es.hideout-lastation.com
es.hideout-lastation.com
Bootstrap 4: características nuevas y geniales que te encantarán
El siguiente lanzamiento importante del marco de Bootstrap está a la vuelta de la esquina. La versión alfa ya puede descargarse desde el sitio web de desarrollo de Bootstrap, y el código fuente también está disponible en Github.
Twitter Bootstrap es actualmente el framework de frontend más popular que existe. Permite a los desarrolladores crear sitios web que sean receptivos primero y móviles, de forma rápida . Bootstrap hace posible usar de forma inteligente el trío de frontend estándar HTML5, CSS3 y Javascript. Actualmente es utilizado por más de 6 millones de sitios en la web.
Aunque Bootstrap 4 aún se encuentra en la fase de desarrollo (por lo tanto, no lo use en un sitio en vivo), los desarrolladores han hecho un trabajo fabuloso. En esta publicación, echaremos un vistazo a la nueva versión que incluye muchas características excelentes que sin duda optimizarán y mejorarán el flujo de trabajo de desarrollo frontend .
1. Sass en vez de MENOS
Hasta ahora, Bootstrap ha utilizado LESS como precursor principal de CSS, pero para la nueva versión principal, las reglas de estilo se refabricarán a Sass, que es mucho más popular entre los desarrolladores de frontend, tiene una gran base de contribuyentes, generalmente es más fácil de usar y ofrece más posibilidades. Gracias al poderoso Libsass Sass Complier escrito en C / C ++ Bootstrap 4 compilará mucho más rápido que antes.
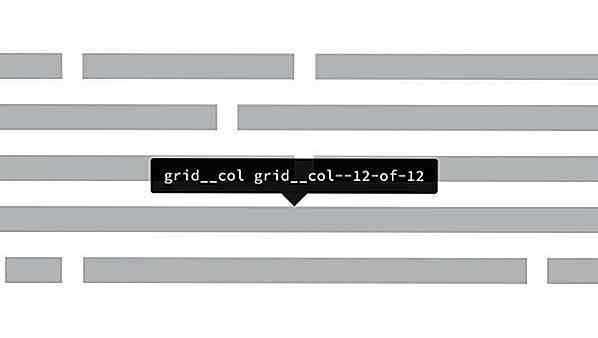
 2. Nuevo nivel de cuadrícula para pantallas más pequeñas
2. Nuevo nivel de cuadrícula para pantallas más pequeñas Bootstrap tiene un sofisticado sistema de grillas receptivas que permite a los desarrolladores apuntar a dispositivos con diferentes ventanas gráficas. Bootstrap 3 actualmente tiene 4 clases de cuadrícula para columnas, . col-xs-XX para teléfonos móviles, . col-sm-XX para tabletas, . col-md-XX para escritorios, y. col-lg-XX para escritorios más grandes. Bootstrap 4 mejorará el sistema de cuadrícula con un quinto que facilitará a los desarrolladores dirigirse a dispositivos más pequeños con un ancho de viewp de 480px .
La nueva clase de cuadrícula tomó el nombre de la anterior más pequeña y empujó los nombres actuales de los niveles de la grilla hacia arriba en una muesca. En Bootstrap 4, los escritorios grandes usarán el selector de clase .col-xl-XX . Es importante saber que, a pesar del nuevo nombre, no agregaron una nueva clase para las pantallas extra grandes, sino para las extra grandes.
 3. Introduce unidades relativas de CSS
3. Introduce unidades relativas de CSS Bootstrap 4 finalmente deja de ser compatible con Internet Explorer 8. Eso es realmente un paso inteligente, ya que les permite deshacerse de los molestos rellenos y convertirlos en unidades relativas de CSS. En lugar de píxeles, la nueva versión principal utilizará REM y EM que posibilitan la implementación de tipografía receptiva en los sitios de Bootstrap. Esto también aumentará la legibilidad y hará que los sitios sean más accesibles para los usuarios con discapacidades.
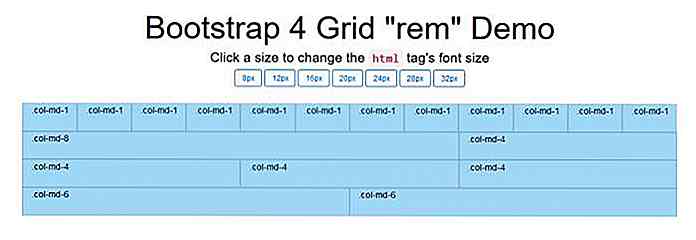
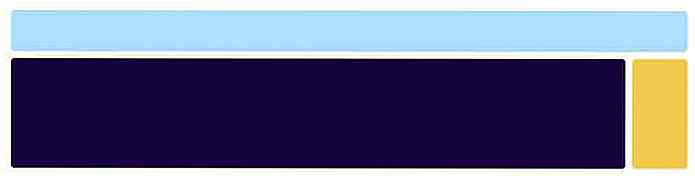
Si desea probar cómo funcionan las unidades relativas con el nuevo Bootstrap 4, consulte esta demostración en Codepen.
