 es.hideout-lastation.com
es.hideout-lastation.com
Design Sleek Video Player Interface - Tutorial de Photoshop
Esta era es solo una interfaz elegante. No solo se ve profesional, sino que lo más importante es que le da a la gente la sensación de confiabilidad, y eso es exactamente lo que buscan la mayoría de las empresas. Sintiendo la importancia, te mostraré paso a paso para diseñar una interfaz elegante de un reproductor de video.
Utilizaremos estilos de capa, dibujo vectorial y algunos dibujos manuales para completar esta interfaz. ¡Vamos al proceso de creación!
Recurso requerido
Para seguir este tutorial, necesitarás este recurso gratuito.
- Patrón de píxeles repetibles de PSDfreemium
Paso 1: Hacer el fondo
Comience por crear un nuevo archivo con un tamaño de 800 × 500 px. Dibuja un degradado radial de blanco a gris.

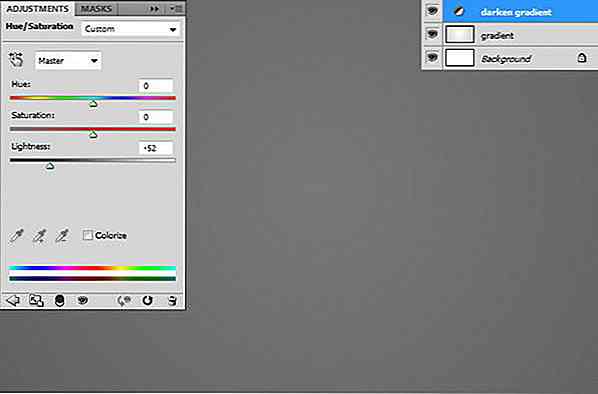
Paso 2
Vamos a oscurecer el degradado agregando Capa de ajuste> Tono / Saturación y reducir la configuración de Luminosidad.

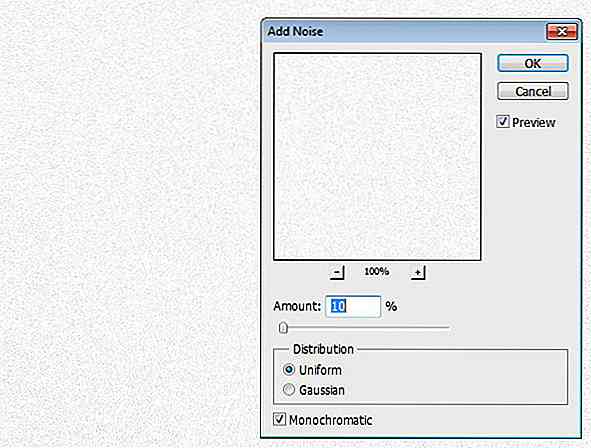
Paso 3
Crea una nueva capa y llénalo de blanco. Haga clic en Filtro> Ruido> Agregar ruido. Establezca su modo de fusión en Multiplicar.

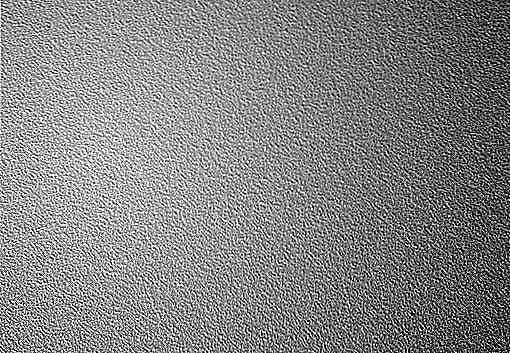
Etapa 4
Duplique la capa de ruido que acabamos de crear presionando Ctrl + J. Active la herramienta de movimiento y luego presione la flecha hacia abajo y la flecha hacia la derecha una vez para moverlo 1 px hacia abajo y hacia la derecha. Presione Ctrl + I para invertir su color y establecer su modo de fusión en Pantalla. Aquí, tenemos una buena textura.

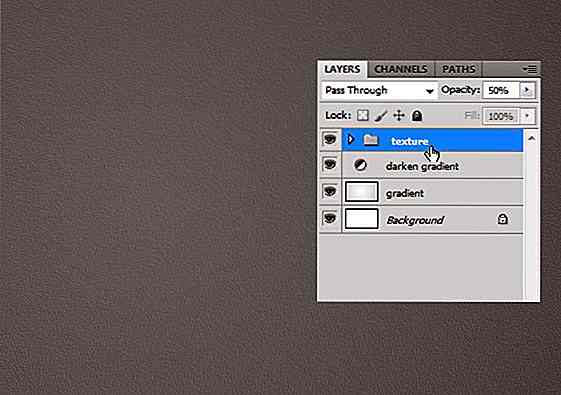
Paso 5
Selecciona ambas capas de ruido y luego presiona Ctrl + G para ponerlo dentro de un grupo. Reduzca su Opacidad al 50%.

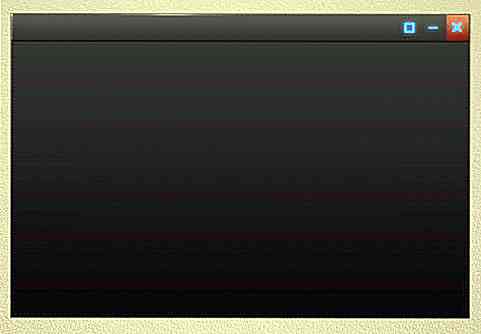
Paso 6: forma básica del reproductor de video
Dibuja un rectángulo con color: # 151d25.

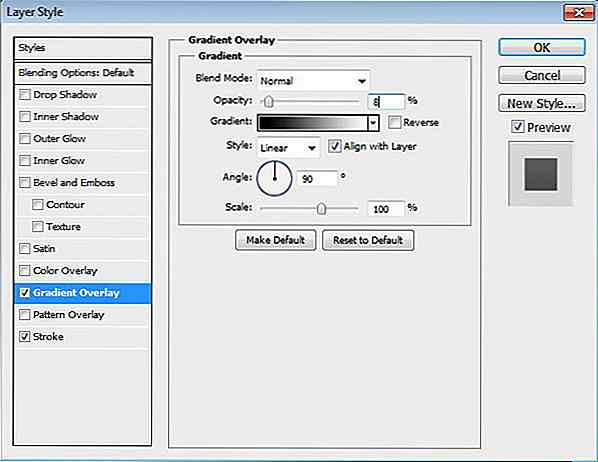
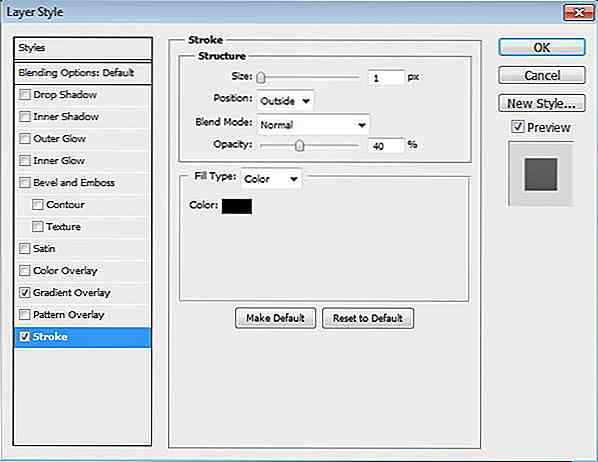
Agregar estilos de capa: Superposición de degradado y trazo.


