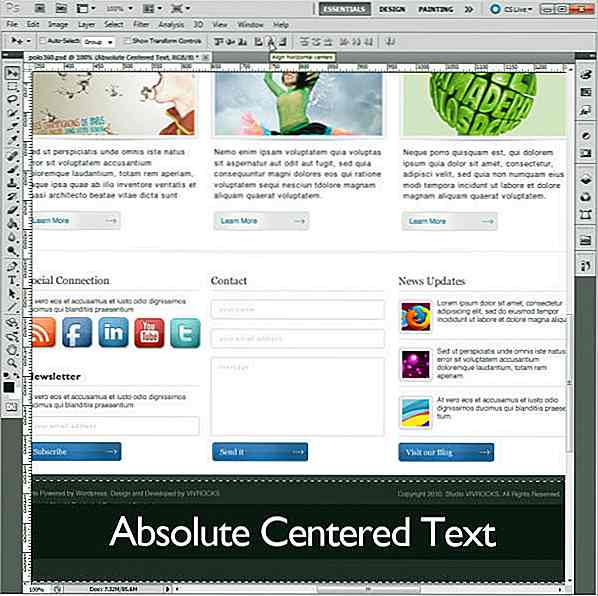
No solo puede centrar de manera absoluta el elemento en el área de todo el documento, sino también centrarlo de manera absoluta en determinada área. Digamos que quiero centrar de manera absoluta un elemento en el área del pie de página, simplemente puedo seleccionar el área del pie de página usando la herramienta de Selección, que se puede activar presionando la tecla M, luego centrando en forma absoluta el elemento en esa área específica.

Puede estudiar otras opciones de alineación junto a la opción Mostrar controles de transformación, son muy útiles para alinear sus elementos en una amplia gama de situaciones.
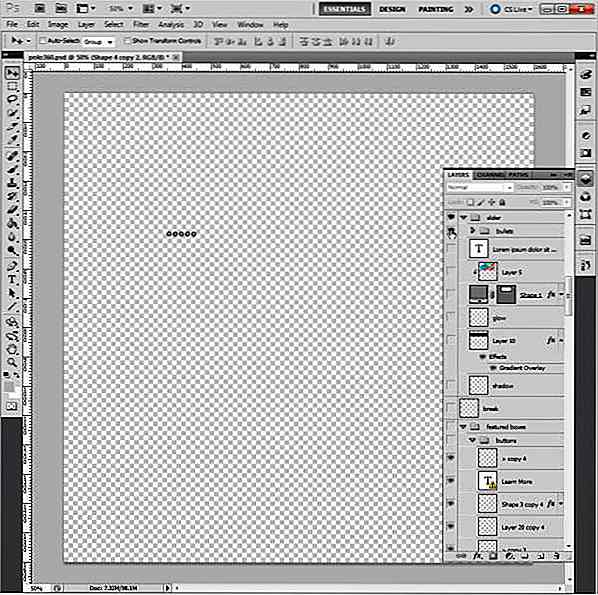
5. Ver selección, uno a la vez
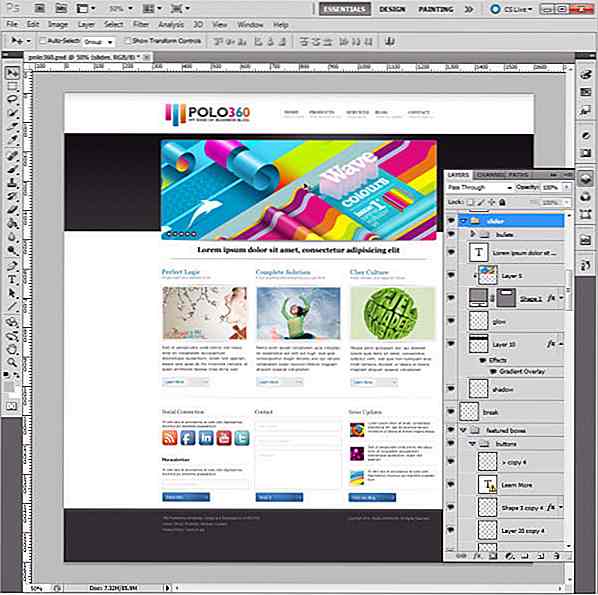
A menudo, al diseñar un diseño, debe comprobar cómo se ve un elemento exactamente por sí mismo o por pocos elementos, por ejemplo, en el diseño del sitio web a continuación. Quiero verificar los botones del control deslizante para confirmar que no tienen transparencia para que se vean exactamente iguales. o sin la imagen del control deslizante

