es.hideout-lastation.com
es.hideout-lastation.com
La guía para principiantes del modelo de objetos CSS (CSSOM)
Sucede mucho entre la primera solicitud HTTP y la entrega final de una página web. La transmisión de datos y el canal de renderizado del navegador requieren muchas tecnologías diferentes, una de ellas es el Modelo de objetos CSS o CSSOM .
El Modelo de objetos CSS toma el código CSS y convierte cada selector en una estructura de árbol para un análisis más fácil. Tal vez no sea crucial para los desarrolladores comprender completamente este concepto, pero es un tema valioso para estudiar si desea obtener más información sobre cómo los navegadores procesan el código en un sitio web en funcionamiento .
En esta publicación, voy a cubrir los aspectos básicos del Modelo de objetos CSS, y le mostraré cómo funciona.
¿Qué es CSSOM?
El término Modelo de objetos CSS describe un mapa de todos los selectores CSS y propiedades relevantes para cada selector . Estos estilos pueden ser elementos raíz o tener hijos anidados.
CSSOM es muy similar al DOM en HTML, que significa Document Object Model. Ambos forman parte de la ruta de representación crítica, que es una serie de pasos que deben suceder para representar correctamente un sitio web . Todos estos procesos ocurren automáticamente, detrás de escena.
Entonces, ¿por qué es importante CSSOM? Es el mapa utilizado por el navegador para representar correctamente estilos CSS en una página web. No hay una forma fácil de decirle a una computadora que todos los párrafos en un div. De .main-content deben tener una altura de línea adicional.
La solución es el Modelo de objetos CSS que mapea todos los elementos y propiedades de su código CSS.
CSSOM hace que sea más fácil para el navegador representar estilos en la página . Todo es muy técnico, pero vale la pena entender un poco sobre el proceso, especialmente si construyes sitios web.
Cómo funciona
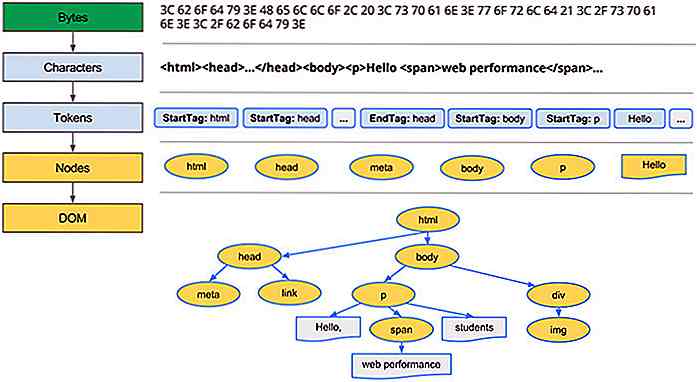
Tanto el DOM como el CSSOM son utilizados ampliamente por todos los navegadores web para interpretar y representar páginas web. El siguiente diagrama es de la guía de conceptos básicos de la web de Google Developers, y explica cómo se representa el DOM en un navegador web .
 Tanto en DOM como en CSSOM, toda la información se convierte de bytes en mapas digitales que representan cada elemento en un documento web. El proceso funciona de la siguiente manera:
Tanto en DOM como en CSSOM, toda la información se convierte de bytes en mapas digitales que representan cada elemento en un documento web. El proceso funciona de la siguiente manera:- El navegador descarga el HTML para una página web.
- Al procesar el HTML, el analizador puede toparse con un elemento de enlace que hace referencia a una hoja de estilo externa .
- Esta hoja de estilos CSS se analiza en un mapa utilizando las especificaciones del Modelo de objetos CSS.
- El código resultante se puede aplicar a elementos en el DOM .
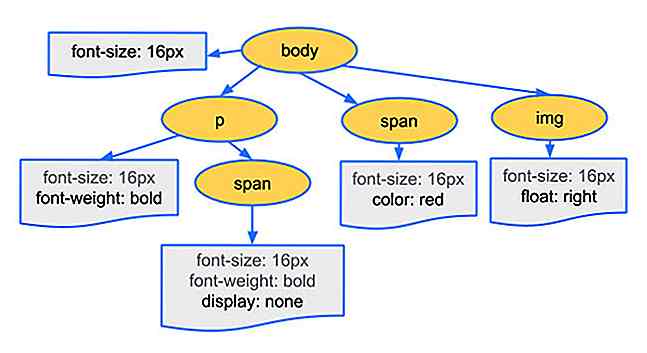
Todo esto sucede muy rápidamente y ocurre con cada solicitud de página . Este otro diagrama a continuación muestra una estructura de árbol de ejemplo de CSSOM .
 Observe cómo algunas propiedades en el diagrama tienen colores de fuente gris más claros. Estas propiedades se heredan del padre . Como el cuerpo tiene un tamaño de letra específico, todos los elementos del cuerpo también obtienen ese tamaño de fuente a menos que se anule.
Observe cómo algunas propiedades en el diagrama tienen colores de fuente gris más claros. Estas propiedades se heredan del padre . Como el cuerpo tiene un tamaño de letra específico, todos los elementos del cuerpo también obtienen ese tamaño de fuente a menos que se anule.Las cadenas de HTML y CSS se convierten en tokens que el navegador puede entender como nodos . Estos nodos son como objetos dentro de la estructura de árbol que define cómo se debe construir toda la página.