Este es el resultado después de agregar estilos de capa.

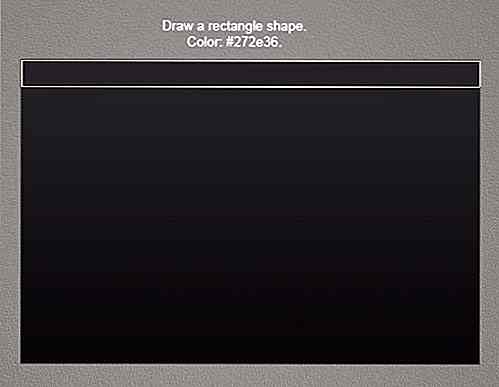
Paso 7: Barra de título
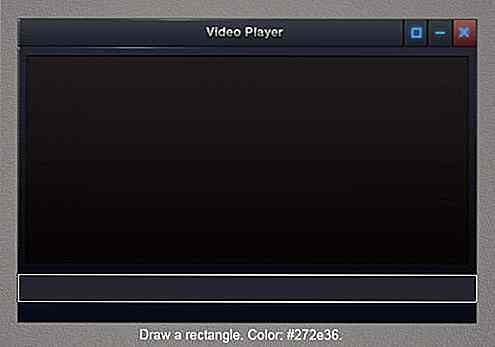
Dibuja una forma de rectángulo en la parte superior de la interfaz principal. Establezca su color a # 272e36. Usaremos este rectángulo para la barra de título.

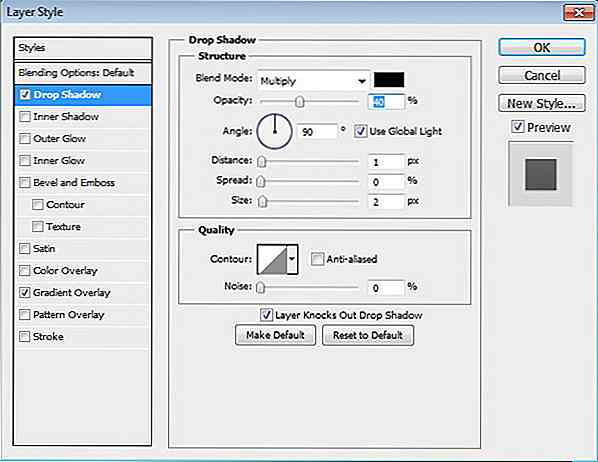
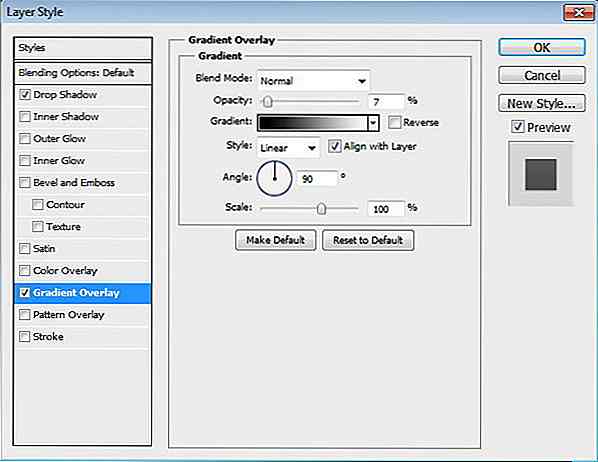
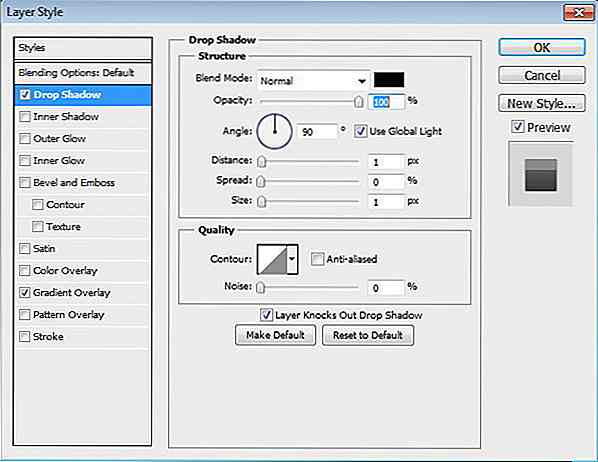
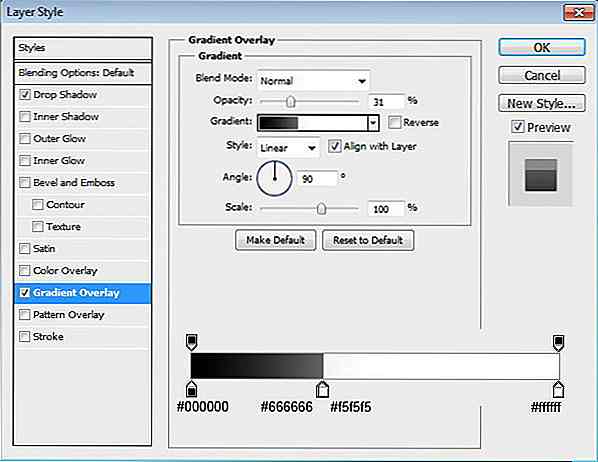
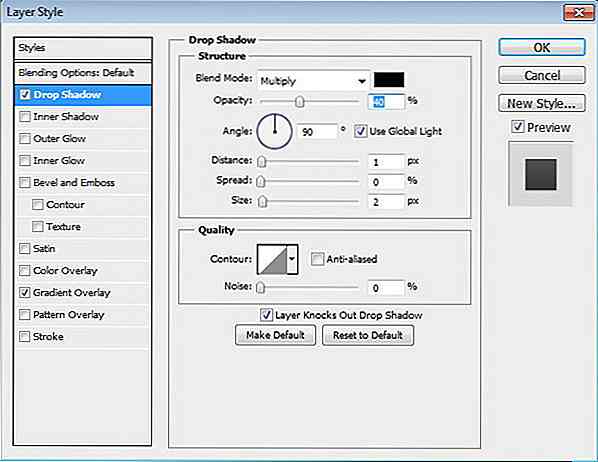
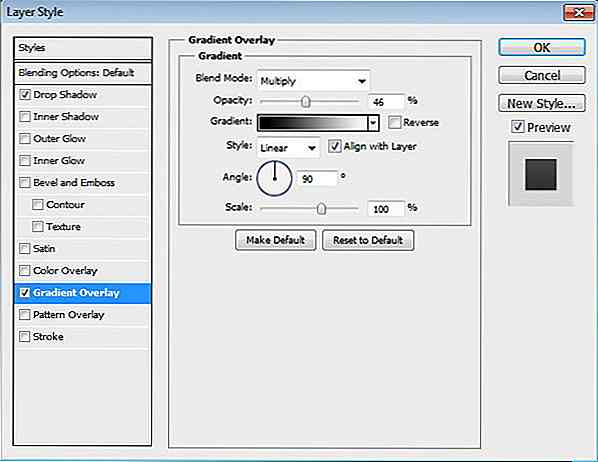
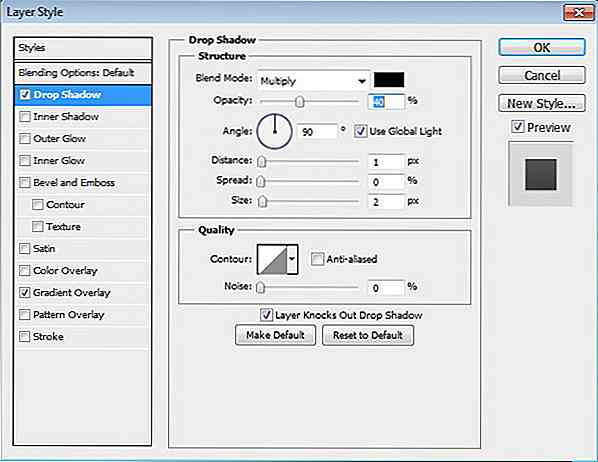
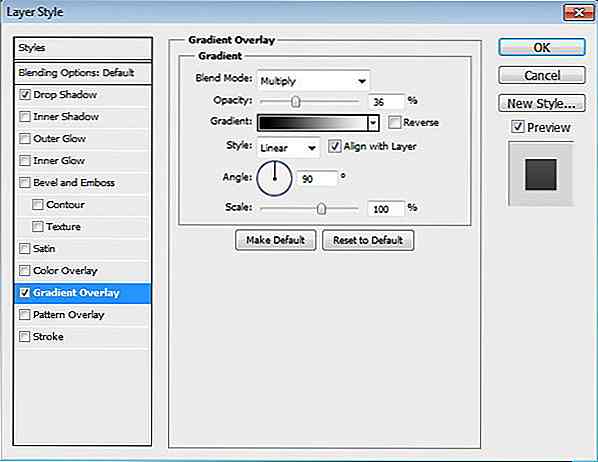
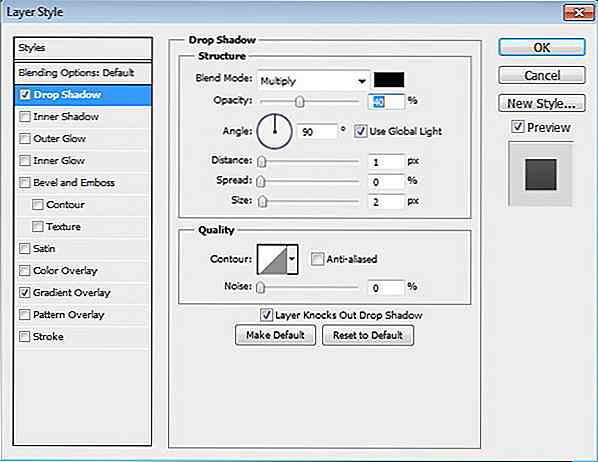
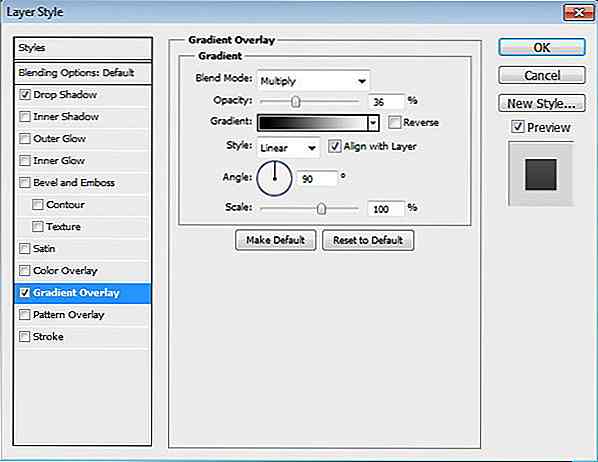
Agregar estilos de capa: Sombra paralela y Superposición de degradado.


