 es.hideout-lastation.com
es.hideout-lastation.com
Visor - Complemento de zoom de imagen simple para Vanilla JS y jQuery
Puede hacer una búsqueda rápida y encontrar docenas de bibliotecas para cajas de luz de imágenes, presentaciones de diapositivas, galerías, lo que quiera.
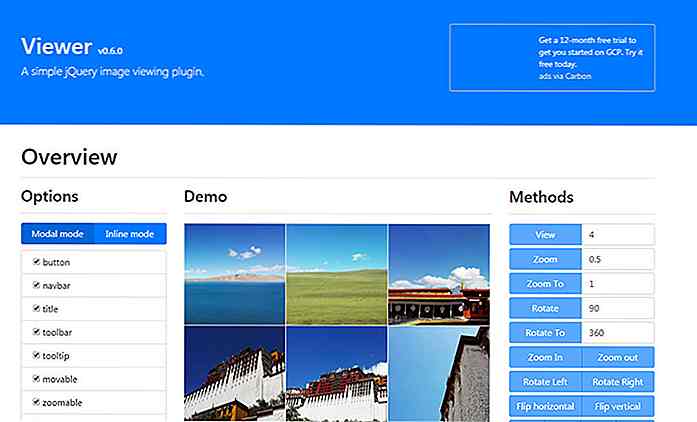
Una de las bibliotecas más nuevas que me llamó la atención es Viewer. Actualmente en la versión 0.6, todavía es un proyecto en desarrollo, pero el diseño y las características de este plugin de imagen son fenomenales.
Desde la página de inicio, encontrarás una demostración en vivo con varios estilos de imagen. Puede optar por configurar su propia galería para diferentes funciones, como el zoom directo con una sola imagen o una larga presentación de diapositivas que contenga muchas imágenes.
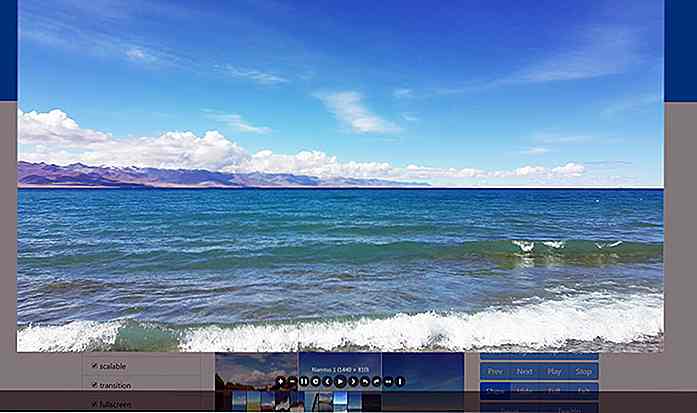
Esto también viene con un "modo en línea" que conecta el visor de imágenes a un elemento en la página. Entonces, cuando el usuario hace clic en una miniatura, ampliará la foto dentro de ese elemento en lugar de hacerlo en la parte superior de la página completa.
 Encontrará botones para casi todo: rotaciones, leyendas adicionales y zoom completo 1: 1 para obtener una vista clara de las fotos de alta resolución.
Encontrará botones para casi todo: rotaciones, leyendas adicionales y zoom completo 1: 1 para obtener una vista clara de las fotos de alta resolución.Con unas pocas opciones de JS, usted decide cómo debería funcionar la secuencia de comandos del Visor . ¿No quieres que los visitantes hagan zoom en las imágenes? No hay problema.
También puede desactivar la función de presentación de diapositivas o simplemente desactivar los botones next / prev en la interfaz de usuario. Lo mismo ocurre con las imágenes en miniatura que aparecen cuando la presentación de diapositivas está a la vista.
 Además, tenga en cuenta que este script tiene una versión que no es jQuery si prefiere el JS vainilla. Ambos complementos funcionan de la misma manera y ambos están en desarrollo activo. Todo lo que necesita para personalizar esta interfaz se puede encontrar en la página principal de GitHub.
Además, tenga en cuenta que este script tiene una versión que no es jQuery si prefiere el JS vainilla. Ambos complementos funcionan de la misma manera y ambos están en desarrollo activo. Todo lo que necesita para personalizar esta interfaz se puede encontrar en la página principal de GitHub.Si eres grande en la codificación de tus propias IU, entonces Viewer es un plugin genial. Ofrece tanto control sobre el comportamiento de cada presentación de diapositivas que puede reestructurarlo en casi cualquier cosa que desee.
Los desarrolladores web tendrán un día de campo trabajando con todas las opciones en este script de imagen gratuito.

Bootstrap 4: características nuevas y geniales que te encantarán
El siguiente lanzamiento importante del marco de Bootstrap está a la vuelta de la esquina. La versión alfa ya puede descargarse desde el sitio web de desarrollo de Bootstrap, y el código fuente también está disponible en Github.Twitter Bootstrap es actualmente el framework de frontend más popular que existe. Perm

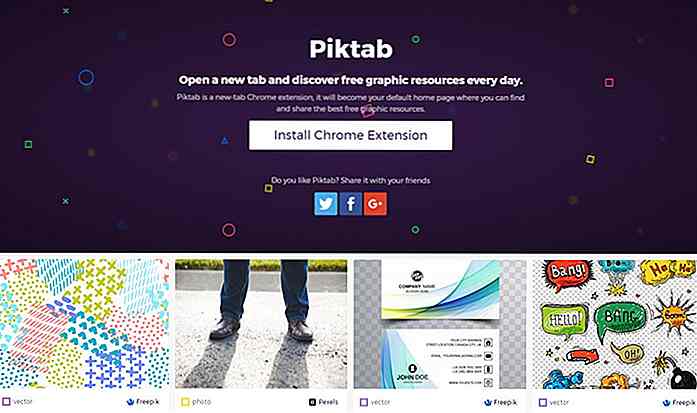
Descubre diseños de regalos a diario con esta extensión de Chrome
Los diseñadores lanzan toneladas de regalos en línea todos los meses, incluidos iconos, kits de UI, maquetas, gráficos vectoriales y mucho más.Piktab es una extensión gratuita de Chrome que muestra los regalos de diseño más nuevos directamente en tu navegador.Cada vez que abres una pestaña nueva, podrás echar un vistazo a los mejores regalos de diseño de toda la web. Esto es



