es.hideout-lastation.com
es.hideout-lastation.com
Cómo mostrar / actualizar "Me gusta Facebook" usando Node.js
Al calcular los códigos de muestra de la publicación anterior, es posible que tenga la sensación de cuál es el beneficio real de usar Node.js. En la publicación de hoy, presentamos un guión práctico que demuestra claramente el uso de Node.js en la programación basada en eventos.
Vamos a crear un script simple que genere la cantidad de "me gusta de Facebook" de una página de Facebook en particular. Y además de eso, incluiremos una función adicional que actualizará la cantidad de "Me gusta de Facebook" cada 2 segundos.
La salida será simple y simple, probablemente se verá así: "Número de Me gusta: 2630405" y depende de ti el estilo con CSS, ¡entonces empecemos!
Para darte una idea
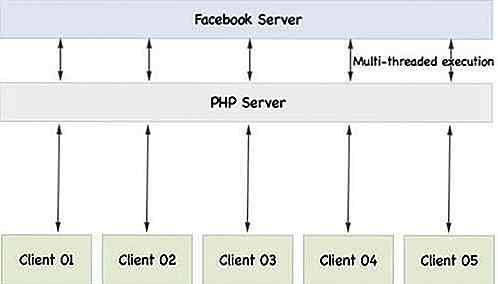
Antes de sumergirnos en el uso de Node.js, tomemos un momento para pensar qué haríamos normalmente con los lenguajes de programación comunes del lado del servidor (como PHP). Si está pensando en hacer una llamada AJAX para encontrar el número de me gusta en cada 2 segundos, está en lo cierto, pero esto puede aumentar la sobrecarga del servidor .

Podemos considerar acceder a graph.facebook.com, que sería una operación de E / S que consume mucho tiempo . Considere la posibilidad de que 5 usuarios accedan a la misma página (lo que genera la cantidad de me gusta ). El número de accesos a graph.facebook.com en 2 segundos se convertirá en 10, ya que todos actualizarán su número de Me gusta una vez cada 2 segundos y se ejecutará como un hilo separado .