Paso 8
Zoom más cerca del lado izquierdo del rectángulo. Active la herramienta de lápiz y configure el tamaño de su pincel en 1 px. Dibuja algunas líneas como punto culminante.

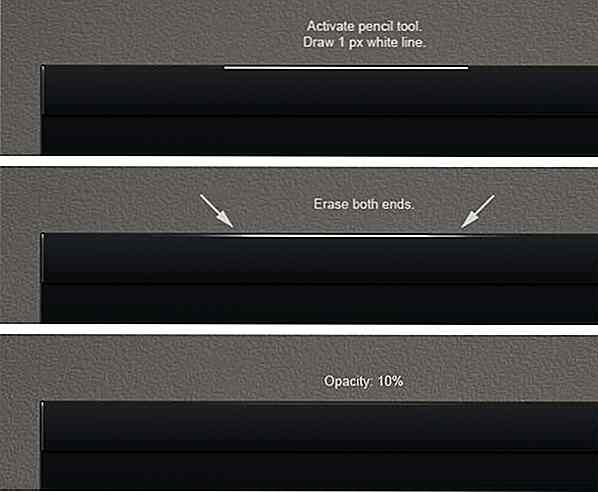
Paso 9
Dibuja otro resaltado en la parte superior de la barra de título. Crea una nueva capa y luego dibuja una línea blanca de 1 px. Borre ambos extremos usando la herramienta de borrador suave. Reduzca su opacidad al 10%.

Paso 10
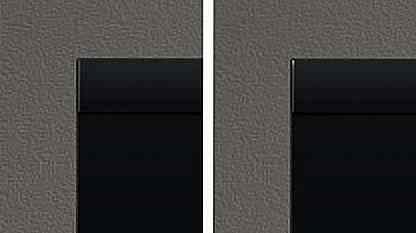
Repita el proceso anterior en el lado derecho de la barra de título.

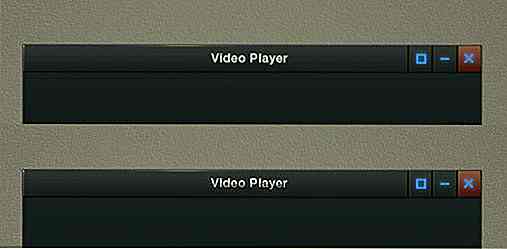
Paso 11
Esto es lo que tenemos en 100% de aumento. Como puede ver, lo más destacado es muy sutil. Pero, la interfaz ya no es tan plana.

Paso 12: Botón mínimo, máximo y de cierre
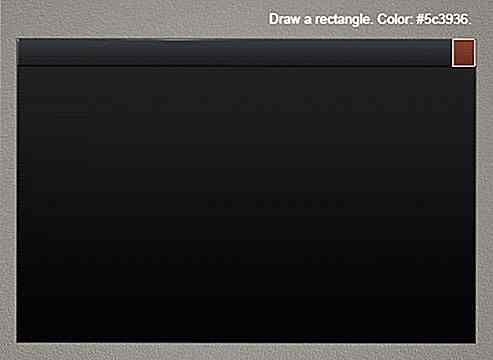
Dibuja un rectángulo en el lado derecho de la barra de título. Use color # 5c3936. Este será el fondo para el botón de cerrar.