En el pasado, tengo que desactivar la visibilidad de la capa de la imagen del control deslizante, la capa de fondo del control deslizante e incluso la capa de fondo del contenido, pero ahora simplemente puedo mantener presionada la tecla Alt, luego hacer clic en el icono 'ojo' al lado del grupo de botones para apagar visibilidad de todas las capas para que solo vea esos botones. Después de que los revisé, puedo repetir el truco nuevamente para recuperar la visibilidad de todas las capas.
Este truco también es extremadamente útil cuando se trata de cortar imágenes. Desea cortar el botón del deslizador sin ningún otro elemento como la imagen del control deslizante, por lo que puede usar este truco para desactivar la visibilidad de todas las capas para simplemente cortar el botón, luego repita el truco para recuperar la visibilidad de todas las capas y ahorre mucho tiempo perdido activar y desactivar la visibilidad de las capas.
4. Personaliza el seguimiento de la fuente, en cualquier momento
Este consejo en particular muestra cómo aumentar el seguimiento de la fuente en cierta parte del tipo fácilmente, por lo que solo se puede usar en ciertas situaciones específicas, como la creación de logotipos o botones, pero es una sugerencia profesional que puede ahorrar mucho tiempo en encontrar fuentes con tipografía adecuada para su logotipo o creación de botones.

Bien, digamos que quiero disminuir el seguimiento del tipo '360', por lo que el tipo de mi logotipo parece único y el visitante lo recuerda más fácil. Puedo seleccionar 'POLO360' usando la herramienta Tipo que se puede activar presionando la tecla T, luego mantener presionado el botón Alt y presionar para comenzar a disminuir el seguimiento del tipo, lo que traerá el resultado anterior.
Puede utilizar este truco para abordar el problema de seguimiento de algunas fuentes artísticas, por lo que no tendrá que preocuparse por el seguimiento la próxima vez que quiera encontrar fuentes gráficas para la creación de su logotipo.
3. Selección de capa instantánea = Win
El diseño del diseño es agotador ya que tenemos que abordar muchos problemas, como la tipografía, el espaciado y el gráfico, pero será abrumador si queremos encontrar la capa de un elemento específico de cientos de capas.

