es.hideout-lastation.com
es.hideout-lastation.com
14 ajustes de banderas de la ópera para una mejor experiencia de navegación
Al igual que otros navegadores, Opera también viene con características experimentales que pueden mejorar su experiencia de navegación . Si busca acelerar la navegación, mejorar la seguridad o simplemente modificar la interfaz de usuario, debería poder encontrar una bandera de Opera que pueda ayudarlo.
Aquí hay una lista de 14 prácticos indicadores de Opera que mejorarán tu experiencia de navegación. Sin embargo, estas características experimentales aún no están finalizadas y pueden ser contraproducentes, pero hemos intentado elegir las más estables. Si alguno de estos ajustes afecta negativamente a su navegación, simplemente configúrelo de nuevo de manera predeterminada.
Acceda a la página Flags de Opera
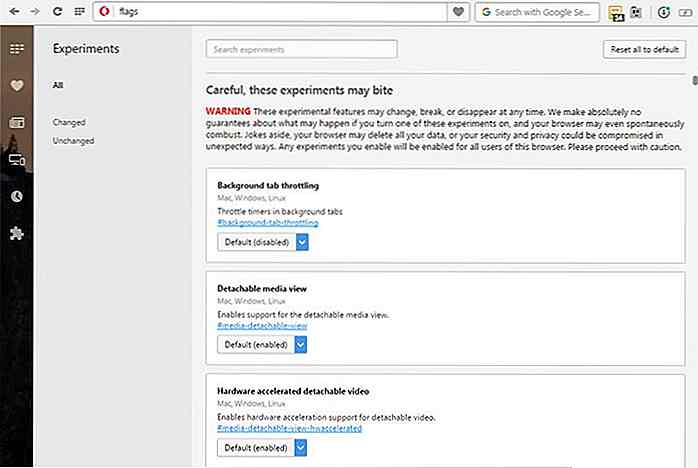
Puede ir a la página Flags de Opera para acceder a todas estas características experimentales. En la barra de direcciones de Opera, escribe "opera: flags" y presiona Enter . Se abrirán todas las características experimentales y podrá usar la barra de búsqueda en la parte superior para buscar características específicas .
 Nota: Para acceder a las funciones enumeradas a continuación, puede ingresar su nombre en la barra de búsqueda anterior para moverse directamente hacia ellas. También hemos listado enlaces directos debajo de cada bandera. Si está utilizando Opera, simplemente haga clic en el enlace y se le dirigirá automáticamente a la bandera en particular.
Nota: Para acceder a las funciones enumeradas a continuación, puede ingresar su nombre en la barra de búsqueda anterior para moverse directamente hacia ellas. También hemos listado enlaces directos debajo de cada bandera. Si está utilizando Opera, simplemente haga clic en el enlace y se le dirigirá automáticamente a la bandera en particular.1. Habilite Opera VPN solo en ventanas privadas
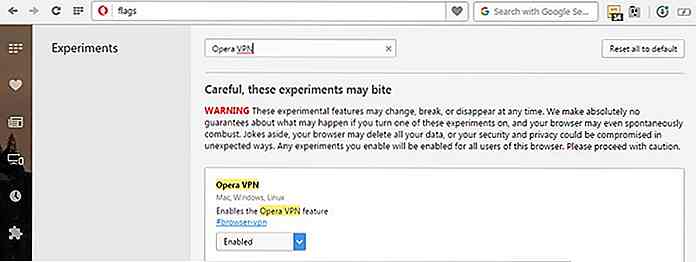
Si usted es un usuario de Opera, entonces quizás ya sepa que Opera recientemente agregó una VPN gratuita en su navegador . Cuando lo habilite, verá un botón VPN al lado de la barra de direcciones que puede usar para activar / desactivar la VPN .
Normalmente no uso VPN todo el tiempo, pero sí uso VPN; Lo uso en una ventana privada para anonimato adicional . Si eres como yo, entonces no hay necesidad de un gran botón VPN en la navegación normal.
Así es como lo haces:
- Habilite la marca "Opera VPN" en los experimentos.
- Luego deshabilite la opción real de Opera VPN desde la configuración de Opera "Privacidad y seguridad" .
