es.hideout-lastation.com
es.hideout-lastation.com
Diseño de prototipos: 5 aplicaciones que lo hacen mejor que Photoshop
Photoshop es una herramienta popular entre los diseñadores y sus extensiones como CSS3P y FontAwesomePS lo convierten en una buena herramienta para crear prototipos de diseño web. Sin embargo, en realidad no fue creado para este propósito y a medida que las tendencias actuales avanzan con un diseño receptivo, preprocesadores CSS, marcos CSS y gráficos independientes de resolución (SVG), Photoshop se está volviendo menos relevante para el diseño web.
No se preocupe, ya que hay muchas aplicaciones alternativas creadas por desarrolladores independientes para ayudar a llenar los vacíos. En esta publicación, echaremos un vistazo a estas aplicaciones y descubriremos en qué medida sus características son excelentes en comparación con Photoshop para crear prototipos de diseño web .
1. Webflow
Webflow le permite diseñar sitios web arrastrando y soltando. Webflow crea el diseño basado en una cuadrícula de Bootstrap para que el diseño de su sitio web esté listo para responder. Webflow también incluye un conjunto de componentes web estándar, como bloques, listas y formato de texto, que puede agregar al espacio de trabajo de Webflow.
Los estilos se pueden agregar fácilmente desde un panel lateral y además puede ajustar las propiedades de los elementos. Una vez que el diseño esté completo, puede exportar los resultados del diseño al código HTML y CSS. También puedes compartir tu trabajo con un equipo.
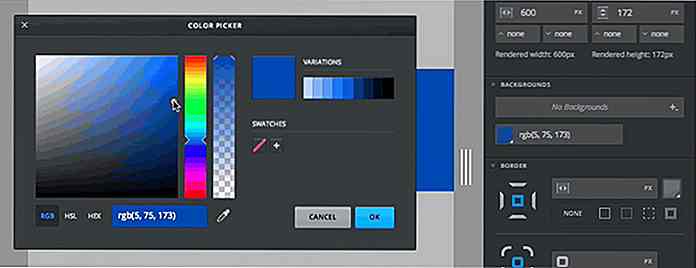
 2. Avocode
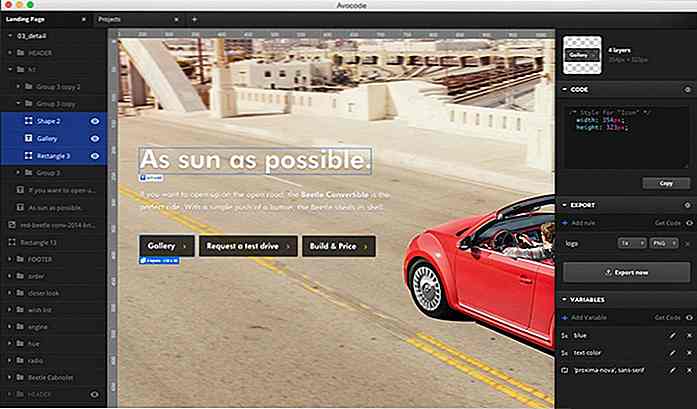
2. Avocode Avocode admite archivos PSD y le permite editar y transformarlo de inmediato en un sitio web viable con HTML y CSS. Avocode extraerá todos los activos de su proyecto, incluidos CSS, Imágenes y SVG (si los hay). Puede extraer CSS fácilmente, en forma de Less, SASS o Stylus para cualquier capa seleccionada, ya que se ha integrado con CSSHat.
Además, Avocode está equipado con control de revisión que le permite volver a sus diseños anteriores, en caso de que algo salga mal.
 3. Guacamayo
3. Guacamayo Macaw te permite diseñar diseños web y elementos web como si estuvieras trabajando en un editor de imágenes como Adobe Photoshop. Puede crear columnas o áreas de bloques, ajustar su posición y establecer la tipografía según sea necesario. Macaw te permite cambiar los estilos de múltiples elementos, todo en un solo lugar. También puede usar la biblioteca para almacenar todos los elementos para su uso posterior.
Para crear un diseño receptivo, Macaw le permite establecer puntos de interrupción y optimizar su sitio para todos los dispositivos. Cuando se completa el proceso de diseño, Macaw puede generar HTML y CSS adecuados para usted.
