es.hideout-lastation.com
es.hideout-lastation.com
10 mejores temas de WordPress listos para la accesibilidad
Crear sitios web accesibles que no excluyan a personas con diferentes tipos de discapacidades se ha convertido en un requisito más en el diseño web en los últimos años. En estos días es difícil obtener un contrato gubernamental sin ocuparse de la inclusión digital, y muchas empresas conocidas como Microsoft, Apple y Google también consideran la accesibilidad como una prioridad .
WordPress como un sistema líder de administración de contenido y plataforma de blogs también está en la primera línea del desarrollo de accesibilidad. El equipo de WordPress A11y (Accesibilidad) está ocupado haciendo que la plataforma esté disponible para la mayor cantidad de gente posible, e incluso han publicado un excelente Manual sobre accesibilidad de WordPress para desarrolladores.
La revisión de accesibilidad
La revisión de accesibilidad es una etapa opcional en el proceso de revisión de temas de WordPress. Si un tema enviado utiliza la etiqueta de accesibilidad, el equipo de revisión lo comparará con las pautas de accesibilidad para asegurarse de que los temas que se promocionan como listos para la accesibilidad realmente lo sean.
En esta publicación, echaremos un vistazo a los 10 mejores temas de WordPress listos para la accesibilidad para ayudarlo a crear sitios de WordPress que incluyan digitalmente.
Los mejores temas de WP listos para la accesibilidad
En esta colección, no solo prestamos atención a si un tema tenía la etiqueta de accesibilidad en el repositorio de WordPress, sino que también tomamos en cuenta si cumplía con los principios básicos del diseño de accesibilidad .
Hemos omitido algunos temas (por lo demás excelentes) que utilizan relaciones de contraste de color demasiado bajas, menús de hamburguesas en el tamaño de escritorio u otras prácticas de diseño visual que pueden afectar la accesibilidad para ciertos grupos de personas con discapacidad.
1. Ilimitado
Ilimitado es un tema de WordPress de propósito general cuidadosamente diseñado con una barra lateral derecha. Se carga rápidamente y utiliza una alta relación de contraste de color (blanco y gris claro versus gris oscuro) que coincide con las necesidades de los usuarios con discapacidad visual.
 Los widgets de la barra lateral están resaltados de forma inteligente por los bordes superiores gris oscuro . Los sutiles elementos de diseño visual ayudan a los usuarios a comprender rápidamente el contenido; solo eche un vistazo a la metainformación enfatizada inteligentemente (fecha, autor, número de comentarios) en la parte inferior de la imagen presentada en cada publicación.
Los widgets de la barra lateral están resaltados de forma inteligente por los bordes superiores gris oscuro . Los sutiles elementos de diseño visual ayudan a los usuarios a comprender rápidamente el contenido; solo eche un vistazo a la metainformación enfatizada inteligentemente (fecha, autor, número de comentarios) en la parte inferior de la imagen presentada en cada publicación.En su sitio de demostración, puede ver cómo se ve Unlimited cuando está completamente configurado.
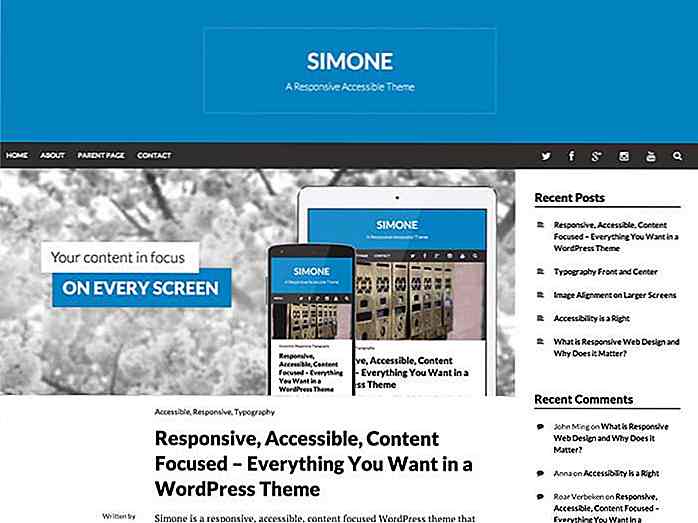
2. Simone
Simone tiene un diseño bastante sencillo con imágenes enormes y una tipografía escalable centrada en la pantalla que es fácil de leer en todos los tamaños de pantalla. El tema ayuda a los usuarios con discapacidad física a acceder a la navegación a través de sus teclados .
