es.hideout-lastation.com
es.hideout-lastation.com
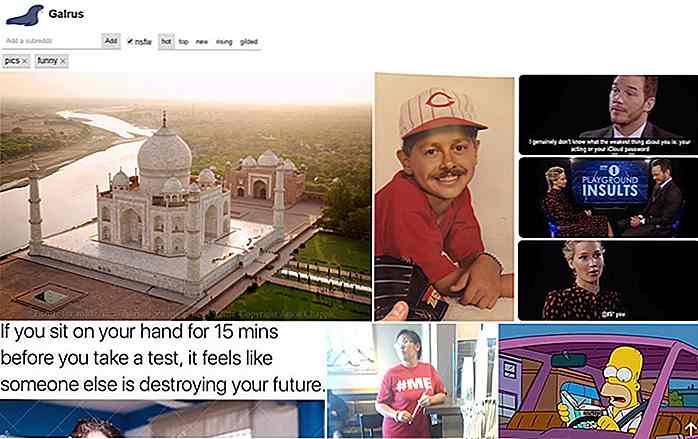
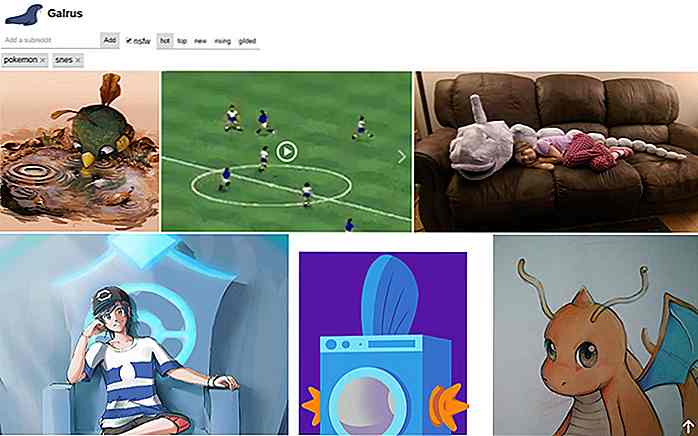
Hojea cualquier foto de Subreddits con esta aplicación genial
Reddit está lleno de fotos divertidas, dibujos geniales, fotos de memes y muchas otras cosas para ayudarte a posponer las cosas.
¡Y ahora, con el visor de imágenes Galrus, puede filtrar todas las publicaciones de imágenes de múltiples subreddits al mismo tiempo!
Visite la página de búsqueda y escriba cualquier subreddit en el cuadro de búsqueda. Algunos nombres serán sugeridos automáticamente pero puede elegir cualquier subreddit que exista. Por ejemplo, si escribe "poke" obtendrá sugerencias automáticas para varios subreddits de Pokemon.
 Puede agregar tantos como desee . Dos o tres extras pueden hacer que la experiencia de navegación sea mucho más divertida. Entonces digamos que quiero un subreddit de nicho más como / r / snes. Puedo agregar esto como un secundario y conseguiré que una página filtre las publicaciones de imagen más populares de ambos subreddits .
Puede agregar tantos como desee . Dos o tres extras pueden hacer que la experiencia de navegación sea mucho más divertida. Entonces digamos que quiero un subreddit de nicho más como / r / snes. Puedo agregar esto como un secundario y conseguiré que una página filtre las publicaciones de imagen más populares de ambos subreddits .Incluso actualiza la URL, por lo que puedes marcarla para usarla más tarde o compartirla en las redes sociales.
 Otras opciones le permiten marcar / desmarcar la etiqueta NSFW, y puede navegar por las fotos según la configuración de popularidad, como "nuevo", "ascendente", etc.
Otras opciones le permiten marcar / desmarcar la etiqueta NSFW, y puede navegar por las fotos según la configuración de popularidad, como "nuevo", "ascendente", etc.Si nunca usó Reddit, esta aplicación podría ser su medicamento de acceso a la página principal de Internet. Y si ya eres usuario de Reddit, esta aplicación web será invaluable para ayudarte a filtrar contenido, especialmente fotos .
Por lo que puedo decir, no hay límite en la cantidad de subs que puedes filtrar .
¡Compruébalo y cuéntanos lo que piensas! También puede echar un vistazo a la página de inicio de Galrus para encontrar los valores predefinidos predefinidos de los subs combinados .

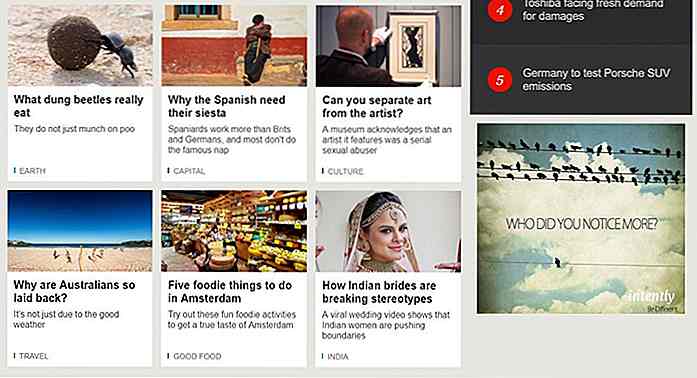
Reemplaza atentamente los anuncios tradicionales con bellos gráficos
Los bloqueadores de anuncios son algunas de las herramientas más útiles disponibles que ayudan a filtrar anuncios de aplicaciones, juegos o navegadores que pueden molestar y distraer a los usuarios . Sin embargo, en el proceso de filtrar esos anuncios, estos bloqueadores de anuncios tienden a dejar un sitio con más espacio en blanco, lo que puede hacer que el sitio web parezca más vacío .Si t

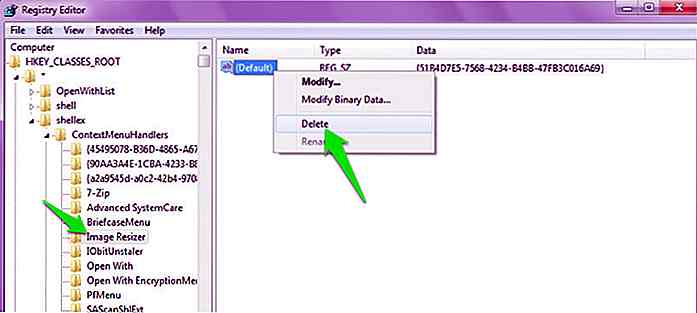
Cómo personalizar y administrar el menú contextual de Windows
El menú contextual de Windows se refiere al menú que aparece al hacer clic derecho en una PC con Windows, y un usuario habitual de Windows se pone en contacto con él a diario. Sin embargo, un menú contextual desordenado es un asesino de productividad real .Desafortunadamente, es muy fácil saturar el menú contextual ya que muchos programas de terceros agregan automáticamente su opción en el menú contextual. Además