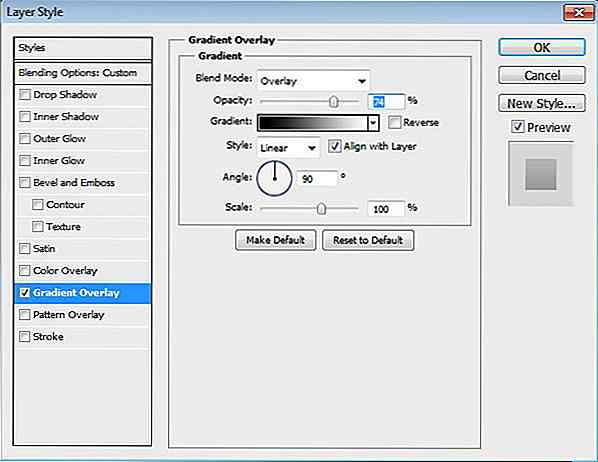
Agregar estilo de capa: superposición de degradado.


Paso 13
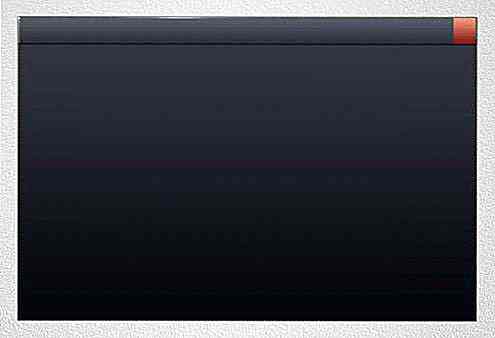
Agregue el símbolo de cierre formado por dos trayectos rectangulares superpuestos en modo, Agregar a forma.

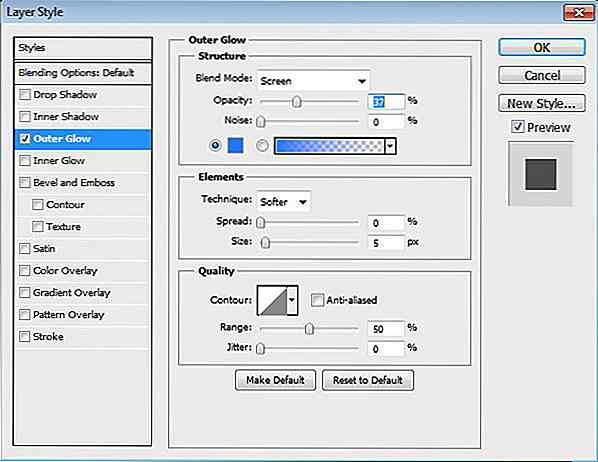
Agregar estilo de capa: Resplandor exterior.

Este es el resultado después de que agregamos Outer Glow al símbolo de cierre.

Paso 14
Repita este proceso para agregar maximizar y minimizar el símbolo.

Paso 15
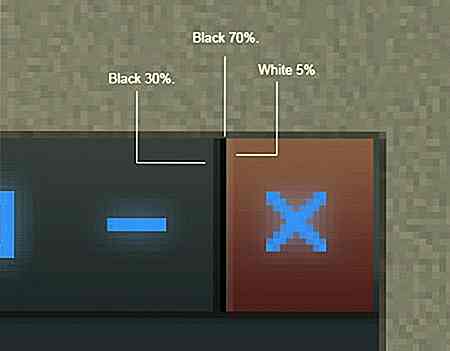
Agreguemos un separador entre cada símbolo. Crea una nueva capa, dibuja una línea negra de 1 px y reduce su Opacidad al 30%. A su lado, dibuje otra línea negra de 1 px y reduzca la Opacidad de la capa al 70%. Una vez más, esta vez dibuja 1 px de línea blanca con Opacidad 5%.

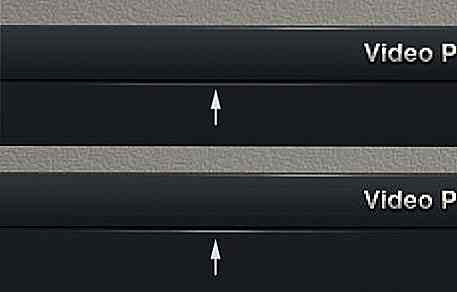
Esto es lo que tenemos en 100% de tamaño. Ahora tenemos una buena línea insertada y agregamos profundidad a la interfaz.

Paso 16
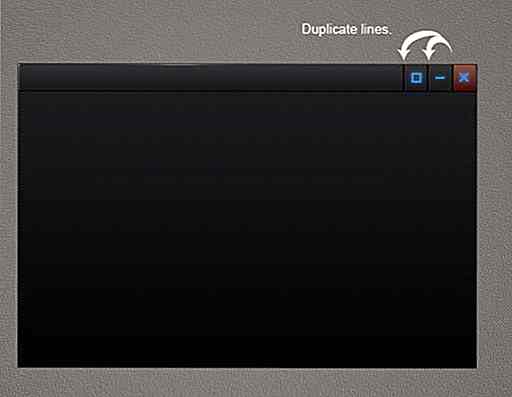
Coloque esas líneas en una capa de grupo separada seleccionándolas y presionando Ctrl + G. Mantenga presionada la tecla Alt y arrastre el grupo para duplicarla. Pon las líneas entre cada símbolo.

Paso 17
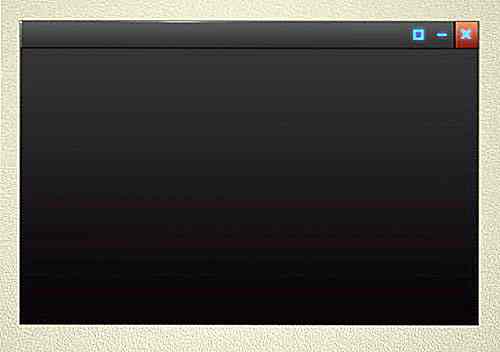
Agregar título de video en la barra de título. Agregar estilos de capa: Sombra paralela y Superposición de degradado. Estos estilos de capa agregarán efecto metálico al texto.



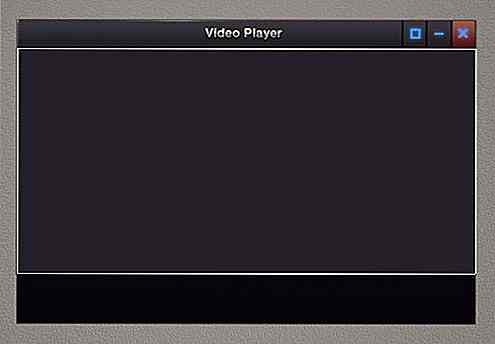
Paso 18: pantalla
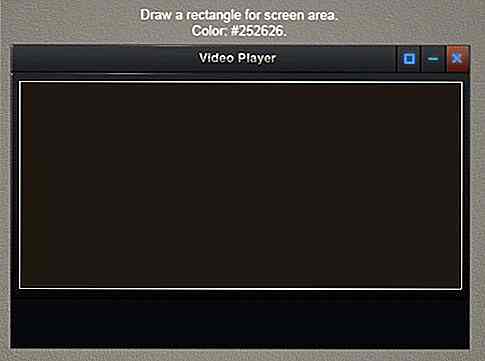
Dibuja un rectángulo para el área de la pantalla. Use # 272e36 para su color.