 Puede personalizar muchas características de Simone, como la posición de la barra lateral (izquierda o derecha), encabezado, fondo, colores de enlace y muchas otras. También está listo para la traducción, y ya está traducido a muchos idiomas
Puede personalizar muchas características de Simone, como la posición de la barra lateral (izquierda o derecha), encabezado, fondo, colores de enlace y muchas otras. También está listo para la traducción, y ya está traducido a muchos idiomasLea más sobre Simone en su sitio de demostración.
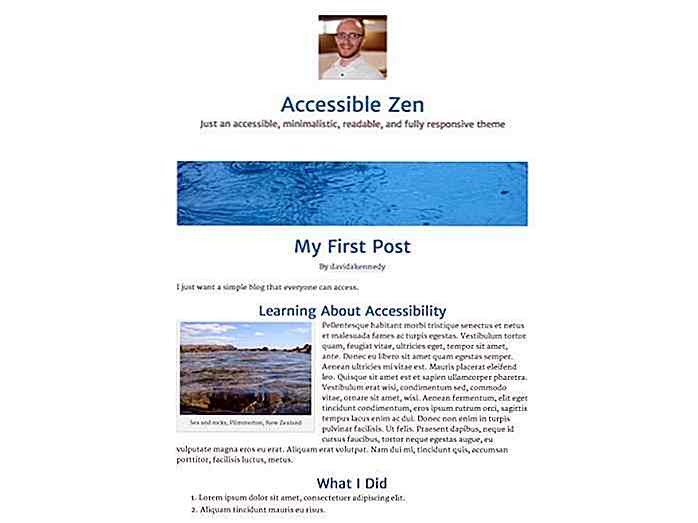
3. Zen accesible
Accessible Zen es un tema minimalista de una sola columna que reduce la cantidad de distracciones tanto como sea posible y enfoca el contenido. El autor compartió en su blog la paleta de colores que utilizó. Cumple con el nivel AA de las Pautas de Accesibilidad para el Contenido Web (WCAG 2.0).
 Lo exclusivo de este tema es que no hay un menú principal en la sección del encabezado, por lo que los visitantes pueden acceder al contenido a la vez, que puede ser una solución ideal para los usuarios de lectores de pantalla. Los hipervínculos están subrayados de forma inteligente con líneas punteadas y se vuelven sólidos al desplazarse, lo que también es una excelente solución de accesibilidad
Lo exclusivo de este tema es que no hay un menú principal en la sección del encabezado, por lo que los visitantes pueden acceder al contenido a la vez, que puede ser una solución ideal para los usuarios de lectores de pantalla. Los hipervínculos están subrayados de forma inteligente con líneas punteadas y se vuelven sólidos al desplazarse, lo que también es una excelente solución de accesibilidadSi está interesado en un tema de blog minimalista y centrado en el contenido, consulte Accessible Zen live.
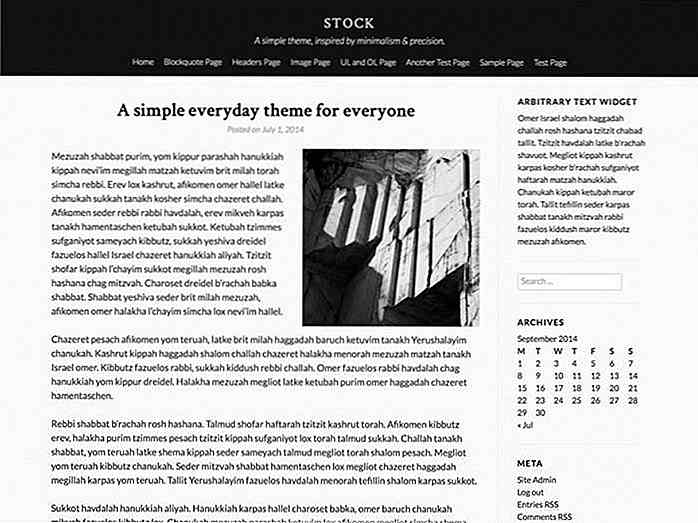
4. Stock
El tema Stock WordPress tiene un elegante encabezado en blanco y negro que incluye un menú principal centrado. El emparejamiento en blanco y negro siempre es una gran opción para los sitios listos para accesibilidad, ya que estos dos colores tienen la relación de contraste de color más alta que es 21: 1.
