es.hideout-lastation.com
es.hideout-lastation.com
20 instaladores de Instagram inspiradores que debes seguir
Con 150 millones de usuarios mensuales activos (desde septiembre de 2013) en todo el mundo, Instagram es claramente una de las aplicaciones más populares del mundo . Es utilizado por muchos grandes fotógrafos y también es una gran fuente de inspiración para los diseñadores web.
Hay muchas personas creativas que adoran compartir su creatividad en arte y diseño a través de sus cuentas de Instagram. Y para demostrarte que estas personas talentosas existen, en este post de hoy compartimos 20 cuentas inspiradoras de Instagram que los diseñadores web pueden seguir .
Desde vitrinas de maravillosas obras de arte hasta increíbles ilustraciones, nuevas técnicas de creación de arte y grandes conocimientos sobre cómo inspirarse en cosas aparentemente comunes, Instagram es un tesoro a la espera de ser excavado por quienes buscan lo nuevo, lo nuevo y lo audaz. .
@emotionslive . Mike es un artista y diseñador de Praga con una pasión por el arte del Renacimiento. También le encanta experimentar con varios estilos y adquirir nuevas técnicas.

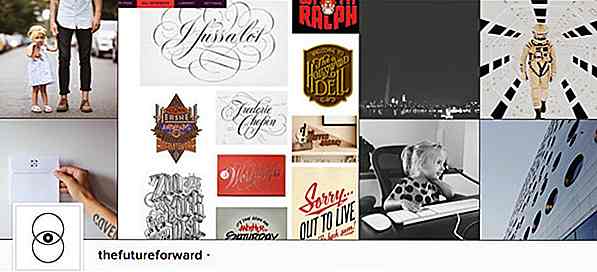
@thefutureforward . Con sede en Nueva York, The Future Forward es un estudio de diseño especializado en branding, diseño web y desarrollo web.

@alexmdc . Alex Solis es un diseñador web e ilustrador que trabaja en Threadless. Él tiene una imaginación rica que le permite ver los aspectos inusuales de los objetos comunes a su alrededor.

@rileycran . Riley Cran es un diseñador con sede en el noroeste del Pacífico con una especialidad en identidad, embalaje e ilustración. Riley fusiona influencias históricas con soluciones modernas y contemporáneas que son relevantes en estos días.

@justinmezzell . Justin Mezzell es ilustrador y diseñador con un enfoque en ilustración, arte digital e interfaz de usuario / diseño de experiencia.

@CreativeDash . Dash es un estudio digital que se especializa en proyectos creativos de alto nivel y sobresalientes.

@dangerbrain . Con sede en Florida, Danger Brain Design Agency es un equipo de desarrolladores y diseñadores web especializados en entretenimiento contemporáneo.

@logolist . Logolist tiene una excelente y actualizada colección de maravillosos diseños de logotipos de toda la web.

@designbysalazar . Edgar Salazar es un diseñador gráfico con sede en California. La cuenta presenta los diseños originales de Edgar, así como algunos que Edgar encuentra en otros lugares.

@rogie . Rogie King es un gran ilustrador que también ama a la gente y al retro Disney.

@lobanovskiy . Eddie Lobanovskiy es un increíble artista gráfico, diseñador y fotógrafo de Sarasota, Florida.

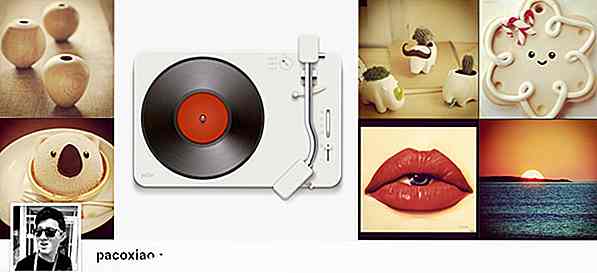
@pacoxiao . Paco es un genial diseñador web de China que crea iconos e interfaces de usuario para aplicaciones móviles.

@turnislefthome . Un estudio independiente dirigido por Timothy J. Reynolds, que trabaja como ilustrador 3D en Milwaukee.

@de_la_iglesia . David de la Iglesia es un ilustrador polivalente de Madrid.

@creaturebox . Una colección de cómics, ilustraciones de personajes y otras ideas variadas de Dave Guertin y Greg Baldwin.

@ dmott70 . En sus propias palabras, Dave Mottram es un "empujador de lápiz". Él tiene su base en Ohio, EE. UU.

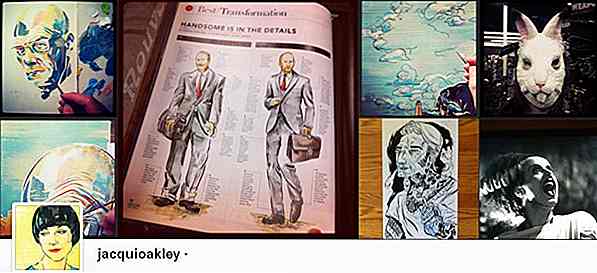
@JacquiOakley . Jacqui Oakley ha sido ilustradora por más de diez años. Ella vive en Toronto y se especializa en letras y retratos a mano.

@mcbaldassari . Mc Baldassari es un ilustrador y artista de Montreal.

@josecabaco . José Cabaço es un director creativo en Nike. Basta de charla.

@redhongyi . Hong Yi es un artista-arquitecto conocido por ser alguien que "le gusta pintar, pero no con un pincel". También le gusta probar nuevos materiales.

¿Conoces alguna gran cuenta de Instagram que perdimos? ¿O quizás solo quieres compartir tu propia cuenta de Instagram que tiene muchos diseños geniales? ¡No dudes en compartir con nosotros en los comentarios a continuación!

10 herramientas para construir tus propios chatbots
Aunque hacer un robot suena complicado para la mayoría de las personas, crear un chatbot es mucho más fácil. El término chatbot significa Inteligencia Artificial (AI) que chatea automáticamente con los usuarios de Internet y responde las preguntas que hacen.Un chatbot puede funcionar de muchas maneras diferentes. Dep

Escaparate de hermosos sitios web en blanco y negro
Decidir el mejor ajuste del mar de colores a veces puede ser una decisión difícil para los diseñadores web. Pero la buena noticia es que, cuando nos topamos con la elección del color y el bloqueo correspondiente, tenemos herramientas como Adobe Kuler para ayudarnos con la toma de decisiones. ¿Qué hay de diseñar un sitio web en blanco y negro?Asumir