es.hideout-lastation.com
es.hideout-lastation.com
Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]
He dado charlas sobre Desarrollo Web y WordPress en algunas universidades y escuelas y un problema común que enfrento durante una presentación es que la audiencia que está cerca de la multitud apenas puede ver mis diapositivas. Puse un poco de reflexión en esto: ¿cómo puedo tomar las diapositivas de la presentación más claras, sin embargo, mantener al orador y los asistentes en la misma página?
Encontré una solución, que permite al público ver las diapositivas de presentación en su propio dispositivo y una forma de sincronizar los contenidos de las diapositivas en sus dispositivos, con lo que quiero pasar mientras estoy en el escenario. He aquí cómo hacer esto.
Creando las diapositivas
Sin embargo, para hacer esto, en lugar de Keynote o PowerPoint, necesitamos crear la diapositiva con Impress.js.
Impress.js te permite crear diapositivas de presentación basadas en web y viene con efectos de animación que son más impresionantes que lo que puedes encontrar en Keynote o PowerPoint. De hecho, si eres una persona experta en CSS3, puedes crear tu propia animación personalizada (prueba la demostración aquí).
"Pero, ¿y si no entiendo CSS, JavaScript y HTML?"
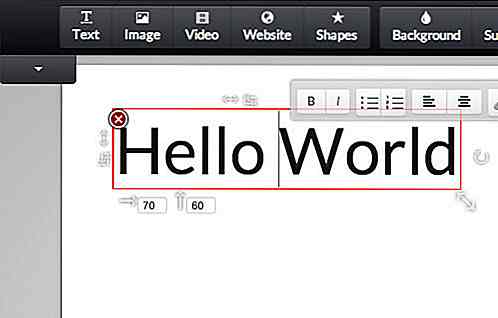
Luego, puede usar Strut, una aplicación web para crear sus diapositivas Impress.js con GUI . La aplicación todavía está en beta en este momento, pero está funcionando bien. Puede insertar texto, imagen o video arrastrando y soltando, similar a Keynote o PowerPoint. También puede cambiar el fondo, los colores, la familia de fuentes y su tamaño.

Una vez que haya terminado de crear sus diapositivas de presentación, puede hacer clic en el gran botón verde en el lado derecho que dice Impress . A continuación, presione Comando + S (Ctrl + S en Windows) para guardar las diapositivas.
Sincronización de diapositivas
Ahora haremos que las diapositivas se sincronicen. La idea de usar Impress.js para construir las diapositivas es permitir que las diapositivas sean accesibles en la computadora portátil o dispositivos móviles. El público también puede tener una vista cercana e incluso interactuar con las diapositivas. Mientras recorre las diapositivas, los cambios que realice en las diapositivas (como pasar a la siguiente diapositiva) se reflejarán en sus dispositivos en tiempo real.
Para hacer esto, necesita una biblioteca de JavaScript llamada Impressr.js. Esta biblioteca fue publicada hace dos años. Aún así, funciona bien y es muy fácil de usar. Descargue la biblioteca, luego agregue lo siguiente dentro de la etiqueta principal.
Luego, agregue lo siguiente para inicializar Impressr.
$ ("# contenedor-diapositiva"). impressR ({proxyName: 'presentation'}); Asegúrese de seleccionar el elemento correcto que envuelve inmediatamente las diapositivas. La opción proxyName se puede establecer en cualquier cosa, siempre que sea una cadena (texto sin formato).
Ahora la diapositiva debe sincronizarse en tiempo real en cada dispositivo con su presentación abierta. Tenga en cuenta que todos los dispositivos requieren estar conectados a la misma red . Para probarlo, puede abrir la diapositiva en dos navegadores diferentes. Aquí, como ejemplo, abrí la diapositiva en Chrome y Firefox.

También puedes probarlo en dispositivos móviles.

Busque a través de su línea de tiempo de Facebook con QSearch
Facebook ha existido por mucho tiempo, y si lo has usado por más de un año más o menos, tu Timeline probablemente esté lleno de enlaces, publicaciones y recuerdos que te encantaría poder visitar cuando lo desees . Ya sea por simple nostalgia o si está buscando ese enlace interesante publicado en su línea de tiempo hace un tiempo, poder buscar a través de su línea de tiempo de Facebook es una característica realmente útil. Lamentabl

Herramientas esenciales de comercio electrónico para comprender mejor a sus usuarios
Hay mucho trabajo para implementar un sitio web exitoso de comercio electrónico. Una de las partes más importantes de ejecutar un sitio web de comercio electrónico es establecer y mantener una alta tasa de conversión . Si no está familiarizado con el término, la conversión básicamente se refiere al proceso de convertir a un visitante en un cliente que paga.Como se