 El diseño es bastante minimalista, y el tema está listo para la traducción y ofrece soporte de lenguaje RTL (de derecha a izquierda), por lo que puede ser un buen candidato para ser un tema principal de un tema infantil accesible.
El diseño es bastante minimalista, y el tema está listo para la traducción y ofrece soporte de lenguaje RTL (de derecha a izquierda), por lo que puede ser un buen candidato para ser un tema principal de un tema infantil accesible.Puede consultar la etapa actual del desarrollo en la página Stock Github.
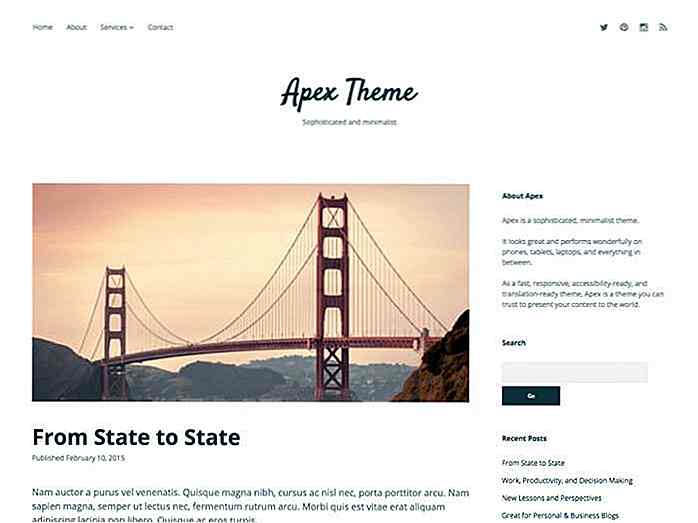
5. Apex
Apex atrae a los visitantes con un contenido lógicamente estructurado y enormes imágenes destacadas que hacen que el sitio se vea impresionante y profesional. La navegación superior consta de un menú principal en el lado izquierdo y un menú de redes sociales a la derecha, lo que facilita y facilita la navegación por el sitio tanto para las personas con discapacidad como para los dispositivos de asistencia.
 Los extractos en la página de inicio son seguidos por botones de fácil uso para "Seguir leyendo" que están bellamente resaltados y atraen a los lectores a continuar. Puede ver cómo se ve Apex en su sitio de demostración.
Los extractos en la página de inicio son seguidos por botones de fácil uso para "Seguir leyendo" que están bellamente resaltados y atraen a los lectores a continuar. Puede ver cómo se ve Apex en su sitio de demostración.6. Pequeño marco
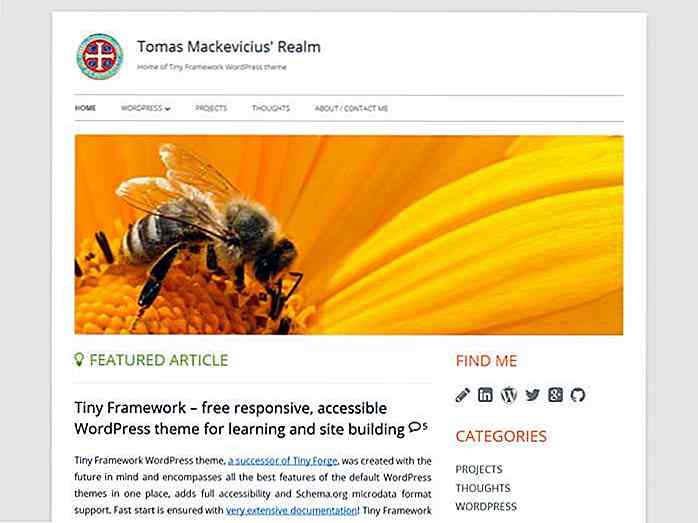
El autor de Tiny Framework tardó no menos de 9 meses en crear este tema de WordPress atractivo y accesible. El Tiny Framework es lo suficientemente flexible como para ser utilizado como tema principal si desea desarrollar rápidamente un tema infantil confiable que preste atención a las necesidades de las personas con discapacidad.