Agregar estilos de capa: Sombra paralela y Superposición de degradado.


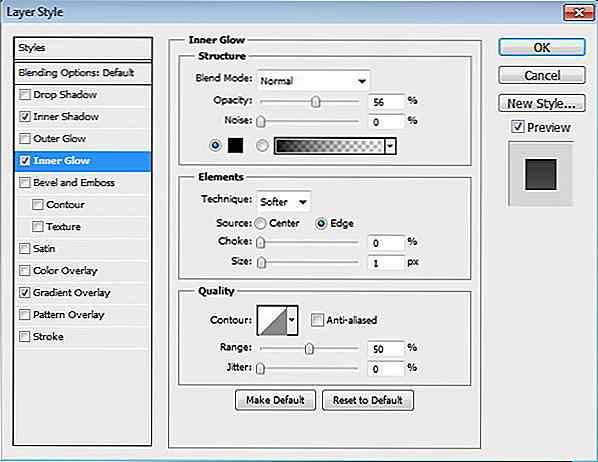
Paso 19
Crea una nueva capa y luego dibuja el resalte con el lápiz de herramientas con un pincel de 1 px.

Paso 20
Nuevamente, dibuje otro resaltado en el lado superior del área de la pantalla.

Paso 21
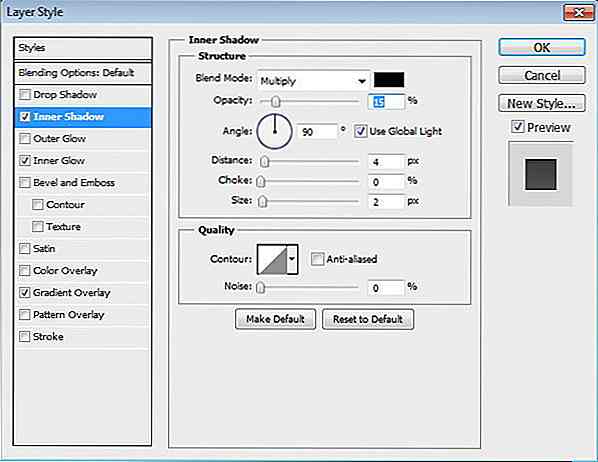
Dibuje un rectángulo más pequeño con el color # 252626.

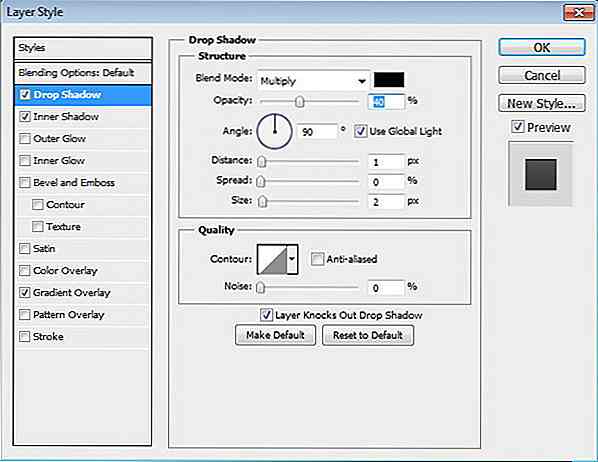
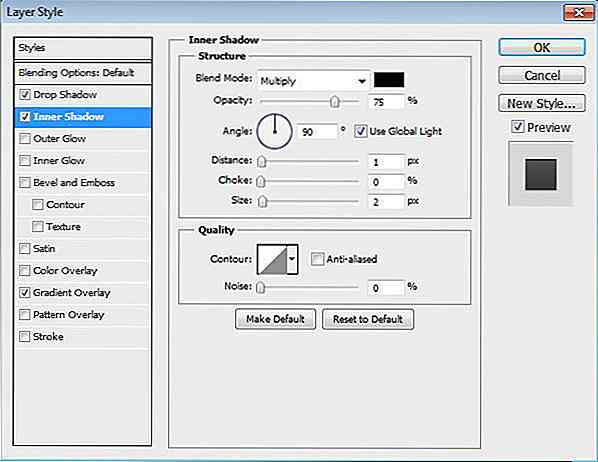
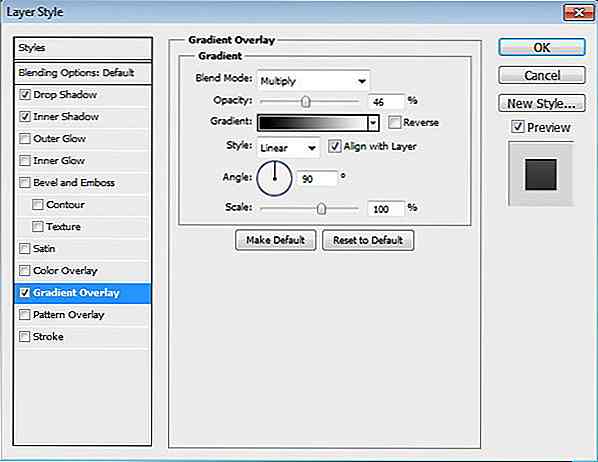
Agregar estilos de capa: Sombra paralela, Sombra interior y Superposición de degradado.



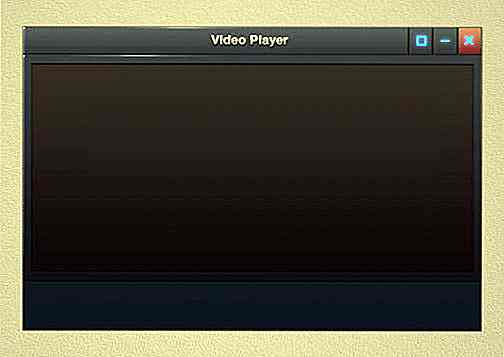
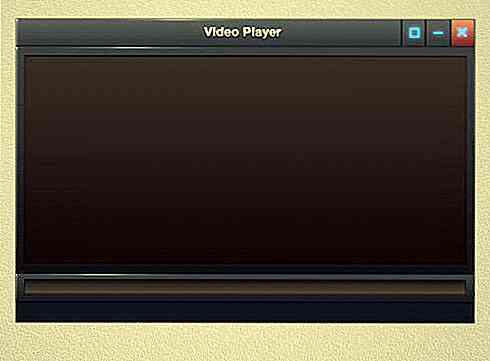
Este es el resultado después de agregar estilos de capa.

