es.hideout-lastation.com
es.hideout-lastation.com
15 trucos útiles de CSS que podrías haber pasado por alto
Si has sido un desarrollador web de frontend por un tiempo, hay muchas posibilidades de que hayas tenido un momento en el que estuvieras tratando de descubrir cómo codificar algo y te hayas dado cuenta después de googlear un poco, de que "hay CSS para eso". . Si no lo hubieras hecho, estarás a punto de hacerlo.
Esta publicación es una recopilación de dichos códigos CSS, que pueden proporcionarle características como convertir un elemento adhesivo, darle una línea punteada que subraya las capacidades, hacer fluir el texto de su página en una forma especial o lograr el efecto de paralaje. Algunos de ellos son ampliamente compatibles, mientras que otros están en camino para obtener el soporte completo de todos los navegadores.
Numeración de encabezados y subtítulos
Supongamos que tiene un conjunto de encabezados y subtítulos en su documento y los numera manualmente o mediante un script. En cambio, puede usar contadores CSS para hacer esto. Ya hay una publicación en profundidad aquí. Y dado que es de una especificación CSS2, puede apostar que es compatible con todos los navegadores, excepto tal vez IE 6.
Spice Up Plain Subraya
A veces queremos subrayar con una línea punteada o discontinua en lugar de una línea sólida. Como no hay otra opción para eso, nos conformamos con el
border-bottom. Peroborder-bottomno es una buena solución si el texto que está subrayando se ajusta.CSS3 especificó no una, sino tres nuevas propiedades para la decoración de
text-decoration-color,text-decoration-line, ytext-decoration-styleque pueden ser shorthanded en la buena decoración antigua de texto .Puede usarlos para resaltar estilo, sobreimpresión, incluso para hacer que el texto parpadee, y más. A partir de abril de 2015, solo Firefox admite esta propiedad, pero puede habilitar "características experimentales de la plataforma web" para usarla en Chrome.
Citando una cita
En primer lugar, no hay necesidad de preocuparse por escribir las comillas correctas para las citas cortas porque hay HTML para eso: la etiqueta que indica las citas en línea.
La etiqueta también se encarga de citar las comillas internas con comillas simples. Entonces, ¿dónde está el "hay 'CSS' para ese" momento en esto?
Digamos que no desea las comillas dobles predeterminadas o tiene más de un nivel de comillas anidadas, puede definir sus preferencias de cotización para el elemento de la cita con CSS utilizando la propiedad de las comillas CSS2.
Manejando Tablas Ingobernables
Es posible que haya encontrado una gran mesa con un tamaño de contenido variable por celda que se niega a permanecer dentro del ancho que ha especificado, sin importar lo que intente. Domine esa tabla con la propiedad de
table-layout(para una altura de columna igual, siga este enlace).Para ser específico, la solución está en el diseño de tabla: fijo; valor. Cuando asigna un diseño fijo para la tabla, la tabla y el ancho de la celda están determinados por el ancho de la tabla o de la primera fila de celdas (que puede definir el usuario) y no por el contenido. Esto es compatible con todos los navegadores.
Hazlo pegajoso
Los elementos adhesivos son elementos de una página que no se desplazarán fuera de la vista. En otras palabras, se adhiere a un área visible (ventana gráfica o cuadro de desplazamiento). Puede crear esto con CSS usando position: sticky; .
Actúan como elementos relativamente expuestos antes de cualquier desplazamiento y más tarde como elementos fijos una vez que se alcanza un umbral de desplazamiento. Por ahora, solo Firefox lo admite.
Obtenga su texto en forma
¿Desea que el texto de su página se curve suavemente sobre alguna imagen que se muestra al lado? Puedes probar CSS Shapes . Para implementar formas CSS, podemos hacer uso de tres propiedades
shape-outside,shape-marginyshape-image-threshold. A partir de abril de 2015 CSS Shapes es compatible con navegadores webkit .Campos obligatorios
Si obtienes un formulario, hay muchas posibilidades de que se necesiten algunos campos, mientras que otros no. Deberá informar a los usuarios cuál es cuál. El CSS para esto es : obligatorio : pseudo clases opcionales . Todos los navegadores modernos los admiten.
Quisquilloso con los colores
Si no te gusta un color determinado, como el azul, podemos colorear el área seleccionada con otro color y el pseudo elemento
::selectiones el CSS para eso. Esto es compatible con todos los navegadores modernos.¿Lo revisé?
En una situación en la que se ha marcado una casilla de verificación, sería bueno tener otra indicación aparte de la pequeña marca de verificación dentro de la casilla de verificación predeterminada para indicar que se ha verificado el elemento.
Hay CSS para eso que explota el vínculo entre los hermanos inmediatos, dos elementos uno al lado del otro. CSS tiene un selector de hermanos adyacente denotado con el signo más +, y podemos usarlo para apuntar a la etiqueta junto a la casilla de verificación. ¿Pero qué hay de apuntar a la casilla marcada primero? Está la pseudoclase comprobada para eso.
Like A Storybook
Entonces, ¿no sería bueno si la primera "O" en el "Érase una vez" se ve bonita? Podemos hacer que se vea bonito, después de todo, hay CSS para eso. Aquí es donde :: pseudoelemento de primera letra viene al rescate. Se dirige a la primera letra de la primera línea del elemento seleccionado. Lea más sobre esto aquí.