Ahora, el botón VPN solo aparecerá cuando abras una ventana privada.
VPN de Opera: (opera://flags/#browser-vpn)
 2. Desactivar el cuadro de búsqueda en la barra de direcciones
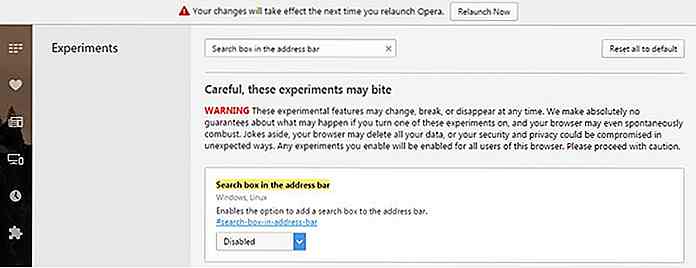
2. Desactivar el cuadro de búsqueda en la barra de direcciones Justo al lado de la barra de direcciones, hay una barra de búsqueda que puede usar para buscar las consultas requeridas . Si prefiere ingresar sus consultas directamente en la barra de direcciones, puede optar por eliminar la barra de búsqueda. Bueno, el espacio extra podría ser utilizado para administrar extensiones .
Para eliminar la barra de búsqueda, desactive la casilla "Buscar en la barra de direcciones" . Después de reiniciar, verá que la barra de búsqueda se ha eliminado.
Cuadro de búsqueda en la barra de direcciones: (opera://flags/#search-box-in-address-bar)
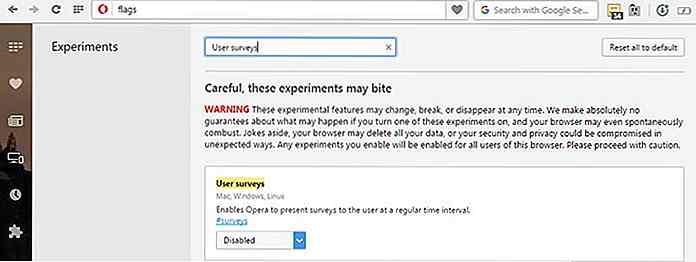
 3. Desactiva las encuestas de usuarios
3. Desactiva las encuestas de usuarios ¿Te han solicitado completar una encuesta para mejorar la experiencia de navegación? Si no te gustan esas solicitudes, puedes desactivarlas de estos indicadores de Opera.
Busque el indicador "Encuestas de usuarios" y desactívelo. Ahora estas encuestas te dejarán en paz.
Encuestas de usuarios: (opera://flags/#surveys)
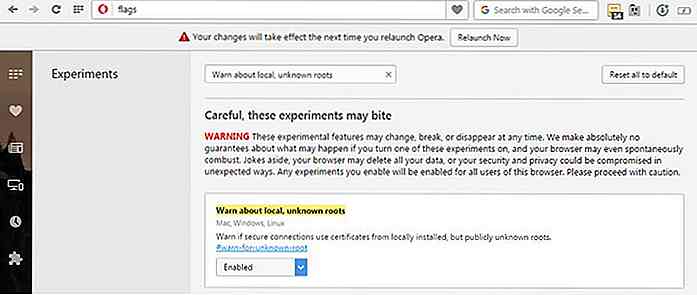
 4. Advierte sobre raíces locales desconocidas
4. Advierte sobre raíces locales desconocidas Si una conexión HTTPS se aloja localmente con raíces públicas desconocidas, puede decirle a Opera que le informe al respecto. Esto es vital si está visitando un sitio web desconocido con conexión HTTPS alojada localmente, y quiere tener cuidado antes de confiar en ellos con sus datos .
Habilite la bandera "Advertir acerca de las raíces locales desconocidas" y verá una advertencia de conexión desprotegida cada vez que visite un sitio web con certificados SSL con raíces públicas desconocidas .