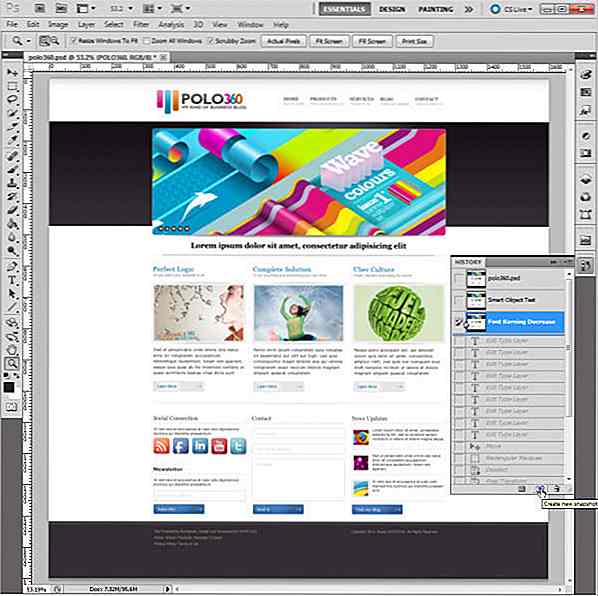
Deje que este truco facilite la vida de su diseñador. Active la herramienta Mover usando la tecla V y mantenga presionada la tecla Ctrl, luego haga clic en el elemento y automáticamente seleccionará la capa del elemento. Es realmente así de simple, pero tenga en cuenta que si coloca elementos en un grupo, al usar el mismo truco seleccionará la carpeta del grupo que contiene el elemento en el que hizo clic, como se muestra arriba.
2. Objeto inteligente para Smart Designer
Al igual que su nombre, Smart Object hace que su edición sea más inteligente al llevar a cabo 2 funciones principales: realizar transformaciones no destructivas y realizar el filtrado. Esta característica es muy útil, especialmente cuando está produciendo un diseño de sitio con gráficos pesados, como fotos, iconos de redes sociales y kits de interfaz de usuario, y todo lo que necesita hacer es hacer clic derecho en una capa, luego hacer clic en 'Convertir en objeto inteligente'. disfruta de sus beneficios
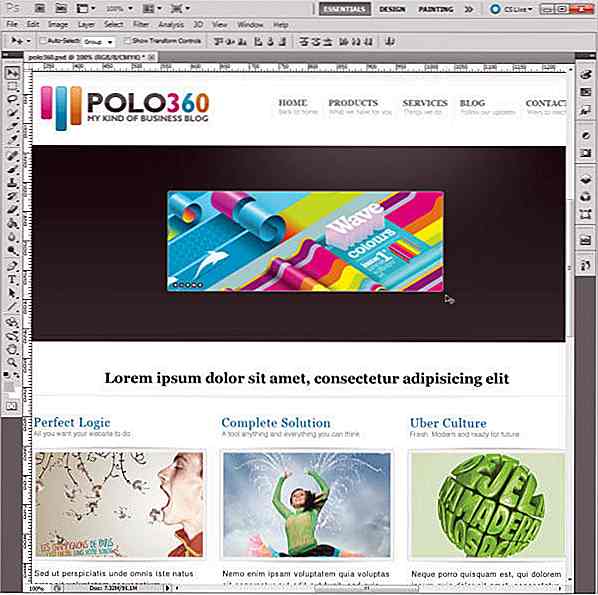
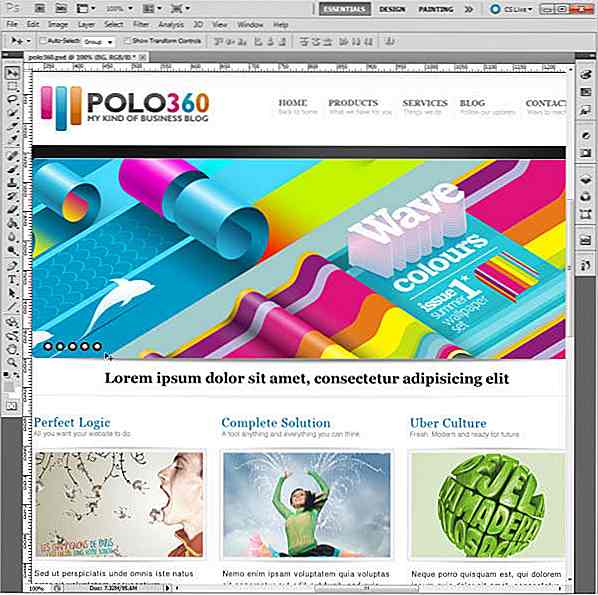
La primera función dice que una vez que una capa se convierte en un objeto inteligente, puede transformarlo de todos modos sin perder su calidad original. En nuestro caso, queremos hacer que el control deslizante de la imagen sea más pequeño, así que convertimos las capas del control deslizante de la imagen en Objeto Inteligente y lo transformamos en algo más pequeño.