 IMAGEN: barssala en CodePen
IMAGEN: barssala en CodePen 4. Nuevas tarjetas Bootstrap
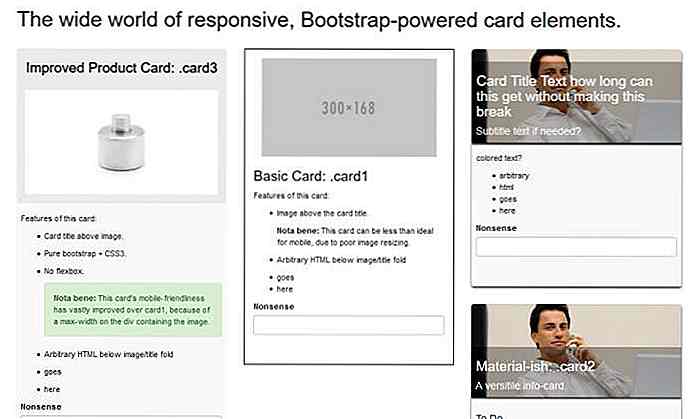
El equipo de desarrollo decidió unificar algunos elementos previos de la interfaz de usuario de Bootstrap, por lo que decidieron introducir un nuevo componente de interfaz de usuario llamado Tarjetas . Las tarjetas reemplazarán los pozos, miniaturas y paneles anteriores y proporcionarán a los usuarios un flujo de trabajo más racionalizado. No se preocupe, las tarjetas mantendrán elementos familiares, como títulos, encabezados y pies de página de pozos, miniaturas y paneles.
Como las tarjetas serán más flexibles que los componentes actuales de la interfaz de usuario, permitirán un mayor espacio para implementaciones creativas. Hay algunos pioneros que ya han llevado a cabo experimentos en Codepen con Bootstrap Cards. Puedes verlos o crear tus propias cartas.
 5. Nuevo módulo de reinicio
5. Nuevo módulo de reinicio El nuevo módulo de reinicio reemplaza el archivo anterior de restablecimiento normalize.css . No lo abandona; por el contrario, construye más reglas sobre él. El objetivo del movimiento era incluir todos los selectores genéricos de CSS y restablecer los estilos en un único archivo SCSS fácil de usar . Puede consultar el código fuente aquí si quiere entender mejor cómo funciona el nuevo módulo.
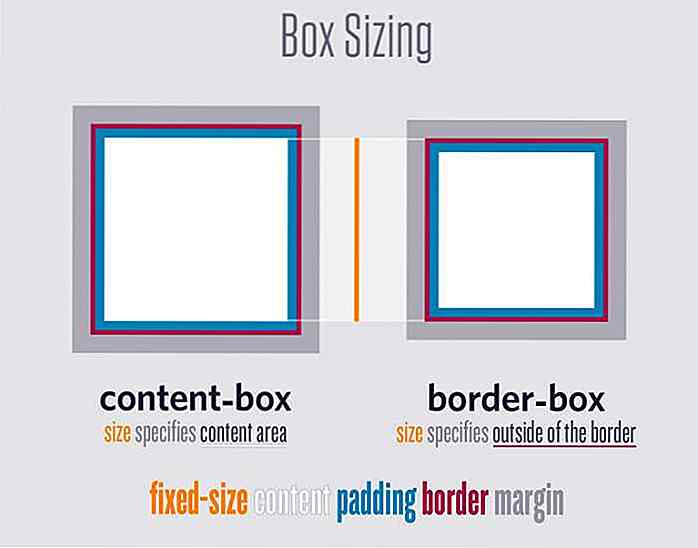
Es bueno saber que los nuevos estilos de restablecimiento configuran de manera inteligente la propiedad de CSS de tamaño de caja en border-box en el elemento, que por lo tanto, es heredado por cada elemento secundario en la página. La nueva regla de estilo hace que los diseños receptivos sean más manejables . Si desea experimentar la diferencia entre los tipos de diseño content-box y border-box, eche un vistazo a esta práctica demostración proporcionada por CSS-Tricks.com (no fue creada para Bootstrap 4, solo muestra cómo el tamaño de la caja generalmente funciona).
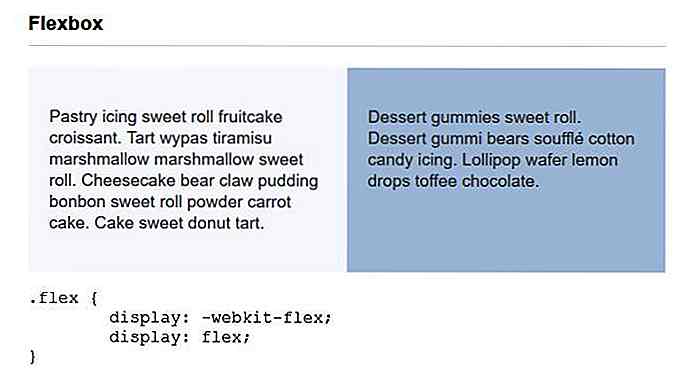
 6. Opta por el soporte de Flexbox
6. Opta por el soporte de Flexbox Bootstrap 4 permite aprovechar el diseño Flexbox de CSS3; sin embargo, como Internet Explorer 9 no es compatible con el módulo flexbox, la versión predeterminada de Bootstrap 4 utiliza el flotador y muestra las propiedades de CSS para implementar un diseño fluido .