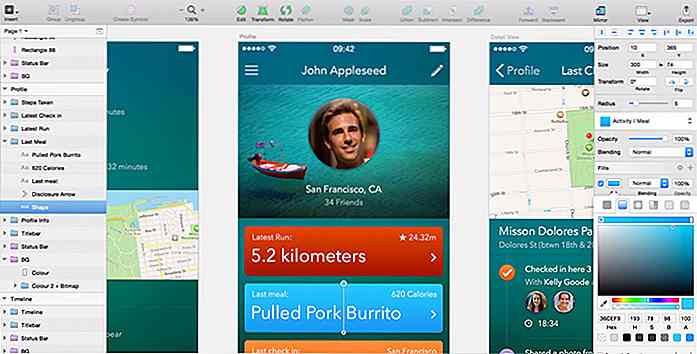
 4. Bosquejo
4. Bosquejo Sketch es ideal para diseñar interfaces y sitios web. Crea objetos basados en vectores en lugar de en mapa de bits. Por lo tanto, cuando cambia el tamaño del lienzo, su diseño no pierde calidad. Las características como la 'cuadrícula incorporada' te ayudarán a organizar mejor el objeto o la colocación de un diseño web.
Además, Sketch renderiza fuentes similares a las que se muestran en Webkit (piense en Chrome, Opera y Safari). Por lo tanto, no tiene que preocuparse de que los resultados del texto de la imagen no sean tan nítidos y precisos como el texto original que se muestra en el navegador. Sketch también puede exportar el CSS para cada elemento en la capa.
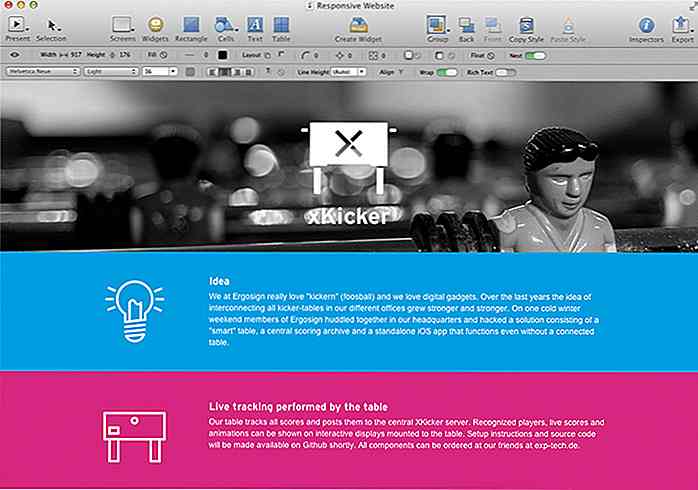
 5. Antetype
5. Antetype Antetype es una aplicación basada en vectores que se centra en el diseño visual, ideal para crear elementos de interfaz como degradado, sombra paralela, sombra interna, sombra de texto, estilo de borde y esquinas redondeadas. Antetype también proporciona cientos de widgets que puede usar directamente en su proyecto.
Para crear un diseño receptivo, puede establecer puntos de interrupción que ajustarán el tamaño de la pantalla. También puede exportar cada elemento en forma de Imagen o CSS.


GitHub Audio usa actividad en GitHub para generar música relajante
Para aquellos de ustedes que odian trabajar en silencio, GitHub Audio es el sitio web de fondo perfecto para mantenerse. Creado por Sudhanshu Mishra, GitHub Audio es un proyecto que rastrea la actividad de GitHub en forma de tonos musicales.Estas notas aleatorias provienen del xilófono, los instrumentos de cuerda y, a veces, las piezas orquestales profundas y estruendosas, y se desencadenan cuando un nuevo código se agrega a un repositorio de GitHub o cuando se abre o cierra un problema en el sitio.E

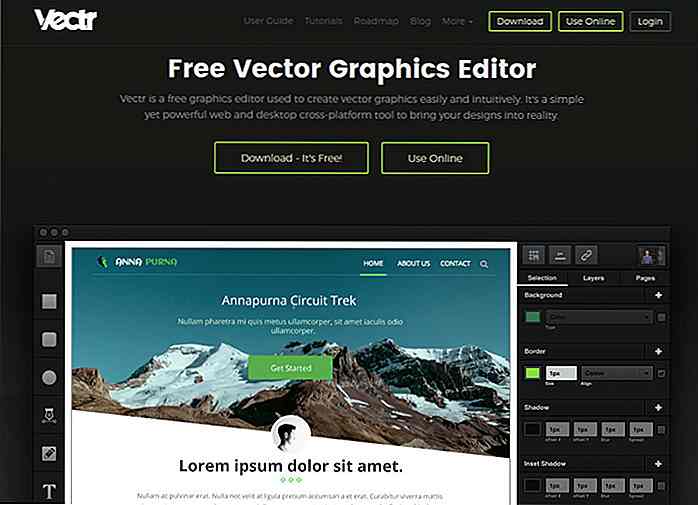
Vectr ofrece un editor de gráficos gratuito para navegador y escritorio
¿Cuántas veces ha deseado utilizar un icono de vector rápido o un diseño de interfaz simple? Esto es mucho más fácil con un programa como Sketch, pero todo buen software de diseño también cuesta dinero.Afortunadamente hay un chico nuevo en el bloque llamado Vectr y está tomando el mundo del diseño por sorpresa. Es compl