Advierte sobre raíces locales desconocidas: (opera://flags/#warn-for-unknown-root)
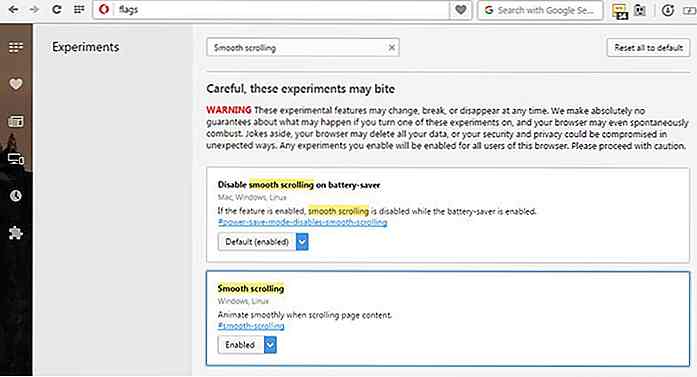
 5. Habilite el desplazamiento suave
5. Habilite el desplazamiento suave Por lo general, la tartamudez ocurre cuando se desplaza por las páginas web utilizando la rueda del mouse o las teclas del teclado. Puede habilitar una bandera de Opera para que la animación de desplazamiento sea suave y fácil para los ojos .
Habilite la bandera " Desplazamiento suave " y tendrá lectura y desplazamiento sin problemas.
Desplazamiento suave: (opera://flags/#smooth-scrolling)
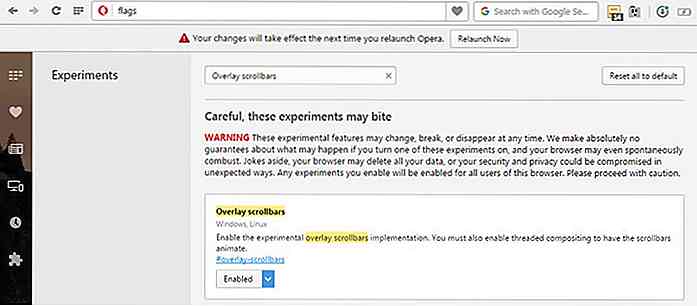
 6. Habilitar barras de desplazamiento superpuestas
6. Habilitar barras de desplazamiento superpuestas Hay una nueva barra de desplazamiento mínima disponible para Opera que se puede habilitar desde estas características experimentales. Se parece a la barra de desplazamiento de Chrome, pero se oculta a los lados y es menos voluminosa. Simplemente mueva el mouse para que la barra de desplazamiento se active .
Habilite el indicador "Overlay scrollbars" para reemplazar la barra de desplazamiento. También deberás asegurarte de que la bandera " Desplazamiento con desplazamiento " esté activada si deseas ver las animaciones de desplazamiento.
Superposición de barras de desplazamiento: (opera://flags/#overlay-scrollbars)
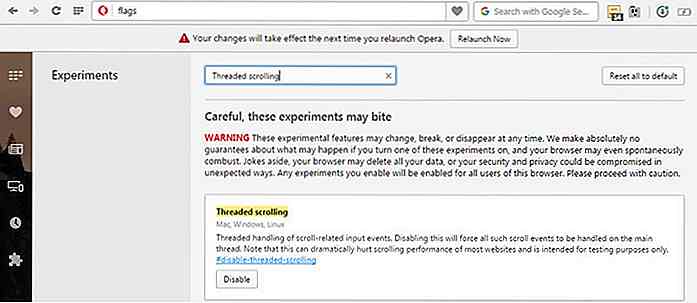
 Desplazamiento en espiral:
Desplazamiento en espiral: (opera://flags/#disable-threaded-scrolling) 7. Habilite las funciones de lienzo experimental
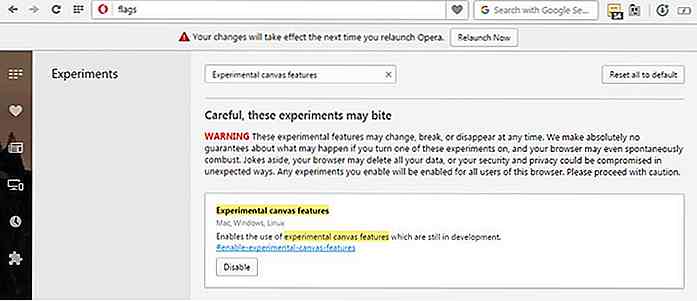
7. Habilite las funciones de lienzo experimental Es uno de los mejores indicadores para acelerar Chrome y, afortunadamente, también está disponible para Opera. Esta característica acelera el tiempo de carga de la página al no cargar el contenido de la página que no es visible para el usuario. No verá ninguna diferencia visible mientras esta bandera esté habilitada, pero debería ver una velocidad de carga de página más rápida .