¿Le gustaría saber más?
Un elemento puede tener clase X o datos Y o algún otro valor para un atributo. Si alguna vez necesitamos mostrar ese valor de atributo de un elemento cercano, podemos usar el contenido: attr (X) . Recupera el valor del atributo X del elemento, luego podemos mostrarlo al lado del elemento.
Un poco más a la izquierda
Los elementos de centrado para los principiantes de CSS son toda una hazaña. Los diferentes elementos requieren diferentes conjuntos de propiedades de CSS para centrarlos. Analizaremos un ejemplo de muchos de los que están disponibles en la red mundial, para que pueda recordar una vez más que hay CSS para centrar las cosas.
Revelar formato de archivo de enlaces
¿Alguna vez has visto una pequeña imagen cerca de un enlace que indica qué es ese enlace? Un PDF? o un DOC? Sí, hay CSS para lograr eso. El contenido: url () es lo que usaremos para mostrar la imagen detrás de los enlaces.
Efecto paralaje de gatillo
El efecto de paralaje es un efecto utilizado para describir el movimiento aparentemente lento del fondo en relación con el primer plano. Este efecto es popular en los sitios web que implementan el desplazamiento de paralaje. Hay diferentes formas de implementarlo, el siguiente ejemplo funciona en Firefox con el archivo adjunto de fondo: fijo; .
El poder de las animaciones CSS
Probablemente no sea un gran momento de "hay CSS para eso", porque probablemente todos ustedes ya estén al tanto de las animaciones de CSS. Pero un pequeño recordatorio no es dañino. Hay muchos usos para las animaciones CSS, pero aquí hay uno para un simple ejercicio de colorear.
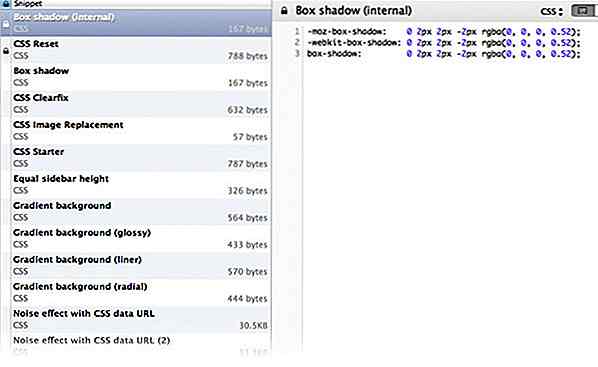
Ahora lea: 50 fragmentos de CSS útiles que todo diseñador debería tener


Crear una ventana modal fácilmente con el cuadro de diálogo HTML5
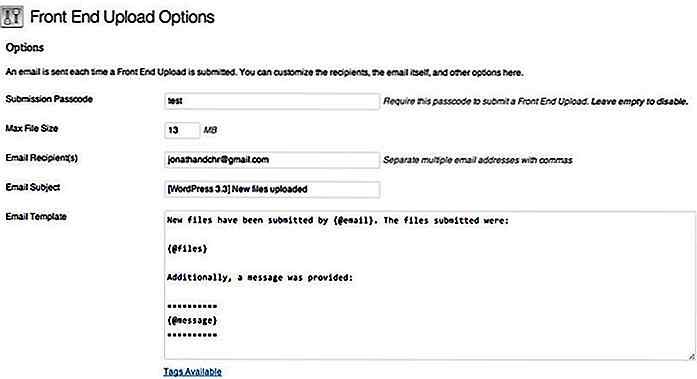
La ventana modal es una de las IU más comunes que podemos encontrar en los sitios web. Se usa comúnmente para llevar un formulario de suscripción, cargar formularios (como el de WordPress), mostrar notificaciones y otras formas de llamar la atención de un visitante sobre algo importante.Todo este tiempo, usamos el plugin jQuery como jQuery UI Dialog, Twitter Bootstrap Modal o Popeasy para crear uno. Pe

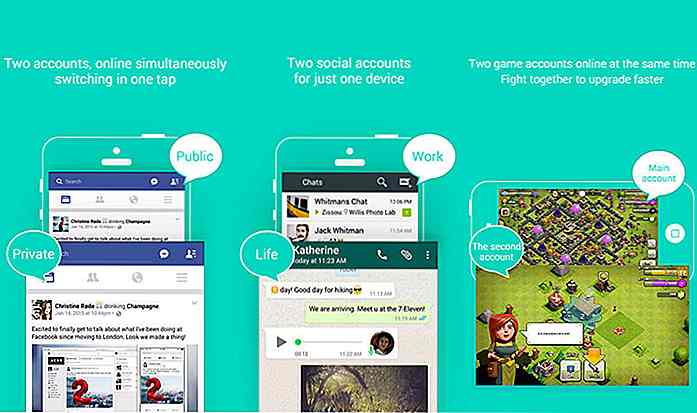
6 aplicaciones de Android para administrar múltiples cuentas de usuario en el mismo dispositivo
Por ahora, solo podemos usar una sola cuenta en nuestras redes sociales favoritas y aplicaciones de mensajería. Incluso cuando tenemos dos tarjetas SIM en un teléfono con doble tarjeta SIM, no es posible registrar y usar dos cuentas diferentes de WhatsApp, cuentas de Facebook, cuentas WeChat o incluso cuentas de Choque de clanes.A