 es.hideout-lastation.com
es.hideout-lastation.com
Kit de inicio de CSS para desarrolladores - Shoelace.css
Los desarrolladores frontend necesitan todos los mejores recursos que puedan obtener. Por lo general, esto significa trabajar en la parte superior de un framework como Bootstrap porque viene empaquetado básicamente con todo.
Sin embargo, hay muchas alternativas y Shoelace.css es uno de esos ejemplos con los que debe estar familiarizado.
Este kit de CSS gratuito no es realmente un marco completo. En cambio, es más como un kit de inicio para los desarrolladores que no quieren construir docenas de estilos CSS personalizados desde cero.
Siempre puede usar un restablecimiento de CSS, pero eso solo formatea cada navegador por igual. Un reinicio no es una tapadera para el manejo de tareas más complejas, y ese es exactamente el punto de Shoelace.
 Se presenta como un paquete con una CLI ejecutándose en Node que puede instalar con cualquier proyecto. Aunque, también tiene una versión CDN si no desea usar npm.
Se presenta como un paquete con una CLI ejecutándose en Node que puede instalar con cualquier proyecto. Aunque, también tiene una versión CDN si no desea usar npm.Para configurar todo esto, consulte la guía de instalación en la documentación oficial. A pesar de que está etiquetado como una biblioteca CSS, también viene con componentes de JavaScript . Aunque la mayoría de ellos se ejecuta en jQuery, tendrá que incluir eso como una dependencia.
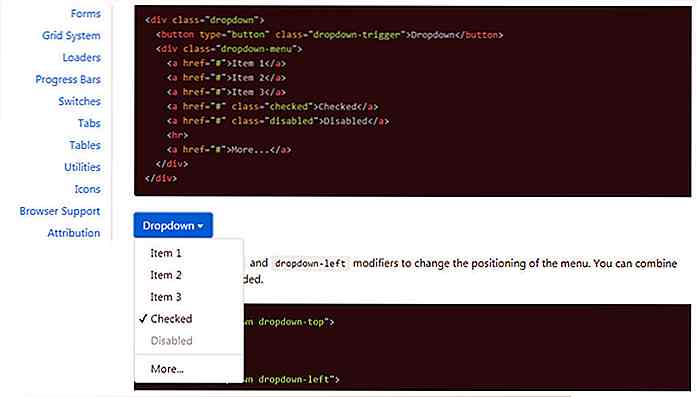
Si profundiza en los documentos, encontrará la página de personalización que le muestra cómo editar variables en CSS . Estos le permiten construir componentes personalizados y alterar los estilos predeterminados de Shoelace con facilidad.
 Cada componente tiene una sensación de Bootstrap-y para el diseño, por lo que Shoelace funcionará para casi cualquier diseño.
Cada componente tiene una sensación de Bootstrap-y para el diseño, por lo que Shoelace funcionará para casi cualquier diseño.Sin embargo, también tiene una curva de aprendizaje más pronunciada que Bootstrap, ya que no es tan popular ni tiene tanto soporte. Al escribir estas líneas, Shoelace todavía está en versión beta 1.0, por lo que tiene mucho tiempo para ponerse al día con los marcos frontend más grandes.
Una mirada rápida a los documentos debería probar que está listo para un sitio de producción . Depende de ti si vale la pena aprender e implementar Shoelace.
Echa un vistazo al repositorio de GitHub para obtener una copia y los documentos en línea para obtener más información de configuración . Si tiene alguna pregunta o sugerencia para Shoelace, también puede pasarle una línea al creador en Twitter @claviska.

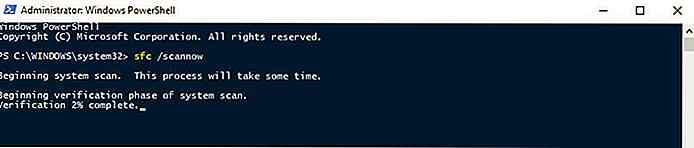
Cómo arreglar el sistema corrupto de Windows con el Comprobador de archivos del sistema
Llega un momento en la vida de cada usuario de Windows cuando su preciosa máquina se corrompe por la razón que sea. Cuando eso sucede, el usuario se encontrará con problemas como el BSOD, mensajes de error e incluso bloqueos.Si bien la mayoría de las personas pensaría en reformatear y volver a instalar su copia de Windows, resulta que hay otra manera de que su sistema operativo pueda recuperarse . Dic

Codekit 2 fue lanzado hace unas semanas, y como se esperaba, hay algunos cambios importantes en esta nueva versión. Para aquellos de ustedes que acaban de enterarse, Codekit es una aplicación que reúne varias herramientas modernas de desarrollo web que incluyen Sass, LESS, Jade, Kit, JavaScript mangler (Uglify.js

![4 artistas creativos de Photoshop que hábilmente manipulan paisajes [FOTOS]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)

