es.hideout-lastation.com
es.hideout-lastation.com
Pruebe su tipografía web en un navegador con Type Nugget
El diseño de tipo para la web ahora es más fácil que nunca. Las fuentes web personalizadas y las propiedades de CSS3 hacen que el proceso sea casi completamente libre de problemas.
Pero las pruebas siguen siendo una tarea laboriosa que a menudo requiere muchas revisiones. Y con una herramienta como Type Nugget puedes probar tus fuentes en vivo en el navegador e incluso generar el código LESS / SASS o CSS, ¡sin escribir una sola línea tú mismo!
La aplicación es completamente gratuita y actualmente se encuentra en una versión beta en vivo. Si se registra para obtener una cuenta gratuita, puede guardar sus propios temas personalizados y crear diferentes proyectos para probar diferentes estilos de fuente.

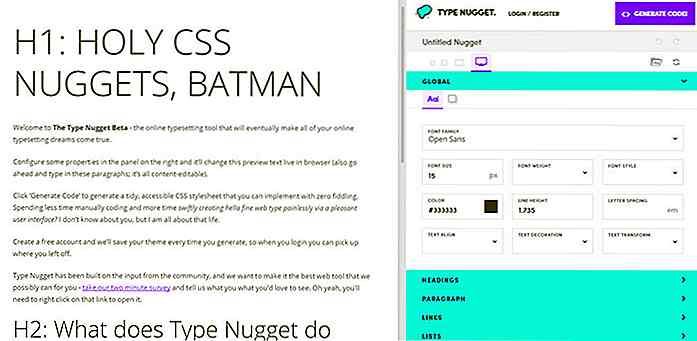
En la barra de herramientas derecha, encontrará muchas opciones para ajustar las fuentes de página basadas en encabezados, párrafos, hipervínculos y listas ordenadas / desordenadas . Cada tipo de fuente tiene su propia sección con propiedades para cambiar el color de la fuente, el tamaño, el peso, la altura de la línea y el espaciado entre letras.
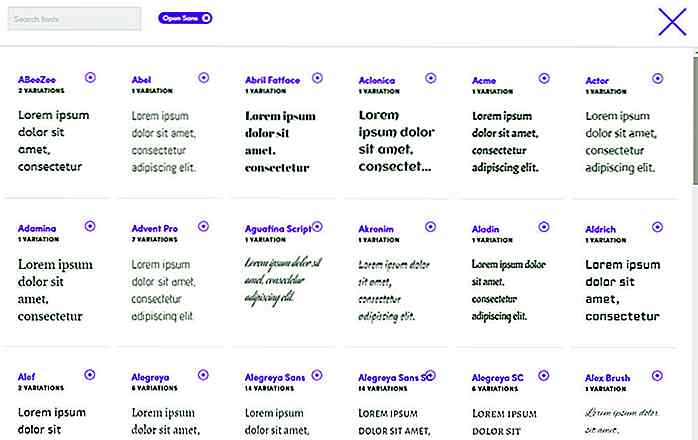
Naturalmente, también puede cambiar la familia de fuentes . Puede elegir de cualquier fuente en la biblioteca de Google Webfonts y las fuentes instaladas localmente en su sistema. Esto es mucho más fácil que diseñar en Photoshop porque puedes ver cómo se renderizan las fuentes en vivo en un navegador web.
Los usuarios de Anonymous Type Nugget pueden editar y ajustar las fuentes a su gusto, pero sin una cuenta, se perderán muchas funciones excelentes . Los usuarios de Type Nugget pueden guardar temas individuales y crear una biblioteca de diferentes estilos de texto para muchos proyectos web.
Y con una cuenta gratuita, puede usar el gran botón «Generar código» para obtener sus estilos de fuente en CSS puro o en un lenguaje de preprocesamiento como SASS o LESS. Incluso puede obtener su código reducido si lo quiere listo para la producción.

Type Nugget todavía está en beta, pero estoy sorprendido de lo mucho que puede hacer. Esta es la herramienta de tipo navegador más poderosa que he visto en mi vida. Si no le gusta juguetear con las fuentes web en CSS, Type Nugget ofrece un editor visual gratuito con una enorme biblioteca de tipos de letra a su disposición.
Y si realmente te gusta lo que ves, regístrate para obtener una cuenta gratuita mientras todavía está en beta para asegurarte de recibir las actualizaciones más recientes. Si alguna vez tiene sugerencias para el equipo, puede comunicarse para compartir errores menores o nuevas ideas para el proyecto.

Diseño de prototipos: 5 aplicaciones que lo hacen mejor que Photoshop
Photoshop es una herramienta popular entre los diseñadores y sus extensiones como CSS3P y FontAwesomePS lo convierten en una buena herramienta para crear prototipos de diseño web. Sin embargo, en realidad no fue creado para este propósito y a medida que las tendencias actuales avanzan con un diseño receptivo, preprocesadores CSS, marcos CSS y gráficos independientes de resolución (SVG), Photoshop se está volviendo menos relevante para el diseño web.No se p

Cómo publicar una página de Github
Las páginas de Github permiten a los desarrolladores alojar un sitio web estático de su proyecto de forma gratuita. Es una de las instalaciones clave de Github que ha hecho que el mantenimiento de proyectos de código abierto sea más económico, especialmente para desarrolladores independientes.Bootstrap y Normalize.css