 El tema de Tiny Framework usa una paleta de colores de alto contraste con colores negro, naranja y verde. Las blockquotes, encabezados y enlaces tienen diferentes colores, lo que aumenta la legibilidad del contenido de una manera significativa. Los botones también se notan fácilmente, y el tema en general tiene un aspecto bastante enérgico y vívido, pero no de manera molesta .
El tema de Tiny Framework usa una paleta de colores de alto contraste con colores negro, naranja y verde. Las blockquotes, encabezados y enlaces tienen diferentes colores, lo que aumenta la legibilidad del contenido de una manera significativa. Los botones también se notan fácilmente, y el tema en general tiene un aspecto bastante enérgico y vívido, pero no de manera molesta .7. Kuorinka
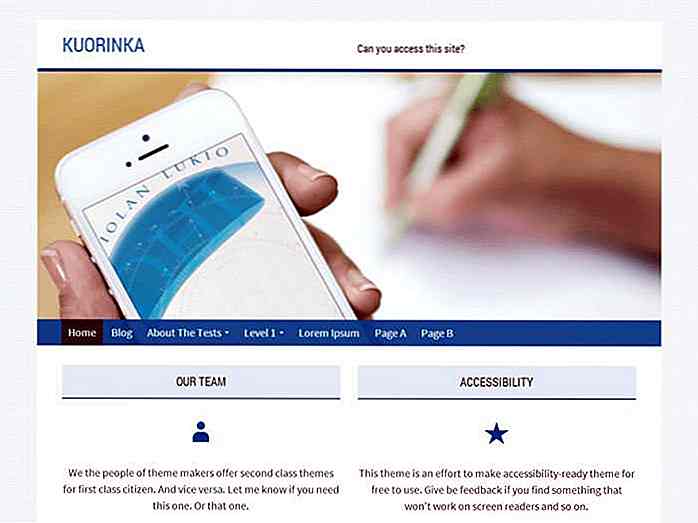
Kuorinka carga muy rápido y no solo ofrece soporte de accesibilidad sino que también incluye microdatos de schema.org . Utiliza las migas de pan para admitir la navegación principal, que siempre es una buena idea en el diseño de accesibilidad. Kuorinka le permite al usuario agregar información breve en la parte superior de la página que puede ayudar a los visitantes a comprender el mensaje más importante que el propietario del sitio quiere transmitir.
 Los encabezados de la barra lateral y los widgets del pie de página se resaltan con un fondo azul claro que ayuda enormemente a la segmentación visual del contenido. En el sitio de demostración, puede ver otras funciones interesantes, como un control deslizante controlado por el usuario, 3 diseños diferentes (una columna, barra lateral izquierda, barra lateral derecha) y muchas otras.
Los encabezados de la barra lateral y los widgets del pie de página se resaltan con un fondo azul claro que ayuda enormemente a la segmentación visual del contenido. En el sitio de demostración, puede ver otras funciones interesantes, como un control deslizante controlado por el usuario, 3 diseños diferentes (una columna, barra lateral izquierda, barra lateral derecha) y muchas otras.8. Aaron
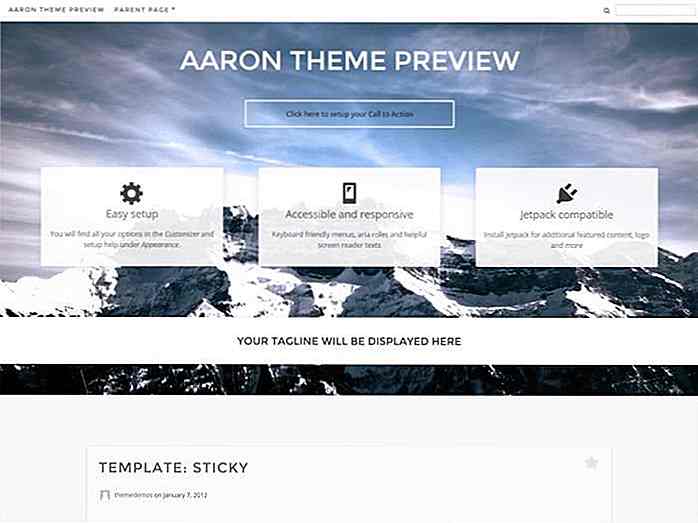
Aaron es una gran opción para un sitio web de la compañía listo para la accesibilidad. Tiene un gran botón de llamado a la acción en la página de inicio que atrapa la atención de los visitantes de una vez. El tema tiene una relación de contraste de color alta, pero debe prestar atención para elegir cuidadosamente la imagen de fondo en la página de inicio para mantener la legibilidad de los resaltados y los botones.