Flexbox tiene un diseño fácil de usar que puede utilizarse de manera excelente en un diseño receptivo, ya que proporciona un contenedor flexible que se expande o contrae para llenar el espacio disponible de la mejor manera. Solo use la función de flexbox opcional si no necesita proporcionar soporte para IE9.
 7. Personalización de variables simplificada
7. Personalización de variables simplificada Todas las variables de Sass utilizadas en la nueva versión de Bootstrap están incluidas en un solo archivo llamado _variables.scss, que agilizará significativamente el proceso de desarrollo. No tiene que hacer nada más aparte de copiar la configuración de este archivo en otra llamada _custom.scss para cambiar los valores predeterminados.
Puede personalizar muchas cosas como colores, espaciado, estilos de enlace, tipografía, tablas, puntos de interrupción de la cuadrícula y contenedores, número de columna y ancho de canal, y muchos otros.
 8. Nuevas clases de utilidades para espaciado
8. Nuevas clases de utilidades para espaciado Bootstrap 3 ya tiene muchas clases prácticas de utilidad, como las que cambian de forma flotante o clearfix, pero Bootstrap 4 agrega aún más. Las nuevas clases de espaciado permiten a los desarrolladores cambiar rápidamente los rellenos y los márgenes en sus sitios.
La sintaxis para las nuevas clases es bastante sencilla, por ejemplo, agregar el. La clase ma-0 vincula una regla de estilo que establece los márgenes a 0 en todos los lados del elemento dado (margin-all-0). Mientras que los márgenes usan el prefijo m-, los rellenos se diseñan con el prefijo p- . En los documentos de desarrollo puede ver todas las nuevas clases de utilidad de espaciado.
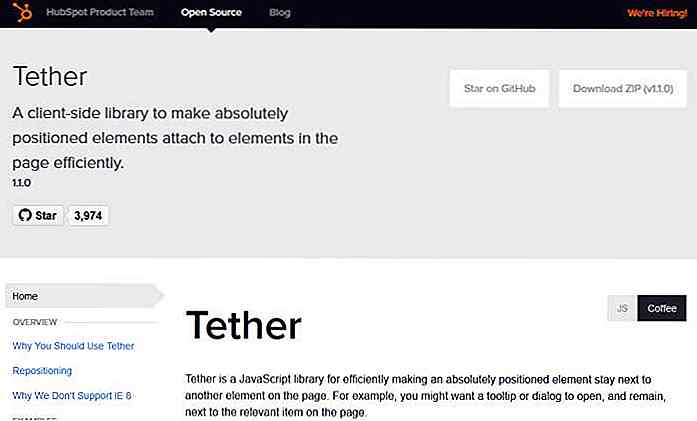
 9. Información sobre herramientas y Popovers Powered By Tether
9. Información sobre herramientas y Popovers Powered By Tether En Bootstrap 4 tooltips y popovers hace uso de la biblioteca supercool Tether, un motor de posicionamiento que hace posible mantener un elemento absolutamente posicionado al lado de otro elemento en la misma página. Esto significa que la información sobre herramientas y los elementos emergentes se colocarán automáticamente en los sitios web de Bootstrap 4.
No olvide que, como Tether es una biblioteca de JavaScript de terceros, debe incluirla por separado en el HTML antes de su archivo bootstrap.js.
 10. Complementos de JavaScript reajustados
10. Complementos de JavaScript reajustados El equipo de desarrollo refactorizó cada complemento de JavaScript para la nueva versión utilizando EcmaScript 6. Con la utilización inteligente de las últimas especificaciones y las mejoras más recientes pretenden mejorar la experiencia frontend.
El nuevo Bootstrap 4 también se ha sometido a otras mejoras de JavaScript, como la verificación de tipos de opciones, métodos genéricos de desmontaje y compatibilidad con UMD, que funcionarán todos juntos para hacer que el marco frontend más popular funcione con más facilidad que nunca.
 Ahora, lea: 10 alternativas ligeras a Bootstrap y Fundación
Ahora, lea: 10 alternativas ligeras a Bootstrap y Fundación 

12 Los desarrolladores web de la aplicación Mac OS X deben saber
Para los desarrolladores web, las aplicaciones son factores importantes para una mejor productividad; sin tener las correctas, desarrollar un único sitio web podría tomar mucho tiempo de un desarrollador. Hay muchas aplicaciones para el desarrollo web para cada plataforma.En esta publicación, reuniremos las mejores aplicaciones de OS X que debe incluir en su caja de herramientas de desarrollo web . T

Alternativas Feedly: 5 Otros lectores de RSS que debes probar
Las aplicaciones de lector de RSS son esenciales para cualquier persona que quiera mantenerse al día con todas las noticias y sucesos que ocurren en todo el mundo. Independientemente del tipo de noticia que le interese, un lector de RSS es una excelente manera de recopilar y leer noticias de todas sus fuentes favoritas.