es.hideout-lastation.com
es.hideout-lastation.com
Uso de contraste de alto color para un diseño más accesible
Una alta tasa de rebote es frecuentemente causada por la pobre accesibilidad visual de un sitio web. Cuando las fuentes son demasiado pequeñas o apenas legibles, cuando hay demasiadas distracciones o espacios en blanco insuficientes, muchas personas simplemente abandonan el sitio sin pensarlo dos veces .
Una de las razones más frecuentes del abandono temprano es la combinación de colores mal seleccionados que disminuyen la legibilidad del contenido.
Según las estadísticas de la OMS, hay alrededor de 285 millones de personas con discapacidad visual en todo el mundo, muchas de las cuales son parcial o totalmente daltónicas. Las personas con discapacidad visual ven los colores de forma diferente, por lo que es inevitable evitar el bajo contraste de color en nuestros diseños si queremos ofrecer a nuestros clientes un sitio web accesible y fácil de usar.
 Beneficios de la relación de contraste de alto color
Beneficios de la relación de contraste de alto color Al garantizar una mejor legibilidad, no solo involucra a los usuarios con discapacidades visuales, sino también a las personas que leen su contenido en pantallas pequeñas, como en un teléfono inteligente o un reloj inteligente, entre malas condiciones de iluminación y en monitores de menor calidad .
Las personas también leen más rápido cuando hay un mayor contraste entre el texto y el fondo, por lo que es probable que les tome más tiempo aburrirse con el contenido del sitio.
Si le preocupa que la aplicación de una mayor relación de contraste tendrá un impacto negativo en la estética de su diseño, debe verificar el proyecto web Contrast Rebellion, que demuestra, con ejemplos de la vida real, que seguir las reglas de relación de contraste alto todavía puede resultar en diseños atractivos y geniales.