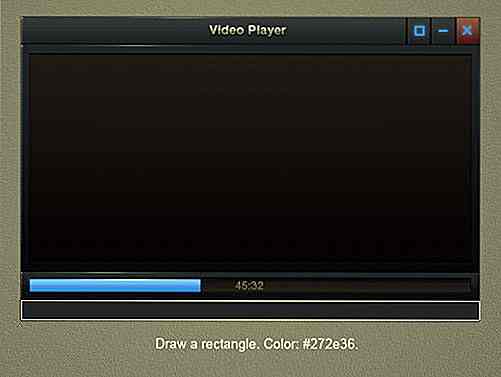
Paso 22: barra de progreso
Dibuja un rectángulo con color # 272e36 debajo de la pantalla.

Agregar estilos de capa: Sombra paralela y Superposición de degradado.


Paso 23
Al igual que hicimos antes, dibuje algunos puntos destacados en el rectángulo con la herramienta de lápiz de 1 px.

Paso 24
Esto es lo que tenemos en 100% de aumento.

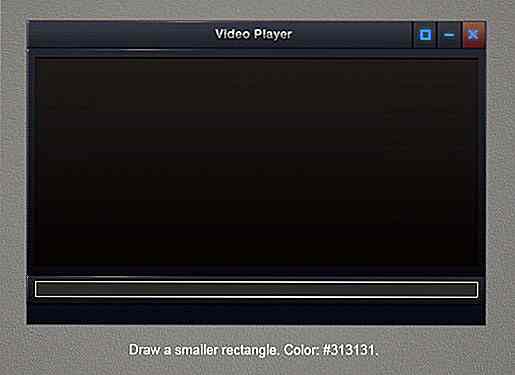
Paso 25
Dibuje un rectángulo más pequeño con el color # 313131.

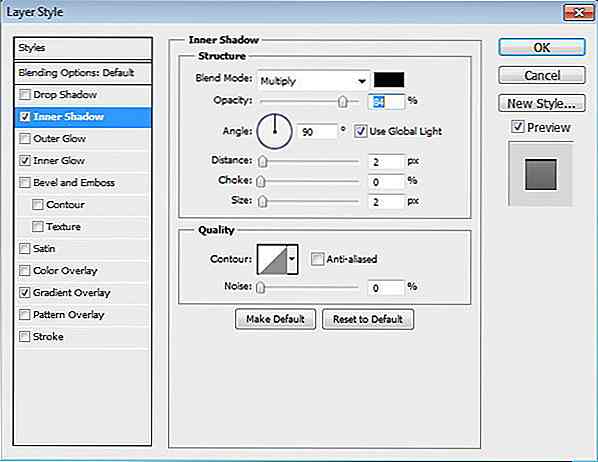
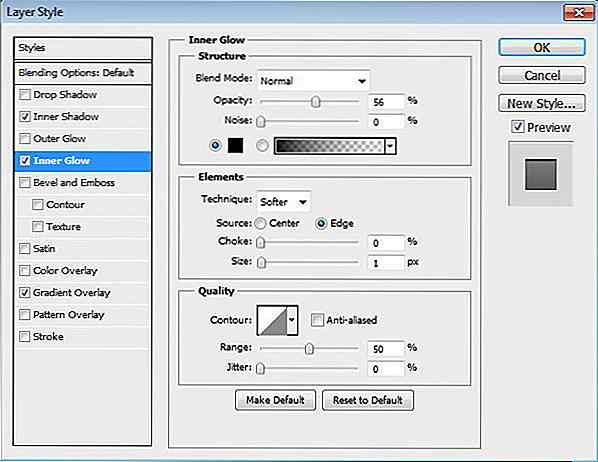
Agregar estilos de capa: sombra interior, brillo interior y superposición de degradado.



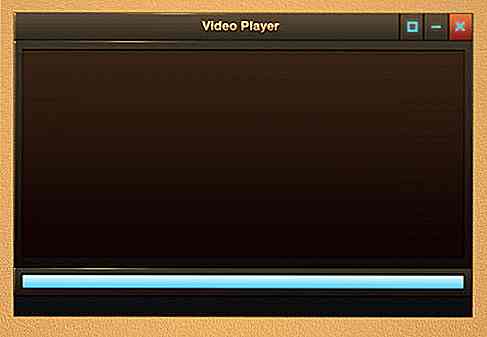
Esto es lo que tenemos.

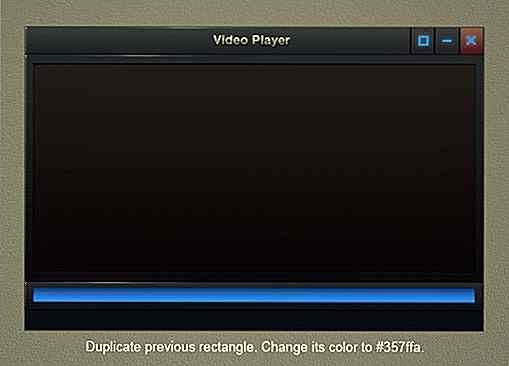
Paso 26
Duplique el rectángulo que acabamos de crear presionando Ctrl + J. Cambie su color a # 357ffa.

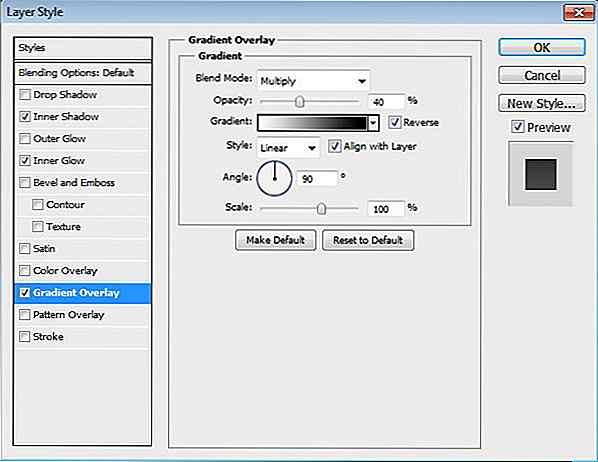
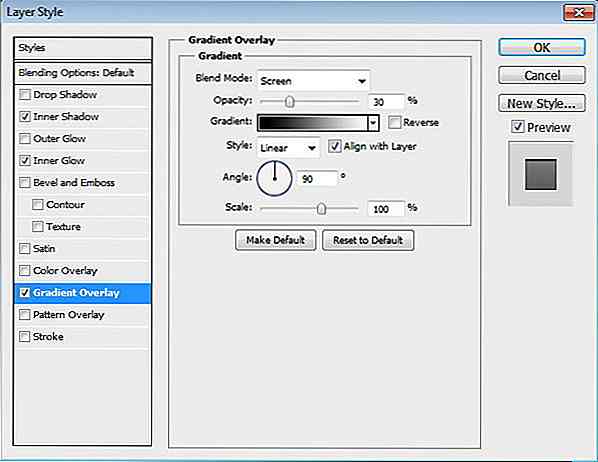
Cambia la configuración de los estilos de capa.



Usando estas configuraciones, esto es lo que tenemos ahora.