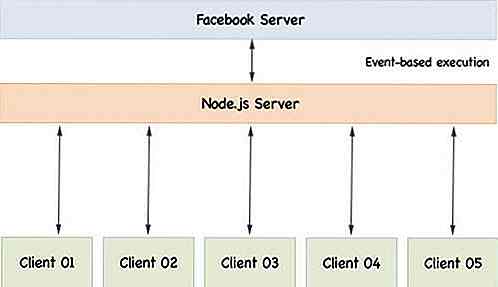
Eso no es necesario con una implementación del servidor Node.js. Solo se requiere un acceso al servidor de Facebook y el tiempo para obtener y generar el resultado (número de Me gusta ) se puede reducir considerablemente .
Sin embargo, ¿cómo vamos a implementar esto? Eso es lo que vamos a averiguar en las siguientes secciones.
Empezando
Antes de comenzar, debe tener Node.js instalado y ejecutándose en una cuenta de hospedaje web compatible con el entorno v8 . Consulte los temas, "Cómo comenzar con Node.js" e "Instalando Node.js" en nuestro artículo anterior, Guía para principiantes de Node.js si no lo ha hecho.
En el servidor, accedemos a graph.facebook.com en un intervalo de 2 segundos y actualizamos el número de graph.facebook.com gusta . Vamos a llamar esto como " ACCIÓN1 ". Prepararemos una página para que se actualice a través de AJAX cada 2 segundos.
Considere a muchos usuarios que acceden a la misma página. Para la solicitud AJAX de cada usuario, se adjunta un detector de eventos en el servidor para completar "ACTION1" . Por lo tanto, cada vez que se completa "ACTION1", se activarán los detectores de eventos.
Echemos un vistazo al código del lado del servidor.
Los códigos:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter (); function get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("respuesta", función (respuesta) {var body = ""; response.addListener ("datos", función (datos) {cuerpo + = datos;}); response.addListener ("fin", función ( ) {var data = JSON.parse (cuerpo); facebook_emitter.emit ("datos", String (data.likes));});}); request.end (); } my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; if (mi_ruta === "/ getdata") {var listener = facebook_emitter.once ("datos", función (datos) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response) ;}}). listen (8080); setInterval (get_data, 1000); sys.puts ("Servidor que se ejecuta en 8080"); Explicación de los códigos:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = new events.EventEmitter ();
Creamos un cliente HTTP para acceder al facebook_ API de Facebook Graph API. También necesitamos la función EventEmitter() que se activará cuando se complete "ACTION1".
Esto quedará claro en el código que se describe a continuación.
function get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("respuesta", función (respuesta) {var body = ""; response.addListener ("datos", función (datos) {cuerpo + = datos;}); response.addListener ("fin", función ( ) {var data = JSON.parse (cuerpo); facebook_emitter.emit ("datos", String (data.likes));});}); request.end (); } La función get_data obtiene datos de la llamada a la API de Facebook . Primero creamos una solicitud GET utilizando el método de request de la siguiente sintaxis:
Client.request ('GET', 'get_url', {"host": "host_url"}); El número " 19292868552 " es la identificación de Facebook de la página que necesitamos para acceder a sus detalles. Entonces, la página final a la que intentamos acceder se convierte en: http://graph.facebook.com/19292868552. Después de realizar la solicitud, debemos agregarle tres oyentes, respectivamente los siguientes:
- Respuesta : este oyente se activa cuando la solicitud comienza a recibir datos. Aquí establecemos el cuerpo de la respuesta a una cadena vacía.
- Datos - Como Node.js es asincrónico, los datos se reciben como fragmentos. Esta información se agrega a la variable del cuerpo para construir el cuerpo.
- Fin : este oyente se activa cuando se completa la "ACCIÓN 1" especificada anteriormente. Los datos devueltos por la llamada API Graph de Facebook devuelven datos en formato JSON. Así que convertimos la cadena a matriz JSON usando la función JavaScript
JSON.parse.
Puede ver que se adjunta un oyente para el objeto event_emitter . Necesitamos activarlo al final de "ACTION1" . Activamos al oyente explícitamente con el método facebook_emitter.emit .
{"id": "19292868552", "nombre": "Facebook Platform", "picture": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "link": "https://www.facebook.com/platform", "Me gusta": 2738595, "categoría": "Producto / servicio", "sitio web": "http://developers.facebook.com", "nombre de usuario": "plataforma", "fundado": "mayo de 2007", "compañía_overview": "Facebook Platform permite a cualquier persona crear aplicaciones sociales en Facebook y la web". "misión": "hacer que la web sea más abierta y social". "estacionamiento": {"calle": 0, "lote": 0, "valet": 0}, Lo anterior representa la respuesta de la llamada de la API Graph de Facebook. Para obtener el número de Me gusta : tome el objeto Me gusta del objeto de datos, conviértalo en una cadena y páselo para emit función .
Después de esta acción, end la solicitud.
my_http.createServer (function (request, response) {var my_path = url.parse (request.url) .pathname; if (mi_ruta === "/ getdata") {var listener = facebook_emitter.once ("datos", función ( data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response); }}). listen (8080); setInterval (get_data, 1000); La creación del servidor es similar al tutorial anterior, con un pequeño cambio. Para cada URL (excepto /getdata ) /getdata el archivo estático correspondiente usando la función load_file que definimos anteriormente.
El http://localhost:8080/getdata es la URL para la solicitud AJAX. En cada solicitud de AJAX, adjuntamos un oyente de evento a facebook_emitter . Es similar al addListener pero el oyente se elimina después de que se emite el oyente para evitar una pérdida de memoria . Si necesita verificarlo simplemente reemplace la once con addListener . También llamamos a la función get_data una vez en 1 segundo por la función setInterval .
A continuación, creamos la página HTML donde se muestra el resultado.
Los códigos:
Me gusta de Facebook Número de Me gusta: Cargando ...
Explicación de los códigos:
La parte jQuery AJAX es bastante autoexplicativa. Verifique la llamada de la función load_content . Parece que está ejecutando un ciclo infinito, y sí lo está. Así es como se actualiza la cantidad de Me gusta .
Cada llamada AJAX se retrasará en un tiempo promedio de 1 segundo, ya que el retraso en la activación de cada una de esas llamadas será de 1 segundo desde el servidor. La solicitud de AJAX estará incompleta durante ese segundo.
Así que ahí lo tienes: un método para retrasar una respuesta AJAX del servidor para obtener el número de Me gusta de Facebook. ¡Deja la pregunta en nuestra sección de comentarios si tienes alguna duda o pensamiento, gracias!
Nota del editor: esta publicación está escrita por Geo Paul para Hongkiat.com. Geo es un desarrollador independiente de Web / iPhone que disfruta trabajando con PHP, Codeigniter, WordPress, jQuery y Ajax. Tiene 4 años de experiencia en PHP y 2 años de experiencia en el desarrollo de aplicaciones para iPhone.
![Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)
Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]
La campaña #yesallwomen que comenzó recientemente en twitter fue un recordatorio importante de cómo las mujeres siguen siendo víctimas de la violencia, el abuso doméstico y la violación en este día y edad . Los innumerables casos de violación denunciados en los últimos años por los medios internacionales y las reacciones de los políticos, las autoridades policiales, las víctimas y los delincuentes, así como las personas que leen estas historias, dicen mucho sobre nuestra posición en materia de seguridad personal para las mujeres . A veces, las

Exportar capas de Photoshop fácilmente con Cut & Slice Me
Cortar y rebanar en el proceso de diseño es, sin duda, un trabajo que consume mucho tiempo. Además, se vuelve más y más complicado cuando tienes que cortar y cortar cientos de capas en diferentes escalas .Por supuesto, hay copias fusionadas, capas de exportación a archivos o funciones de corte en photoshop. Per