Aplicaciones para verificar el contraste de color
Hay muchas herramientas geniales gratuitas en toda la web que pueden ayudar a los diseñadores a verificar la relación de contraste de color de su sitio web.
La manera más fácil de probar el diseño para el contraste de color es elegir los colores principales con Photoshop o una extensión de navegador adecuada como esta para Firefox, y copiar los valores en una de las aplicaciones a continuación.
Lo más importante que debe recordar es que siempre debe comparar el color frontal, como el color del texto, con el área circundante (color de fondo).
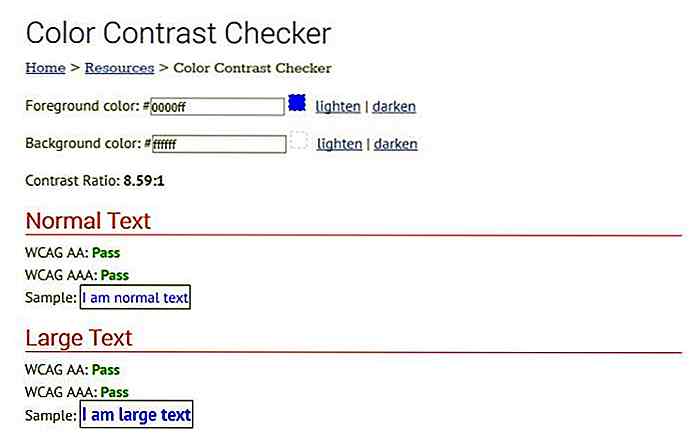
1. Comprobador de contraste de color WebAim
WebAim (Web Accessibility In Mind) es una organización que promueve la accesibilidad web que ofrece a los desarrolladores un comprobador de contraste de color simple pero confiable entre muchas otras herramientas de gran accesibilidad como Wave, una aplicación de evaluación de accesibilidad general que puede ayudarlo a evaluar rápidamente los problemas de accesibilidad de su sitio .
El Comprobador de contraste de color de WebAim le indica si sus colores superan las pruebas WCAG AA y AAA, tanto para textos normales como grandes.
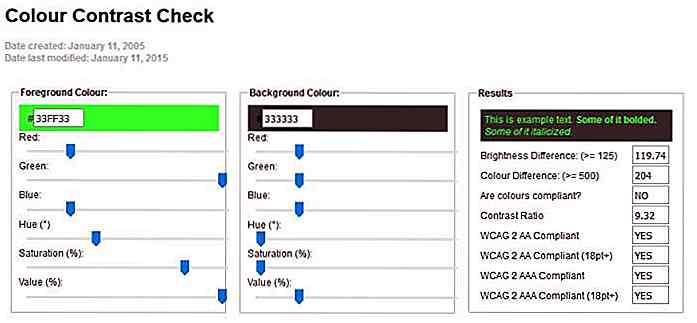
 2. Comprobación del contraste del color Snook
2. Comprobación del contraste del color Snook Jonathan Snook, que actualmente trabaja como desarrollador front-end líder en Shopify, ha sido anfitrión de su práctica herramienta de verificación de contraste de color durante más de una década. La aplicación Snook le permite cambiar los valores HSL y RGB del color de fondo y de fondo uno por uno mediante el uso de reguladores de rango convenientes hasta que alcance un resultado que cumpla con los estándares de referencia WCAG 2.0.
 CheckMyColours
CheckMyColours CheckMyColours creado por Giovanni Scala le permite verificar la relación de contraste de color de todas las combinaciones de colores de fondo en primer plano en un sitio web en vivo .
Calcula la relación de contraste de luminosidad, la diferencia de brillo y la diferencia de color, y le proporciona un informe completo sobre los resultados. El informe de CheckMyColours puede facilitar significativamente su comprensión de cómo puede mejorar el acceso visual de su sitio.
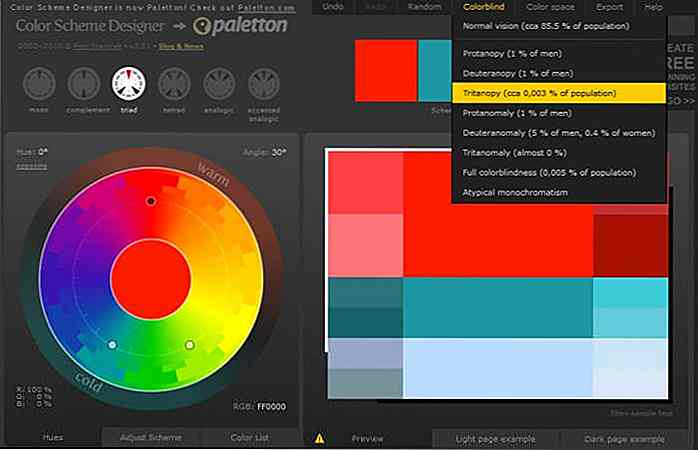
 Diseñador de esquema de color
Diseñador de esquema de color Color Scheme Designer no es particularmente un verificador de contraste de color, sino una herramienta para diseñar esquemas de color completos .
Lo incluimos en esta colección, porque tiene una función que le permite ver cómo su esquema de color es percibido por personas con diferentes tipos de discapacidades visuales. Puede probar sus colores para detectar daltonismo completo, protanopía, deuteranopía y muchos otros impedimentos visuales. La aplicación tiene una versión más nueva llamada Paletton que hace posible incluso una simulación de visión más sofisticada (también puede probar cosas como la pésima pantalla LED o la débil pantalla CRT).
 W3C también le proporciona una enorme lista de herramientas de evaluación de accesibilidad web donde puede encontrar muchas otras herramientas de contraste de color, como esta útil rueda de colores de accesibilidad.
W3C también le proporciona una enorme lista de herramientas de evaluación de accesibilidad web donde puede encontrar muchas otras herramientas de contraste de color, como esta útil rueda de colores de accesibilidad.Consejos para crear sitios web visualmente accesibles
Si desea crear un sitio web visualmente accesible, siempre es una buena idea evitar usar solo el color para transmitir funcionalidad o significado . Los iconos que cambian su color según su estado actual son ejemplos típicos de esto.
Si es posible, siempre diseñe señales visuales adicionales que ayuden a las personas que ven los colores de forma diferente en la comprensión de la funcionalidad.
Nunca olvides prestar especial atención al contraste de colores de los botones, enlaces y menús, ya que son los medios de navegación en tu sitio. Si los usuarios no pueden navegar fácilmente en su sitio, los perderá rápidamente. Los colores accesibles para los botones de llamado a la acción también son cruciales para obtener buenas tasas de conversión .
Es una buena práctica de flujo de trabajo probar la relación de contraste de color tan pronto como sea posible en el proceso de diseño, ya que será difícil persuadir a su cliente para que cambie el esquema de color del sitio más adelante en el proceso de diseño.
Ahora lea: enfoque práctico para elegir el esquema de color del sitio web


15 Objetos ridículamente sobredimensionados todos los días
¿Has leído los Viajes de Gulliver antes? Hoy, te haremos sentir como uno de los liliputienses, con esta lista de objetos al aire libre enormes, sin esperas, ridículamente sobredimensionados . Estas son cosas modeladas según los elementos comunes de cada día, simplemente mucho más grandes.Estos "modelos" de servicio pesado son el centro de atención donde sea que mientan . Algun

Design Sleek Video Player Interface - Tutorial de Photoshop
Esta era es solo una interfaz elegante. No solo se ve profesional, sino que lo más importante es que le da a la gente la sensación de confiabilidad, y eso es exactamente lo que buscan la mayoría de las empresas. Sintiendo la importancia, te mostraré paso a paso para diseñar una interfaz elegante de un reproductor de video.Util