Simplemente activa la bandera " Características experimentales del lienzo " y experimenta la magia.
Características experimentales del lienzo: (opera://flags/#enable-experimental-canvas-features)
 8. Advierte sobre descargas peligrosas
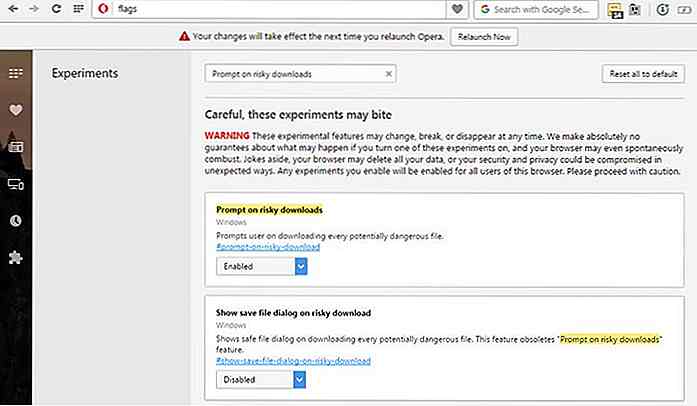
8. Advierte sobre descargas peligrosas De forma predeterminada, Opera no le avisará sobre archivos de descarga potencialmente maliciosos, pero puede obligarlo a advertirle. Para recibir advertencias, deberá ajustar dos banderas diferentes .
Habilite el indicador " Preguntar sobre descargas riesgosas " y luego deshabilite el indicador " Mostrar el diálogo del archivo de salvar en descargas peligrosas ".
Ahora recibirá una advertencia cada vez que descargue algo de una fuente no confiable. Tenga en cuenta que Opera es muy flexible con respecto a estas advertencias, por lo que muchas de ellas serán falsas .
Mostrar el diálogo guardar archivo en la descarga arriesgada: (opera://flags/#show-save-file-dialog-on-risky-download)
Solicitud de descargas arriesgadas: (opera://flags/#prompt-on-risky-download)

9. Usar caché simple para páginas web HTTP
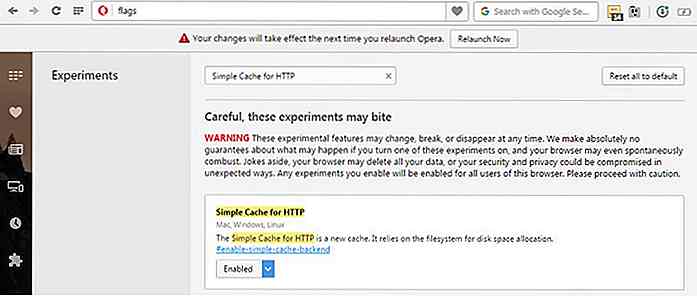
Es posible que ya sepa que su navegador almacena en caché los datos de las páginas web para omitir la descarga de toda la página nuevamente cuando vuelva a visitar . Simple Cache es un nuevo sistema de almacenamiento en caché que usa el sistema de archivos para la asignación de espacio. Es más rápido que el sistema de almacenamiento en caché actual, lo que hace que valga la pena echarle un vistazo .
Habilite el indicador " Caché simple para HTTP " y puede observar que las páginas web HTTP se cargarán más rápido cuando las vuelva a visitar.
