es.hideout-lastation.com
es.hideout-lastation.com
Uso y estilo del medidor HTML5 [Guía]
Si está familiarizado con la barra de progreso de HTML, que muestra la cantidad de actividad que se ha realizado, encontrará que el elemento del medidor es similar a eso: ambos muestran un valor actual fuera de un valor máximo . Pero a diferencia de la barra de progreso, la barra del medidor no se debe usar para mostrar el progreso.
Se usa para mostrar un valor estático en un rango específico, por ejemplo, puede indicar el espacio de almacenamiento utilizado en un almacenamiento en disco al mostrar qué parte del espacio de almacenamiento está lleno y cuánto no.
Además de eso, el elemento del medidor también se puede utilizar para visualizar hasta tres regiones dentro de su rango. Reutilizando el ejemplo de espacio de almacenamiento, en lugar de solo mostrar cuánto espacio está ocupado, también puede indicar visualmente si el espacio ocupado está solo parcialmente lleno (digamos debajo del 30%) o casi medio lleno (entre 30 y 60%) o más medio lleno (más del 60%) usando diferentes colores. Esto ayuda a los usuarios a saber cuándo están llegando al límite de almacenamiento.
En esta publicación, le mostraremos cómo modelar la barra de medición para los dos propósitos mencionados, es decir, un indicador simple (sin regiones indicadas) y dos ejemplos de indicadores con 3 regiones indicadas por color. Para este último, trabajaremos en la creación de un medidor de "marcas" para mostrar marcas pobres, promedio y buenas, y un medidor de "pH" para mostrar los valores de pH ácido, neuronal y alcalino.
Atributos
Antes de comenzar con los ejemplos y profundizar, echemos un vistazo rápido a su lista de atributos a continuación, más detalles sobre estos atributos, como sus valores predeterminados, etc., se tratarán en los ejemplos.
value- El valor del elemento delmetermin- El valor mínimo del rango del medidormax- El valor máximo del rango del medidorlow: indica el valor límite bajohigh- Indica el valor de límite altooptimum: el punto óptimo en el rango
1. Estilo Un indicador simple
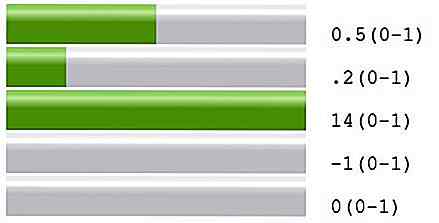
Aquí hay un ejemplo muy simple que usa solo un atributo, el value . Antes de continuar, necesitamos saber tres cosas primero:
(1) Hay un valor min y max predeterminado que define el rango del meter, que es 0 y 1, respectivamente. (2) Si el value especificado por el usuario no cae dentro del rango del meter, tomará el valor de min o max, el que sea más cercano. (3) La etiqueta Ending es obligatoria.
Aquí está la sintaxis:
0.5
 Alternativamente, también podemos agregar atributos
Alternativamente, también podemos agregar atributos min y max, proporcionando así un rango definido por el usuario, como sigue: 2. Estilo del medidor de "Marcas"
2. Estilo del medidor de "Marcas" Primero, debemos dividir el rango en tres regiones (izquierda / baja, media, derecha / alta). Esto es low y high atributos high entran en juego. Así es como las tres regiones están divididas.
Las tres regiones se forman entre min y low, low y high y high y max .
Ahora es obvio que hay ciertas condiciones que deben seguir valores low y high para que se formen las tres regiones:
lowno puede ser menor queminy mayor quehighymaxhighno puede ser mayor quemaxy menor quelow&min.- Y cuando se rompe un criterio, tanto
lowcomohightomarán el valor de la otra variable en los criterios que no se satisfacen, es decir, si se encuentralowvalorlowinferior aminque no debería ser,lowobtendrá el valormin.
En este ejemplo, consideraremos nuestras tres regiones de izquierda a derecha para ser:
- Pobre : (0-33)
- Promedio : (34-60)
- Bueno : (61-100)
Por lo tanto, los siguientes son valores para los atributos; min="0" low="34" high="60" max="100" .
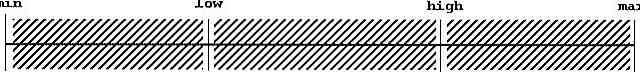
Aquí hay una imagen que visualiza las regiones.
 A pesar de que hay tres regiones en el medidor que hemos creado en este momento, solo indicará dos "tipos" de regiones en solo dos colores en este momento. ¿Por qué? Porque el
A pesar de que hay tres regiones en el medidor que hemos creado en este momento, solo indicará dos "tipos" de regiones en solo dos colores en este momento. ¿Por qué? Porque el optimum está en la región media.Punto óptimo
En cualquier región (de las tres) en que se encuentre el punto optimum, se considera como una "región óptima" de color verde por defecto. La (s) región (es) inmediatamente al lado se llama "región subóptima" y es de color naranja. La que está más alejada es una "región no muy buena", de color rojo.