El CSSOM y el DOM son modelos de datos completamente separados, por lo tanto, se analizan por separado el uno del otro . Pero ambos tienen estructuras de árbol similares, y ambos tienen el mismo objetivo: darle al navegador una estructura para representar e identificar diferentes elementos en la página.
Por qué los desarrolladores web deberían preocuparse
Como toda la representación ocurre en el back-end, realmente no necesita preocuparse mucho sobre el árbol de CSSOM. Pero puede ser útil para entender cómo funciona.
Una cosa para recordar es que CSSOM debe cargarse completamente antes de que se muestre la página web, ya que definirá cómo debería ser cada elemento en la página. Si la página cargó antes de CSSOM, aparecería primero como HTML simple, seguido por los estilos unos segundos más tarde.
Los navegadores evitan específicamente eso porque sería confuso para los usuarios finales. Y vale la pena señalar que CSSOM no se puede almacenar en caché ; debe ser recreado en cada página .
Los archivos CSS reales se pueden almacenar en caché para cargar los activos más rápido, pero representar una página en el navegador siempre requiere ejecutar el analizador CSSOM . Esto también significa que JavaScript puede tener un impacto negativo en la representación y el rendimiento.
Recomiendo leer este artículo para obtener más información sobre los recursos externos de CSS / JS y sus tiempos de carga.
La mejor manera de optimizar su sitio es creando una cascada natural de recursos que se cargan en tándem .
Es posible manipular el CSSOM usando JavaScript porque técnicamente es una API JS. Pero no sirve para nada en comparación con la manipulación DOM de JavaScript.
La razón más importante para aprender acerca de CSSOM es aprender más acerca de cómo funcionan realmente los sitios web.
Hay muchas cosas que damos por sentado que hacen que Internet funcione sin problemas. Cuando comprenda un poco más sobre todo el proceso, podrá visualizar cómo todo se combina y, con un poco de suerte, apreciar la existencia de la World Wide Web.
Otras lecturas
Espero que esta introducción pueda darte una idea sólida de qué es el Modelo de objetos CSS y cómo afecta a las páginas web. No hay mucho que manipular en CSSOM, por lo que difiere un poco del DOM.
Sin embargo, sigue siendo una tecnología crítica en el desarrollo web, y debe aclarar los principales aspectos de la representación del navegador.
Hay muchos otros recursos discutiendo el CSSOM y cómo funciona. Si buscas más información, aquí hay algunas publicaciones que recomiendo:
- Descripción general del modelo de objetos CSS
- Explorando el CSSOM: Haciendo un CSS Object Analyzer
- Lo que todo desarrollador frontend debería saber sobre la representación de páginas web

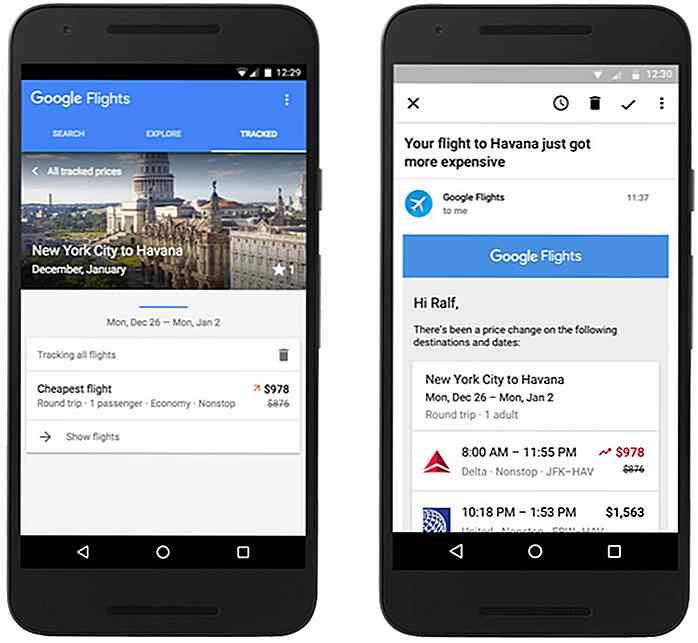
Con las vacaciones de fin de año a la vuelta de la esquina, muchos han comenzado a planificar sus vacaciones en línea. Para aquellos que buscan obtener las mejores ofertas en cuanto a vuelos y reservas de hotel, Google ha actualizado sus servicios de Viajes que le informarán sobre cualquier cambio de precio real o potencial .Go

(Más) Herramientas útiles de prueba de usabilidad web
La usabilidad y la experiencia del usuario (UX) son dos factores extremadamente importantes para desarrollar un sitio o aplicación que realmente se destaca de la competencia. Con la creciente competencia en sitios y aplicaciones, también hay un número cada vez mayor de herramientas para ayudarlo a hacer que su sitio o aplicación sea más útil, y para ayudarlo a garantizar que brinde una excelente experiencia para sus usuarios.Por s