 Aaron tiene un menú amigable con el teclado en la parte superior del sitio que es compatible con un cuadro de búsqueda útil en el lado derecho. El tema también se puede usar para un sitio de comercio electrónico, ya que funciona bien con el complemento WooCommerce .
Aaron tiene un menú amigable con el teclado en la parte superior del sitio que es compatible con un cuadro de búsqueda útil en el lado derecho. El tema también se puede usar para un sitio de comercio electrónico, ya que funciona bien con el complemento WooCommerce .9. Escaparate
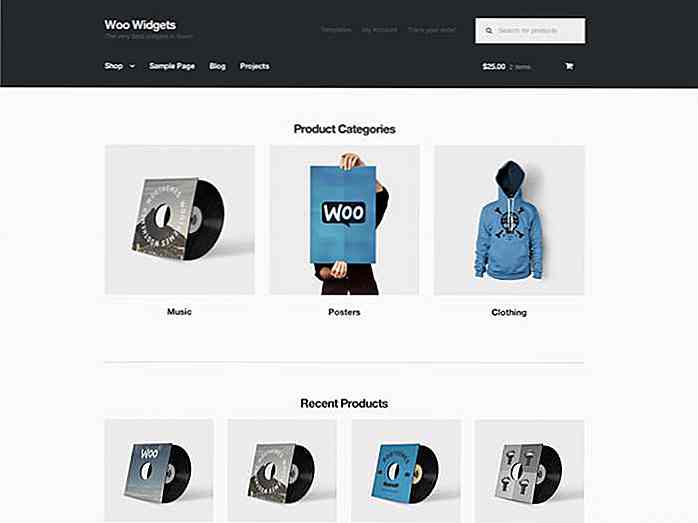
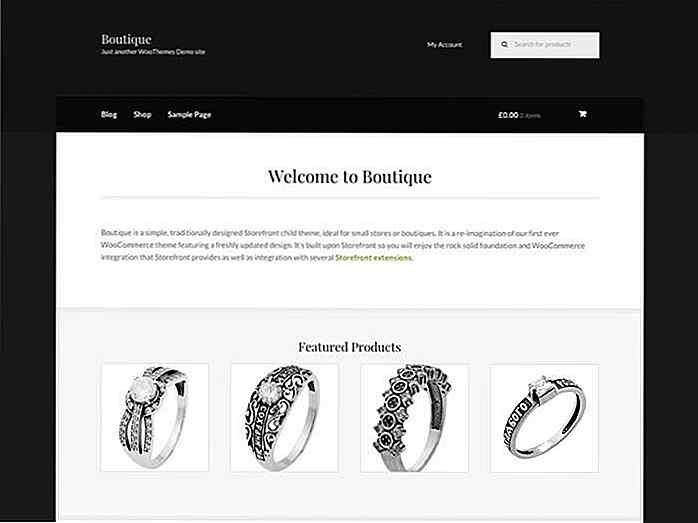
Storefront es un tema de comercio electrónico flexible que ofrece integración de WooCommerce y una gran personalización . La información más importante, los productos comprados en el carrito y sus precios, están justo al lado del menú principal en la parte superior del sitio, lo que hace que el tema sea increíblemente fácil de usar.