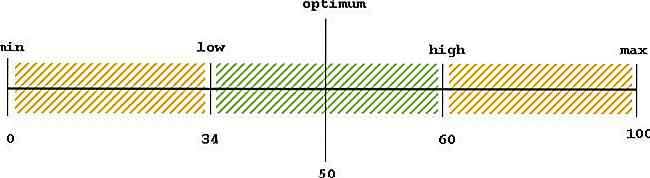
Hasta ahora en nuestro ejemplo no hemos asignado un valor para optimum . Por lo tanto, el valor predeterminado se convierte en 50, lo que hace que la región media sea la "región óptima" y las que están justo al lado (tanto a la izquierda como a la derecha) como "regiones subóptimas".
En resumen, en el caso anterior, cualquier valor para el elemento del meter que cae en la región media se indica con verde; el resto naranja.

Eso no es lo que queremos. Lo queremos coloreado de esta manera: Pobre (rojo), Promedio (naranja), Bueno (verde)
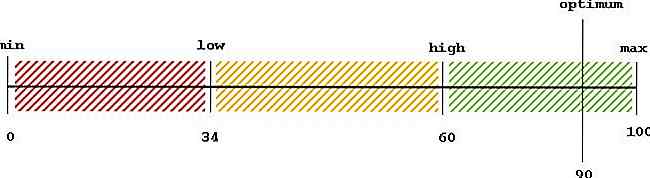
Como la región derecha debe considerarse nuestra región óptima, le daremos un valor optimum que caerá en la región derecha (cualquier valor entre 61-100, incluidos 61 y 100).
Estamos tomando 90 para este ejemplo. Esto hará que la región correcta sea "óptima", la zona intermedia (su próxima región inmediata) "subóptima" y la extrema izquierda la región "no mucho de una óptima".
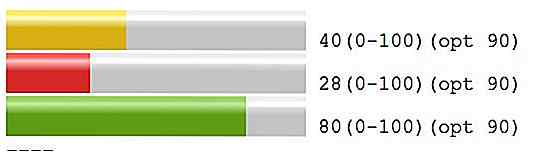
 Esto es lo que obtendremos en nuestro medidor.
Esto es lo que obtendremos en nuestro medidor. 2. Estilo del medidor de "pH"
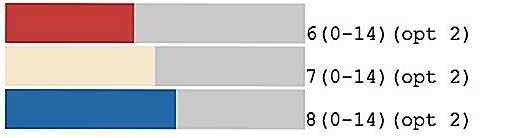
2. Estilo del medidor de "pH" Primero, un respiro en los valores de pH. Una solución ácida tiene un pH de menos de 7, una solución alcalina tiene un pH de más de 7 y si aterriza en 7, esa es una solución neutral.
Por lo tanto, usaremos los siguientes valores y atributos:
low="7", high="7", max="14", y el min tomará el valor predeterminado de cero.
Antes de agregar el resto de los atributos para completar el código, decidamos los colores: Ácido (rojo), Neutro (blanco) y Alcalino (azul). Consideremos también la región ácida (región izquierda por debajo de 7) como "óptima"
Estos son los pseudo-elementos de CSS a los que apuntaremos para obtener la imagen visual deseada en Firefox . (Para los pseudo elementos del medidor de webkit y más, consulte los enlaces enumerados en "referencia").
.ph_meter {background: lightgrey; ancho: 300px; } .ph_meter: -moz-meter-optimum :: - moz-meter-bar {background: indianred; } .ph_meter: -moz-meter-sub-optimum :: - moz-meter-bar {background: antiquewhite; } .ph_meter: -moz-meter-sub-sub-optimal :: - moz-meter-bar {background: steelblue; } Aquí está el código html completo y el resultado final del medidor de pH.
 Referencias
Referencias - Especificaciones HTML5 Meter W3C
- Lista de pseudo elementos y clases de webkit
- Lista de pseudo elementos específicos del proveedor
Más sobre Hongkiat: barra de progreso de creación y estilo con HTML5

Todo lo que necesitas para convertirte en un desarrollador de WordPress profesional
El camino para convertirse en un desarrollador experto es largo y prácticamente infinito. Nuevos marcos y tecnologías web mantienen a los desarrolladores en apuros para aprender más cada año. WordPress es posiblemente el PHP CMS más popular que se haya creado hasta la fecha y es el motor de casi el 20% de todos los sitios web alojados automáticamente.Si es
Feather Icons - A Beautiful, Minimalist and Free Icons Set
Si busca en la web encontrará toneladas de conjuntos de iconos gratuitos hechos a medida para la web. Estos son increíblemente útiles para todo tipo de sitios web porque los gráficos siempre arreglan un diseño.Es realmente difícil encontrar conjuntos de iconos gratuitos que coincidan con su diseño. Por l