es.hideout-lastation.com
es.hideout-lastation.com
Cómo publicar una página de Github
Las páginas de Github permiten a los desarrolladores alojar un sitio web estático de su proyecto de forma gratuita. Es una de las instalaciones clave de Github que ha hecho que el mantenimiento de proyectos de código abierto sea más económico, especialmente para desarrolladores independientes.
Bootstrap y Normalize.css son un par de páginas populares de Github. Para crear uno, solo necesita crear una nueva rama de su repositorio de proyecto y llamarlo gh-pages . Publica la sucursal en Github.
Una vez que está activo, el sitio es accesible a través de la URL que se establece en relación con su nombre de usuario Github, así como el nombre del repositorio. {username}.github.io/{repository-name} .
 Puede configurar un dominio personalizado para su página de Github. Le mostramos cómo hacerlo en nuestro tutorial anterior.
Puede configurar un dominio personalizado para su página de Github. Le mostramos cómo hacerlo en nuestro tutorial anterior.Páginas de Github simplificadas
Crear una página Github es fácil y rápido. Pero, hay una pequeña advertencia.
Tome uno de los repositorios de demostración en nuestra cuenta de Github, Calendario de Adviento, por ejemplo. Tenemos dos ramas: master y gh-pages que comparten exactamente las mismas ramas de código.
Necesitamos asegurarnos de que los códigos en gh-pages estén siempre sincronizados con la rama master .
Afortunadamente, Github lo simplificó recientemente al eliminar el requisito de rama gh-pages . Ahora podemos ahora alimentar el sitio directamente a través de la rama master .
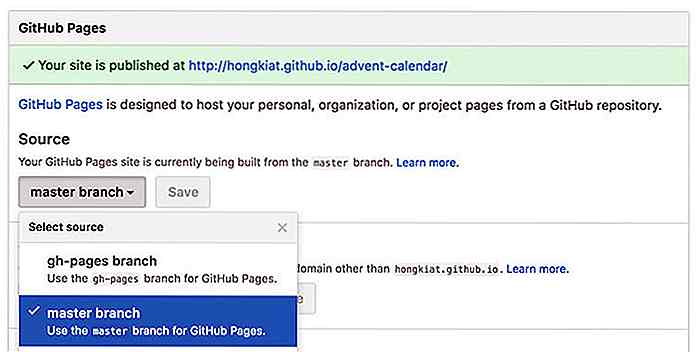
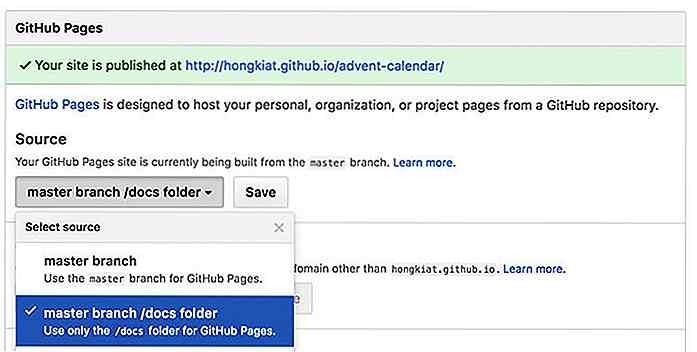
Para hacerlo, ve a cualquiera de las pantallas de configuración del repositorio de Github. Desplácese hacia abajo a la sección Páginas de Github y seleccione el menú de la rama principal de la selección.
 Ya está listo y puede eliminar de manera segura la rama
Ya está listo y puede eliminar de manera segura la rama gh-pages del repositorio.Documentación de servicio
Algunos proyectos como Bootstrap, Foundation o Skeleton requieren una página de documentación. Y sus desarrolladores generalmente también sirven estas páginas de documentación a través del documento gh-pages .
Entonces el repositorio ahora tiene dos ramas con un conjunto completamente diferente de códigos y propósito; uno es la fuente principal, mientras que el otro aloja documentaciones y también algunos fragmentos de código. En esta situación, a menudo puede encontrar conflictos de cambio al cambiar entre estas dos ramas.
Con este nuevo cambio de Github, los desarrolladores ahora pueden enviar páginas de documentación a través de un nombre de carpeta /docs/ dentro de la rama master . Luego, ve a las páginas de Github y selecciona la siguiente opción, carpeta master branch / docs .
 Ahora, mantener el código fuente y la documentación se ha vuelto más complejo.
Ahora, mantener el código fuente y la documentación se ha vuelto más complejo.

20 fotos que harán que te enamores otra vez
Hay una razón por la cual la fotografía de bodas es tan popular. Cuando se hace bien, captura el amor compartido entre dos almas, el romance perfecto en el aire, la forma en que un novio mira a su novia con su vestido de novia y la mirada perdida que tiene cuando se pone el anillo de bodas.Usamos fotografías para capturar varios momentos e instancias en el tiempo, bloqueando las emociones a veces conmovedoras y otras desgarradoras dentro de esa instantánea. Cu

5 mejores alternativas de Adobe Premiere de 2017 (hasta el momento)
Adobe Premiere es un excelente software de edición de video con todas sus características interesantes. Sin embargo, esta herramienta basada en suscripción también es bastante costosa, especialmente para individuos y pequeñas empresas. Pero ¿por qué te preocupas cuando hay tantas otras herramientas de edición vidoe disponibles por ahí?En esta
![Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)