Ay, es demasiado pequeño, así que decidí cambiarlo.

Parece que todo está bien y no pasó nada, ¿verdad? A continuación se muestra el resultado si aplica una transformación hacia atrás sin convertir la capa en objeto inteligente.

Entonces, probablemente puedas ver la diferencia aquí, especialmente la parte de los botones del control deslizante. La transformación hacia atrás sin objeto inteligente aplicado en las capas hace que el control deslizante y los controles deslizantes pierdan su calidad. Por lo tanto, al convertir una capa en Smart Object, puede transformarla a cualquier tamaño más pequeño que desee, pero una vez que lamentó su decisión, puede volver a cambiarla sin perder calidad.
Otra ventaja de convertir capas en objetos inteligentes es que una vez aplicado el filtro en un objeto inteligente, la capa de un filtro aparecerá debajo de la capa del objeto inteligente para que pueda desactivar el filtro simplemente apagando la visibilidad de la capa del filtro, lo que se denomina filtrado no destructivo, gran ahorro de tiempo para su proyecto.
1. Una instantánea del pasado hermoso
Ahora aprendió cómo deshacer varias veces, copiar estilos de capas, seleccionar capas más rápido y usar objetos inteligentes estos excelentes consejos para ahorrar tiempo. Bueno, estas son habilidades prácticas que aumentan en gran medida tu productividad, pero ¿qué tal después de 2 horas de trabajo, lamentaste tu edición y decidiste comenzar desde el medio? Rehacerlo por completo será muy agotador y aburrido, incluso si aplicas todos los consejos asesinos que aprendiste antes, entonces es cuando aparece Snapshot.

Snapshot le permite crear una copia temporal de cualquier estado de su edición para que cuando tenga problemas para mejorar su diseño y decida retroceder, simplemente puede hacer clic en una instantánea para regresar al estado que desea. Para tomar una instantánea, solo tiene que abrir la paleta de Historial y hacer clic en el segundo icono que ve en la parte inferior de la paleta.
También hay algunas funciones útiles para la instantánea, como por ejemplo, puede tomar varias instantáneas para tener más opciones y puede asignarles un nombre para que las recuerde más fácilmente. En última instancia, también puede utilizar estas instantáneas para comparar los diferentes efectos que ha creado para su diseño.
Sin embargo, recuerde que una vez que haya cerrado el documento, las instantáneas se eliminarán instantáneamente, por lo que si desea conservarlas, puede hacer clic en cada instantánea y guardar el documento como otro archivo.
Reflexión
Has llegado al final del artículo, buen trabajo. En este momento, debe obtener suficientes consejos asesinos para aumentar su velocidad de diseño, pero recuerde siempre que aprender es la mejor manera de saber más acerca de su Photoshop, aumentando así su productividad. Sigue aprendiendo más y serás un diseñador web más competitivo de todos los tiempos.
Bueno, hemos compartido lo mejor, ¿y tú? Si no te importa, comparte tus consejos sobre asesinos de Photoshop para contarnos la mejor manera de utilizar Photoshop, ¡gracias por tu generosidad!

15 trucos útiles de CSS que podrías haber pasado por alto
Si has sido un desarrollador web de frontend por un tiempo, hay muchas posibilidades de que hayas tenido un momento en el que estuvieras tratando de descubrir cómo codificar algo y te hayas dado cuenta después de googlear un poco, de que "hay CSS para eso". . Si no lo hubieras hecho, estarás a punto de hacerlo.Es

200 atajos de teclado (Windows) para aumentar su productividad
Los atajos de teclado pueden aumentar su productividad si su trabajo diario depende en gran medida del uso de Windows. Simplemente no hacen el trabajo rápidamente, sino que también mejoran la eficiencia . Pruébalos y tal vez te vuelvas adicto a los atajos de teclado.Hemos compilado una lista de atajos de teclado para Windows 190 + accesos directos agrupados en categorías para facilitar el acceso. Si