es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar el icono de la aplicación de iPhone con Cordova
Para una aplicación móvil, el icono es una parte integral de una aplicación que lo separa del resto de la multitud. También es lo primero que los usuarios potenciales verán sobre una aplicación, y es por eso que muchos diseñadores se preocupan tanto por el diseño de los iconos. En esta publicación, después de nuestra discusión sobre cómo crear una aplicación móvil con Cordova, le mostraremos cómo agregar un ícono para su aplicación .
Antes de comenzar, necesitamos preparar los íconos primero. Aquí hay algunos recursos que pueden ser útiles:
- 38 Hermosos diseños de iconos de aplicaciones IOS para su inspiración
- Genere fácilmente iconos de aplicaciones Android o IOS con MakeAppIcon
- 50 impresionantes diseños de iconos IOS
- 20 diseños de iconos planos móviles
Requisito del icono de Apple
Dependiendo de algunos factores, como la versión de iOS, la pantalla en la que estará la aplicación, la cantidad de iconos necesarios, el tamaño y los píxeles pueden diferir mucho. Apple requiere muchos tamaños de iconos diferentes para caber en las pantallas de diálogo de iOS en la página de configuración, la página de búsqueda de Spotlight, la pantalla principal y más.
Deberá tener en cuenta estas especificaciones al crear su icono.
| Tamaño / Plataformas | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 × 120 | ✔ | ✔ |
| 114 × 114 | ✔ | |
| 80 × 80 | ✔ | ✔ |
| 58 × 58 | ✔ | ✔ |
| 57 × 57 | ✔ | |
| 29 × 29 | ✔ |
Creando los íconos
Suponiendo que nuestra aplicación debería ser compatible con iOS 6.1, necesitaríamos 6 tamaños para el ícono. Parece mucho trabajo, ¿eh? Bueno, no te preocupes, ya que puedes usar AppIconTemplate. AppIconTemplate es una plantilla de Photoshop y viene con una acción preestablecida de Photoshop que agilizaría el flujo de trabajo al diseñar y generar múltiples tamaños de iconos.
Descargue y use la plantilla en Photoshop, y genere el icono con la Acción de Photoshop. Como ejemplo, aquí están los íconos que hemos generado con él. El diseño de tu icono probablemente se vería mucho mejor.
![]()
Agregar los iconos a la aplicación
Para agregar los íconos, muévalos a /platforms/ios/{AppName}/Resources/icons, que se creó cuando agregamos previamente la plataforma iOS al proyecto con el comando cordova platform .
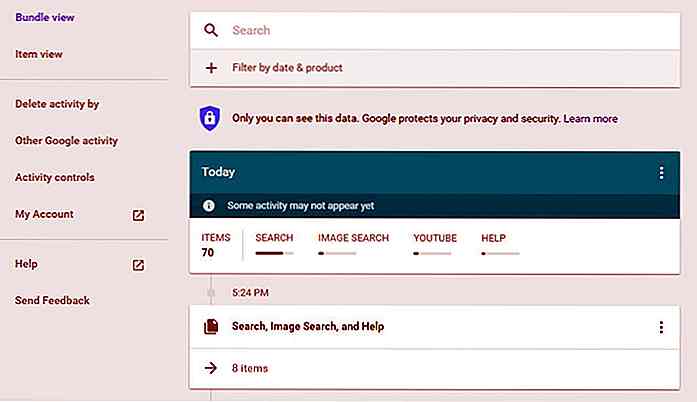
Además, es mejor renombrar los íconos de acuerdo con la convención de nomenclatura estándar de Apple como se muestra en la captura de pantalla anterior: ícono- [tamaño] - [@ 2x]. @2x sufijo se utiliza para abordar la pantalla Retina. Una vez que los iconos estén listos, haz clic en el botón de reproducción para compilar la aplicación y mostrarla en el simulador de iPhone. Y debería ver su nuevo ícono, así.