Caché simple para HTTP: (opera://flags/#enable-simple-cache-backend)
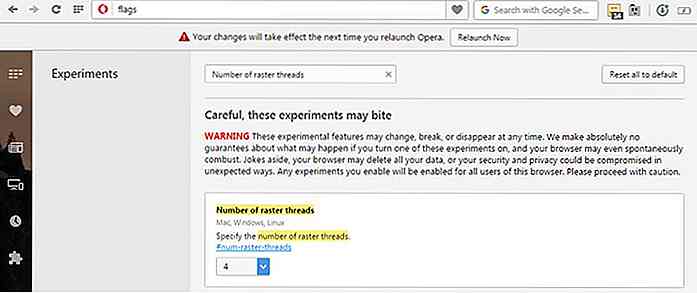
 10. Aumentar el número de subprocesos de trama
10. Aumentar el número de subprocesos de trama Los hilos de ráster son responsables de mostrar imágenes en una página web . Por lo tanto, aumentar el número total de subprocesos de trama también aumentará el tiempo de carga de la imagen y el tiempo de carga de la página en general. Busque el indicador " Número de hilos de trama " y configure su valor en "4" (máximo).
Número de subprocesos ráster: (opera://flags/#num-raster-threads)
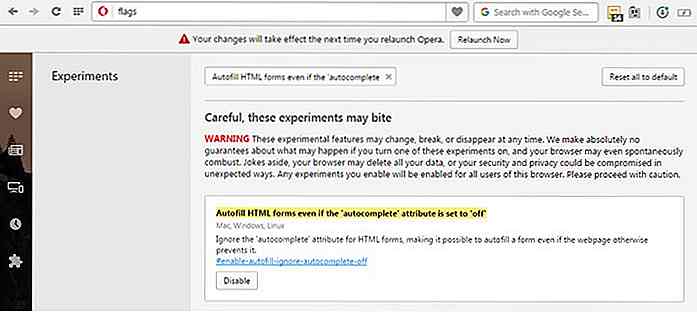
 11. Forzar autocompletar
11. Forzar autocompletar Algunos formularios en línea evitan la función Autocompletar de su navegador, por lo que debe ingresar todos los datos manualmente. Es una buena medida de seguridad, pero también muy molesta. Puede obligar a Opera a autocompletar dichos formularios usando uno de los indicadores.
Habilite el indicador " Autocompletar formularios HTML incluso si el atributo 'autocompletar' está configurado en 'desactivado '" para habilitar esta función.
Autocompletar formularios HTML incluso si el atributo 'autocompletar' está configurado en 'off': (opera://flags/#enable-autofill-ignore-autocomplete-off)
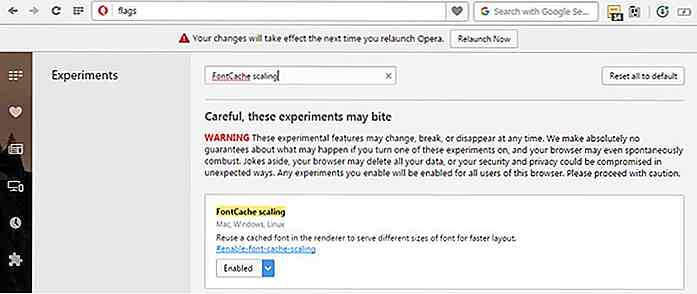
 12. Use escala de FontCache
12. Use escala de FontCache Esta es otra bandera para acelerar el tiempo de carga de la página . Opera puede usar las fuentes descargadas existentes en la memoria caché para acelerar la página web utilizando las mismas fuentes.
Habilite el indicador de " escala de FontCache " para aprovechar las fuentes en el caché.
Escalado de FontCache: (opera://flags/#enable-font-cache-scaling)
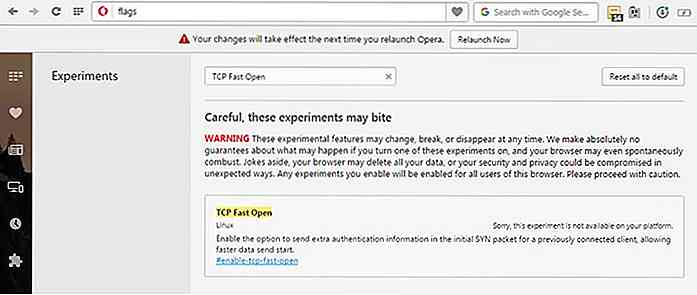
 13. TCP Fast Open (solo Linux)
13. TCP Fast Open (solo Linux) Este indicador solo está disponible para los usuarios de Opera en Linux para acelerar el tiempo de carga de la página . Hace que el proceso de conexión con el servidor del sitio web sea más rápido cuando vuelves a visitar el mismo sitio web. Si la conexión se crea más rápido, significa que la página comienza a cargarse más rápido .
