es.hideout-lastation.com
es.hideout-lastation.com
¿Qué es rel = "noopener" en WordPress y cómo quitarlo?
Si se actualizó a la versión de WordPress 4.7.4 o posterior, entonces debe haber notado una nueva etiqueta rel="noopener" junto con la etiqueta target="_blank" en el editor de HTML. La etiqueta se agrega automáticamente a todos los enlaces internos y externos cuando los abre en una nueva pestaña.
Al igual que cualquier otro desarrollador web preocupado, debe preguntarse qué hace esta etiqueta y si afecta negativamente a sus sitios web de alguna manera .
Bueno, en este post te diré qué es rel="noopener" en WordPress y cómo puedes eliminarlo si es necesario.
¿Qué es rel = "noopener"?
Por intrusivo que parezca, en realidad es una solución de seguridad para evitar que los enlaces maliciosos tomen el control sobre una pestaña abierta. Por lo general, el objeto JavaScript window.opener se puede usar para controlar una ventana principal (su pestaña actual) usando una ventana secundaria (la pestaña recién abierta).
Los hackers pueden usar esta función para cambiar el sitio web actualmente abierto del usuario por uno falso y robar información, como detalles de inicio de sesión. Aquí hay un sitio web de ejemplo que muestra cómo window.opener puede apropiarse de su pestaña.
Para evitar esto, rel="noopener" es la etiqueta que bloquea el uso del objeto Javascript window.opener . Si window.opener no funciona, entonces una pestaña no puede controlar otra pestaña.
Esta corrección de seguridad se agregó en el complemento TinyMCE el 23 de noviembre de 2016. Como WordPress usa TinyMCE como editor de texto, también se actualizó con esta característica en WordPress versión 4.7.4 .
 ¿Es malo para tu sitio web?
¿Es malo para tu sitio web? En resumen, no .
A muchos usuarios de WordPress les preocupa que rel="noopener" pueda estar haciendo que todos los enlaces internos y externos sean "nofollow", lo cual es realmente malo para SEO . En real, rel="noopener" es solo una instrucción para que el navegador del usuario detenga el uso del objeto window.opener Javascript.
El sitio web SEO se ve afectado por los motores de búsqueda y no interactúan con la etiqueta rel="noopener" . Lo mismo ocurre con el software de análisis que ignora por completo esta etiqueta .
Esto podría haber sido un problema cuando WordPress primero agregó la etiqueta rel="noopener noreferrer" antes de que se publicara la corrección con WordPress versión 4.7.4. En la versión anterior, "noreferrer" impedía que el enlace supiera de dónde venía realmente.
Aunque no afectó el SEO, algunas de las herramientas analíticas y programas de afiliados se vieron afectados. Sin embargo, parece que WordPress ahora ha eliminado la etiqueta "noreferrer" y no deberías tener ningún problema con la etiqueta rel="noopener" . Solo asegúrate de actualizar a la última versión de WordPress .
Cómo eliminar rel = "noopener"
No veo ninguna buena razón para eliminar rel="noopener" de tus publicaciones. No afecta el SEO, no tiene impacto en las herramientas de análisis, y los enlaces de afiliados tampoco se romperán. Simplemente protege a los usuarios de posibles enlaces maliciosos que podrían secuestrar sus pestañas.
Como solo detiene el uso del objeto Javascript window.opener, creo que solo querrá eliminarlo cuando desee aprovechar la función window.opener para cualquier propósito.
Eliminar rel="noopener" puede ser un poco difícil ya que está integrado en el editor de texto de WordPress. Incluso si lo elimina manualmente del código HTML, se volverá a agregar cuando guarde el documento . Entonces, lo mejor es desactivar esta característica del plugin TinyMCE.
Para hacer esto, deberá agregar algunas líneas de código en el archivo functions.php de su tema de WordPress.
En el archivo functions.php, copie y pegue el código mencionado a continuación y guárdelo:
// Tenga en cuenta que esto desactiva intencionalmente una función de seguridad tinyMCE. // El uso de este código NO es recomendable.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); función tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; devolver $ mceInit; } Esto evitará que WordPress agregue automáticamente la etiqueta rel="noopener" en sus publicaciones. Sin embargo, esto no eliminará las etiquetas ya agregadas, por lo que deberá eliminarlas manualmente de las publicaciones guardadas después de la actualización de WordPress 4.7.4 .
Para concluir
No es necesario tener miedo de la etiqueta rel="noopener" ya que es un paso adelante para la seguridad de los visitantes de su sitio web . A menos que desee usar la función window.opener, debería abrazar esta nueva edición de la característica de seguridad.
Si hay alguna otra razón por la que desea eliminar la etiqueta rel="noopener", rel="noopener" en los comentarios a continuación.

Principales aplicaciones de fotografía para Windows Phone 8.1
La mayoría de los teléfonos móviles ahora están equipados con una cámara. Algunos teléfonos incluso vienen con asombrosas especificaciones de la cámara, como el Nokia Lumia 1020 con una cámara trasera de 41 megapíxeles. Hoy, las personas usan la cámara de su teléfono de muchas maneras . Tomar una selfie ahora es una norma. Algunos f

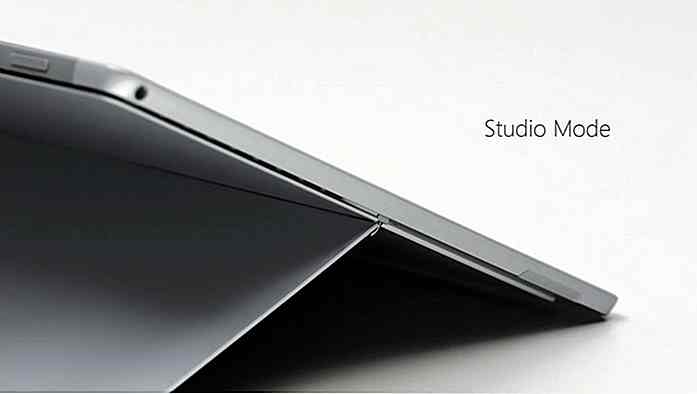
Conoce a New Surface Pro de Microsoft
Han pasado casi dos años desde que se lanzó por primera vez Surface Pro 4 y muchos esperaban que Microsoft finalmente lograra su sucesor . Bueno, aquellos que estaban esperando un nuevo dispositivo Surface estarán contentos de escuchar que Microsoft ha anunciado oficialmente el nuevo Surface Pro, y esto es lo que necesita saber al respecto .Co