![]()
Eliminar el efecto brillante del icono
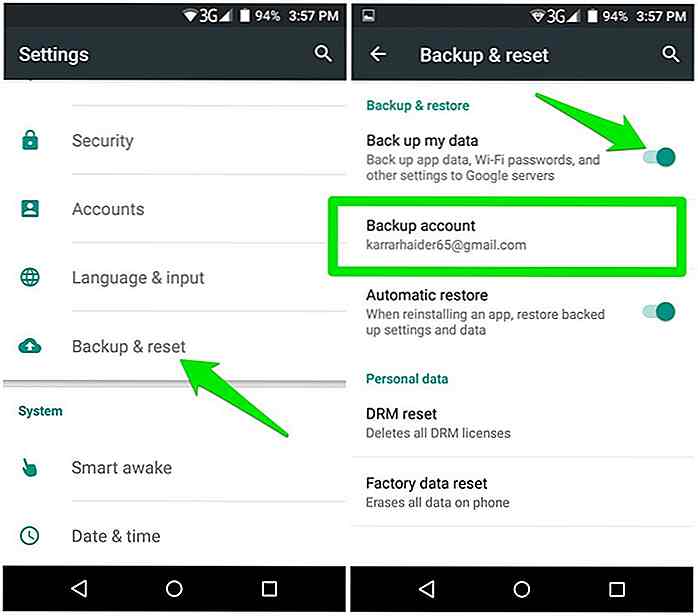
A veces, el efecto brillante que iOS otorga al icono podría obstruir los detalles del icono. Si desea eliminar el efecto brillante, abra el archivo {appname}-info.plist en Xcode. Luego, seleccione SÍ para el icono que ya incluye la opción de efectos de brillo, como se muestra en la siguiente captura de pantalla.
![]()
A través de Xcode, reinicie la aplicación. Ahora, como puede ver a continuación, debe encontrar que el icono se muestra sin el efecto brillante.
![]()
Conclusión
En esta publicación, hemos agregado el ícono a nuestra aplicación. Suponiendo que haya creado la funcionalidad de la aplicación, ahora estamos un paso más cerca de la publicación de la aplicación. Lo que debe hacer ahora es hacer que su icono sea lo más atractivo posible.

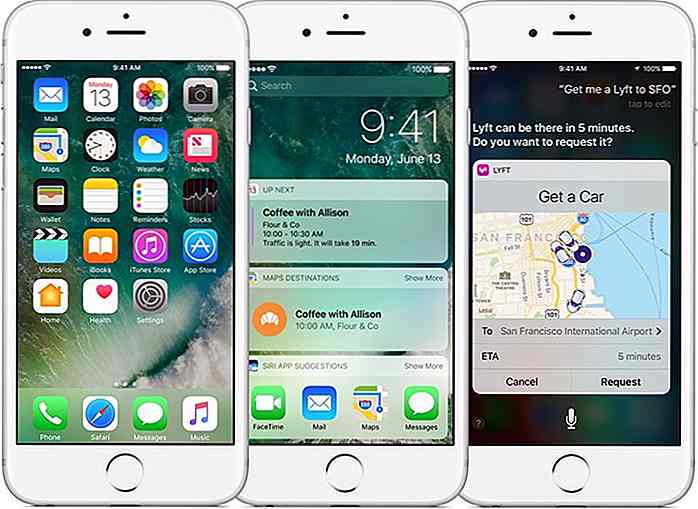
WWDC 2017: Esto es lo que Apple podría estar revelando en San José en junio
Apple ha estado muy entusiasmado con el evento Worldwide Developers Conference de este año, considerando el hecho de que la compañía ha revelado la ubicación del evento cuatro meses antes del comienzo del evento.Como de costumbre, muchos han comenzado a especular sobre lo que podría surgir, y algunos han llegado a analizar la imagen proporcionada en busca de pistas, lo cual es una decisión bastante sabia teniendo en cuenta que Apple tiene un historial de incrustación de nuevas características que se introducirán en el evento. Cualqui

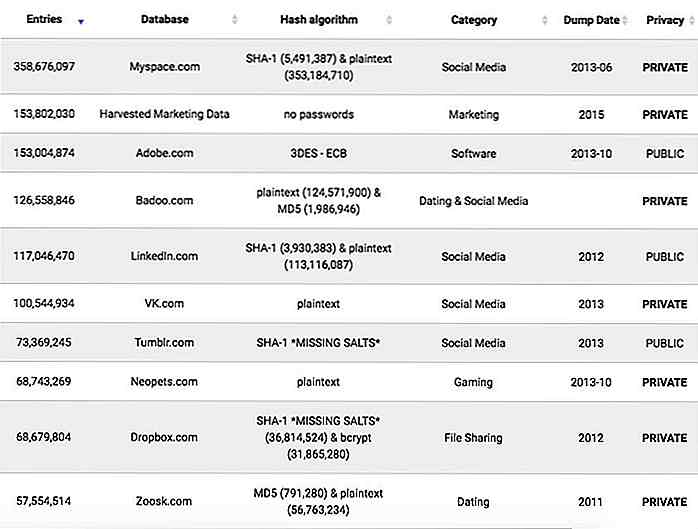
Lo que el hack de Dropbox puede enseñarte sobre el estado de la seguridad web
En la última semana, Dropbox había estado ocupando titulares en un hack que vio comprometidas las direcciones de correo electrónico y las contraseñas de 68 millones de cuentas de Dropbox . Para cualquier usuario de Dropbox, este es un motivo de preocupación, especialmente si almacena algo en Dropbox, ya sea personal o por trabajo.Se p