Paso 27
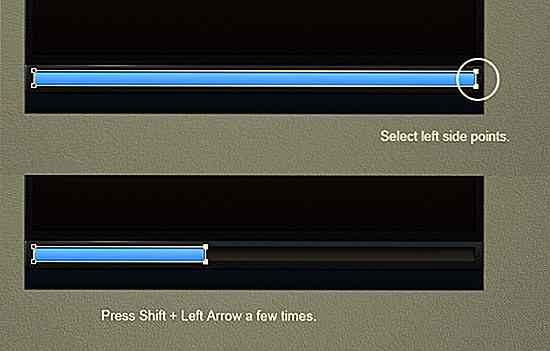
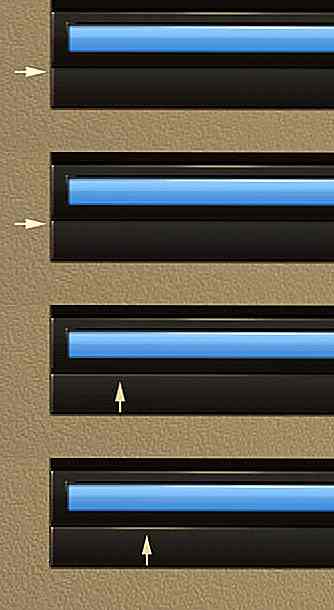
Active la herramienta Selección directa y luego seleccione los puntos en su lado izquierdo. Presione Shift + flecha izquierda varias veces para mover los puntos seleccionados.

Paso 28
Agregue información de seguimiento de tiempo total en la parte superior de la barra de carga.

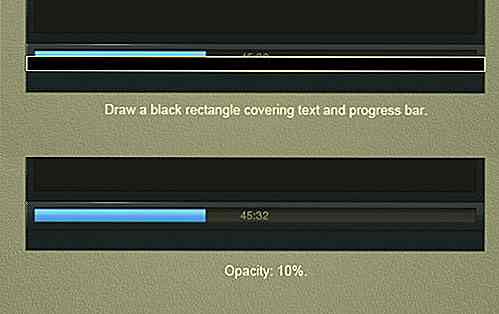
Paso 29
Dibuja un rectángulo negro que cubra el progreso y luego reduce su Opacidad al 10%.

A continuación, puede ver una sutil diferencia en la iluminación de la barra de progreso antes y después de agregar el rectángulo negro.

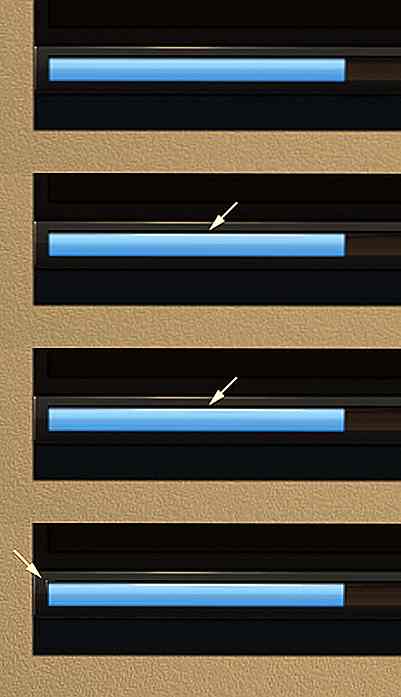
Paso 30
Dibuja lo más destacado en la barra de progreso usando la herramienta de lápiz de 1 px.

Esto es lo que vemos con 100% de aumento.

Paso 31: Botones
Dibujemos otro rectángulo con color # 272e36. Esta vez lo usaremos para colocar algunos botones del controlador.

Agregar estilos de capa: Sombra paralela y Superposición de degradado.


Paso 32
Agregue algunos aspectos destacados en el lado izquierdo del rectángulo.

Paso 33
Use la herramienta de forma básica para dibujar algunos botones.

Paso 34: Sombra
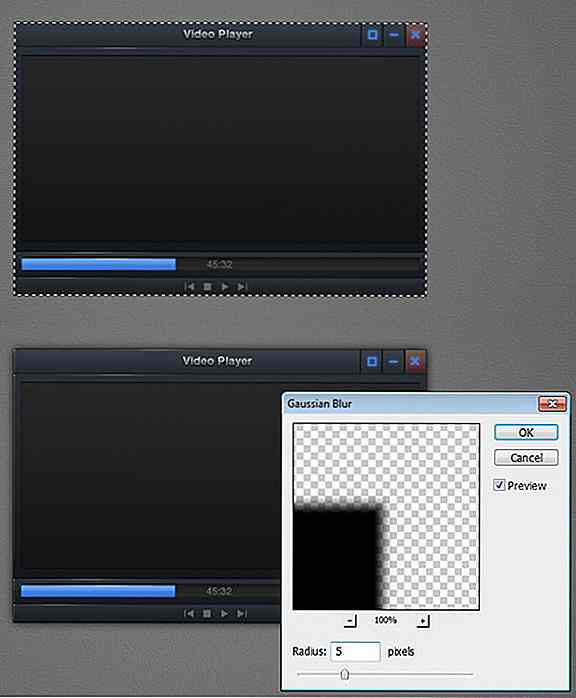
Mantenga presionada la tecla Ctrl y haga clic en la forma básica de la interfaz para crear una nueva selección en función de su forma. Crea una nueva capa y colócala detrás del reproductor de video. Completa la selección con negro. Elimine la selección presionando Ctrl + D. Suavice la sombra aplicando Desenfoque gaussiano, haga clic en Filtro> Desenfocar> Desenfoque gaussiano.

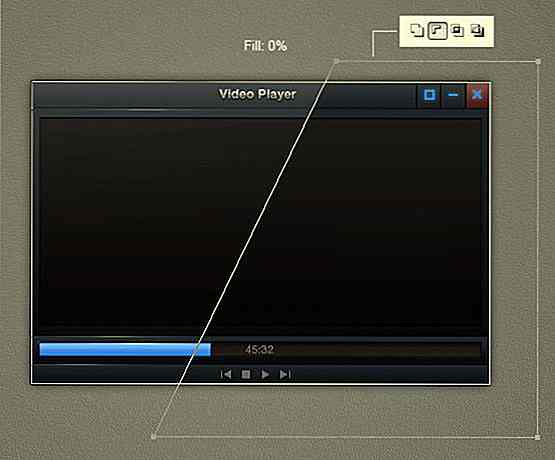
Paso 35: agregar reflexión
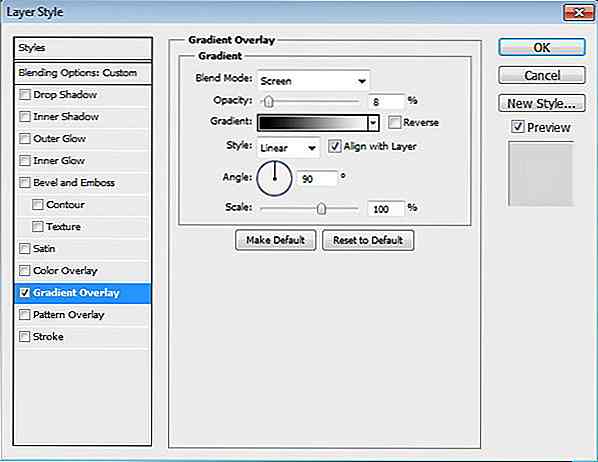
Duplique la forma básica de la interfaz y reduzca su Relleno al 0%. Colócalo en la parte superior de la pantalla. Dibuja un polígono en el lado izquierdo del rectángulo y establece su modo para restar.