Habilite el indicador " TCP Fast Open " en Opera si tiene Linux.
TCP Fast Open: (opera://flags/#enable-tcp-fast-open)
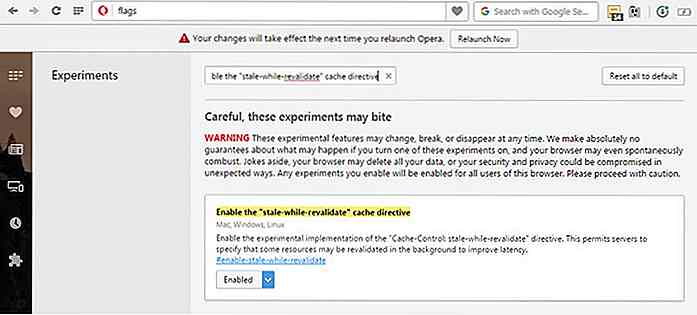
 14. Habilite la directiva de caché "obsoleto mientras revalida"
14. Habilite la directiva de caché "obsoleto mientras revalida" Esta bandera básicamente aumenta la vida útil de la caché utilizada antes de que el contenido de la página web necesite una actualización . Si está habilitada la opción " caducado mientras se revalida", la caché anterior se usará para cargar la página web y la versión más reciente de la página se actualizará en segundo plano.
Cualquier cambio nuevo también será reemplazado después . Esto le permite usar de manera eficiente la memoria caché del navegador para acelerar la velocidad de carga de la página y también acceder a la versión actualizada de la página.
Habilite la marca " Habilitar la directiva de caché obsoleta mientras se revalida " para usar esta característica.
Habilite la directiva de caché "obsoleto mientras se revalida": (opera://flags/#enable-stale-while-revalidate)
Nota: Después de ajustar estas características, deberá reiniciar Opera para aplicar los cambios.
 Conclusión
Conclusión Estas fueron algunas de las prácticas banderas de Opera que te ayudarán a mejorar la velocidad, la seguridad y el diseño del navegador . Personalmente estoy usando la mayoría de las banderas mencionadas anteriormente y aún no he tenido problemas. Háganos saber si experimenta algún impacto en su experiencia de navegación, y compártalo con nosotros en los comentarios para ayudar a otros usuarios.

20 herramientas útiles y servicios web Necesidades de los escritores independientes
Ser escritor independiente es una de las carreras de más rápido crecimiento en la industria de la escritura. La carrera debe esta popularidad a sus muchos beneficios como; sin una rutina de oficina regular, sin viajes diarios, y la libertad de trabajar desde cualquier rincón del mundo .Sin embargo, si echas un vistazo al mundo de la escritura independiente, verás que, como escritor independiente, tienes que usar muchos sombreros . Se

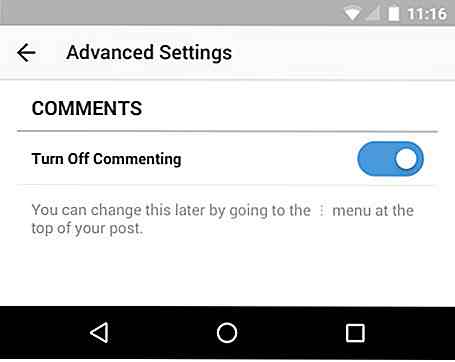
Instagram presenta nuevas características para ayudar a negar el ciberacoso
No hay nada como un lugar donde puedas compartir tu viaje o tus pensamientos libremente en las redes sociales. En términos prácticos, no es una tarea fácil para una plataforma proporcionar un refugio seguro para sus usuarios . Sin embargo, Instagram está moviéndose activamente en esta dirección.Insta
![20 formas creativas de anunciar el embarazo [FOTOS]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)