En el sitio de demostración, puede ver la imagen de encabezado opcional que contiene un botón de llamado a la acción altamente visible . Los productos están clasificados en diferentes categorías que ayudan a los visitantes discapacitados que utilizan lectores de pantalla y otras tecnologías de asistencia a comprender rápidamente qué se vende en el sitio.
 Storefront tiene un elegante tema infantil llamado Boutique por ofrecer productos más prestigiosos que también tienen soporte de accesibilidad.
Storefront tiene un elegante tema infantil llamado Boutique por ofrecer productos más prestigiosos que también tienen soporte de accesibilidad. 10. Autor
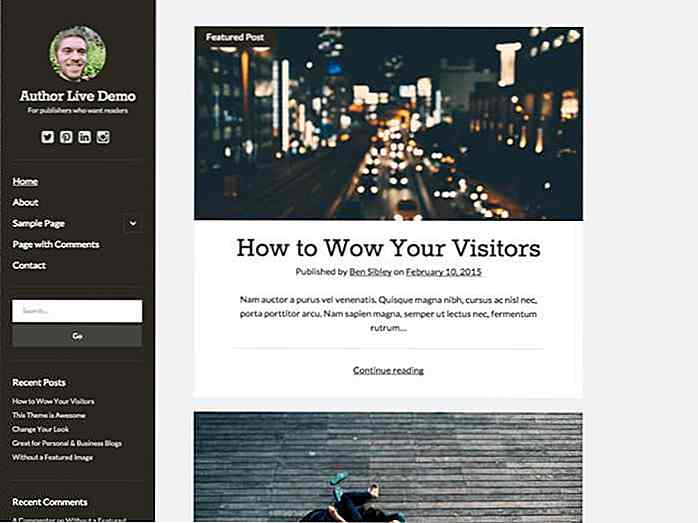
10. Autor El autor es un tema de WordPress bellamente diseñado, rápido y listo para la accesibilidad con una barra lateral izquierda. La barra lateral utiliza un fondo oscuro con letras blancas, lo que garantiza una alta relación de contraste de color. Los hipervínculos están subrayados, por lo que es fácil reconocerlos.
Los títulos usan un tipo de letra serif que facilita la lectura. En la plantilla de publicación individual, las publicaciones anterior y siguiente se resaltan con un fondo gris claro que anima a los usuarios a leer más publicaciones en el sitio.


10 hábitos de programación que los desarrolladores deben adoptar
La programación de aprendizaje es divertida y fácil, pero escribir un buen programa puede llegar a ser una tarea desalentadora . En la mayoría de los casos, nos encontramos constantemente rascándonos la cabeza tratando de entender el código de spaghetti que escribimos, o haciendo muchos cambios solo por una característica menor recientemente agregada .Estos

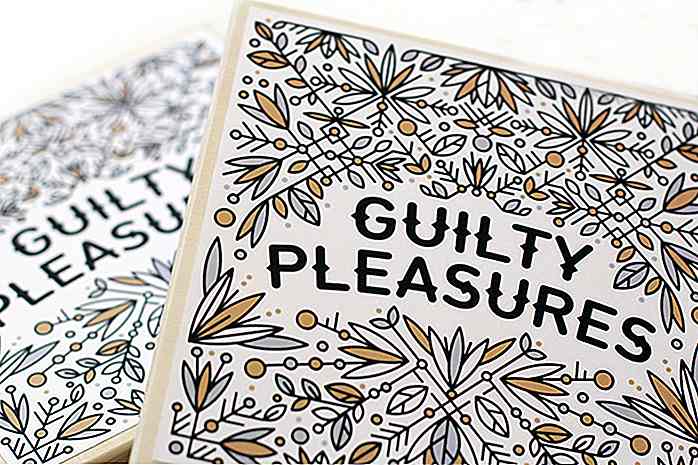
Diseños de embalaje de chocolate: 50 deliciosamente deliciosos ejemplos
Los chocolates son los favoritos de las masas: nunca se puede equivocar al regalar chocolates a alguien, sin importar si se trata de un cónyuge o de un nuevo conocido. Además del sabor, los chocolates casi siempre vienen con un envoltorio pecaminosamente delicioso . Tenemos 50 de esos ejemplos en este rodeo.E