Agregar estilo de capa: superposición de degradado.

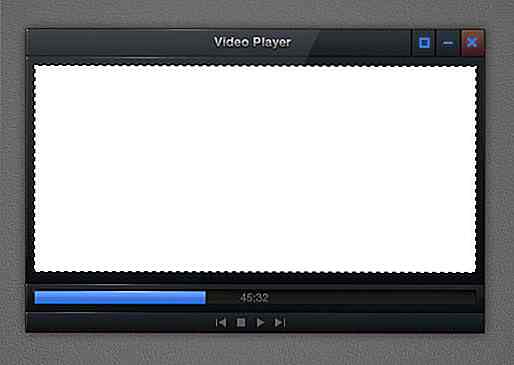
Paso 36: patrón sutil en la pantalla
Actualmente, la pantalla aparece muy plana. Seleccione el área de la pantalla principal y llénela con cualquier color. Establezca su relleno en 0%.

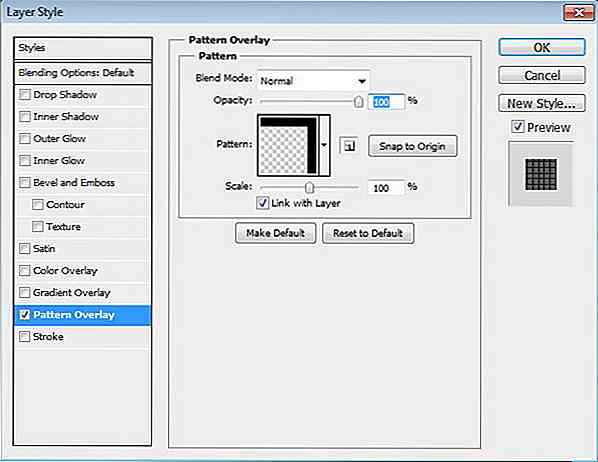
Obtén un bonito patrón de píxeles de PSDfreemium. Use una de las configuraciones disponibles en Estilo de capa: Superposición de patrón.

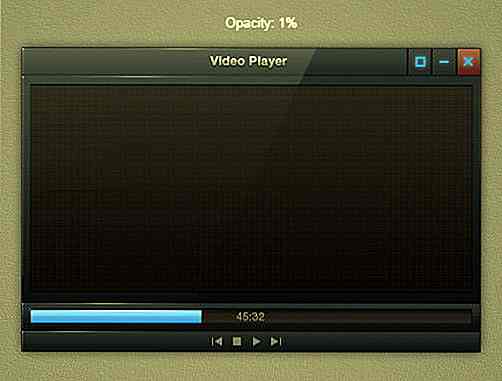
Asegúrese de que el patrón sea muy sutil configurando su Opacidad en solo 1%.

Paso 37
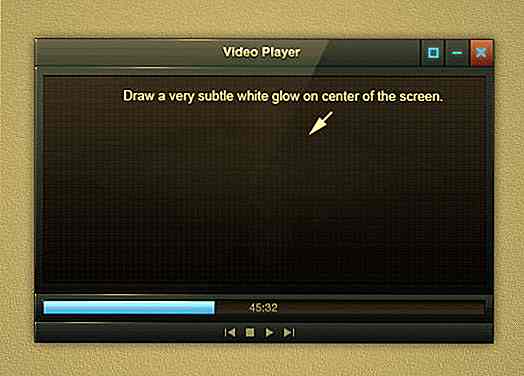
Finalmente, active la herramienta Pincel. Establezca la dureza del pincel en 0% y establezca su Opacidad en muy bajo, 2 o 3%. Pintar un suave resplandor en el centro de la pantalla.

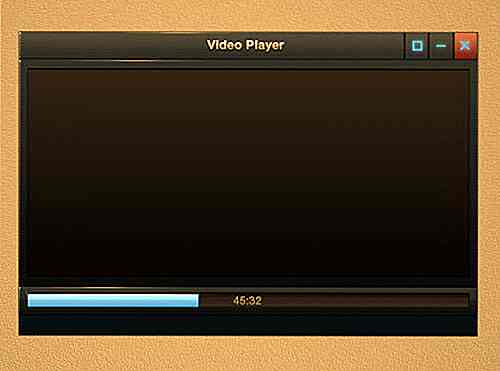
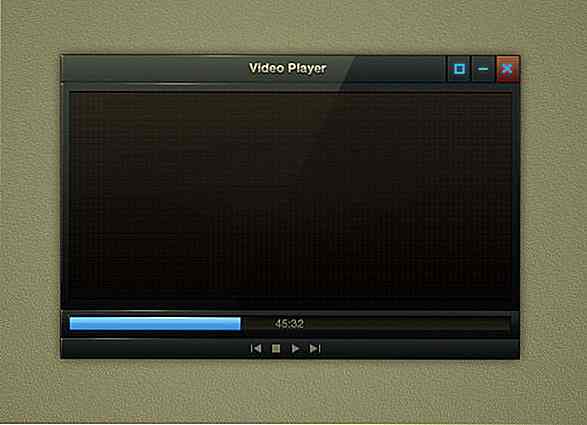
Paso 38: Resultado final
Este es el resultado del tutorial. Espero que hayas aprendido algunas técnicas nuevas y te hayas divertido mientras lo sigues.

Descargar PSD
No se puede lograr cierto paso? Aquí está el archivo PSD del resultado para que lo pruebes y juegues.
- Sleek Video Player Interface Tutorial Archivo PSD

Amazon Echo Show: el último dispositivo inteligente con Alexa
Amazon no es ajeno al concepto de sistemas domésticos inteligentes con un asistente digital integrado . Después de todo, la compañía fue la primera en introducir dicho dispositivo a través de Amazon Echo, un altavoz inteligente impulsado por Alexa que se lanzó un año completo antes de que Google ingresara al mercado a través de Google Home.Desde e

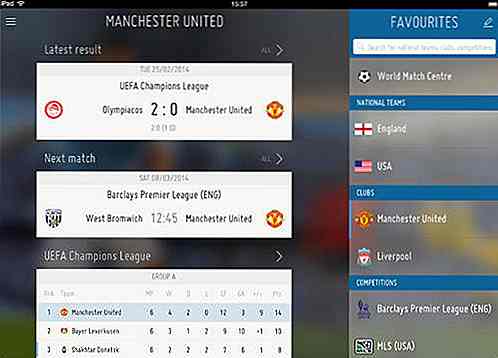
10 aplicaciones para obtener las últimas puntuaciones de la copa del mundo en tu teléfono
La mayor competencia de fútbol en el planeta está a punto de comenzar y los fanáticos del fútbol estarán pegados a sus televisores en este evento una vez cada 4 años para ver los juegos. Al ser un evento mundial, los horarios de presentación no serán los mismos para todos, y esperarán despertarse nuevamente en medio de la noche para ver a sus equipos favoritos en acción.Nadie qui

![Cómo ocultar un archivo ZIP dentro de una imagen en Mac [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/574/how-hide-zip-file-inside-an-image-mac.jpg)

