es.hideout-lastation.com
es.hideout-lastation.com
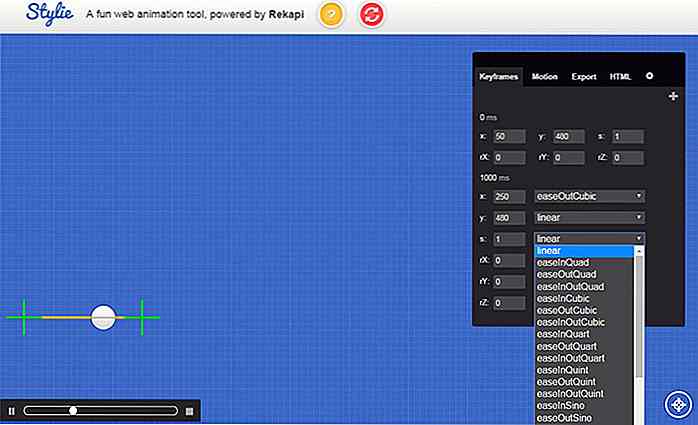
Stylie - Un generador de animaciones web CSS gratuito
Si tiene problemas con la sintaxis de CSS3 y desea una forma sencilla de crear animaciones, Stylie es una gran herramienta para guardar.
Este es uno de los muchos generadores de código gratuitos que se centran en los efectos animados puros de CSS. Stylie es totalmente gratuito y de código abierto, alojado en GitHub y alimentado por una biblioteca de fotogramas clave llamada Rekapi.
La biblioteca Rekapi usa JavaScript, por lo que es una alternativa al CSS puro. Y afortunadamente, la aplicación web Stylie es compatible con ambos métodos, por lo que puede exportar código en CSS puro o JavaScript .
De forma predeterminada, la primera página carga una demostración de animación continua con una animación lineal. Puede jugar con esto editando la configuración predeterminada en la pestaña Movimiento o editando la pestaña Fotogramas clave .
En la lista de fotogramas clave, puede agregar nuevos fotogramas clave, editar su duración total y cambiar los estilos de animación, incluidos los movimientos basados en el eje X / Y.
Primero, esto se verá extremadamente confuso, especialmente si nunca antes has hecho animación de fotogramas clave. Sin embargo, cuanto más juegue con esta aplicación, más sentido tiene.
Por defecto, tendrás un montón de diferentes opciones de relajamiento con las que jugar y todas son súper fáciles de personalizar.
El gráfico de movimiento es mucho más difícil de aprender, pero te da mucho más control sobre la aceleración de la animación. Stylie incluso le permite guardar efectos de movimiento personalizados y reutilizarlos en la pestaña Keyframes para otras animaciones.
 Si pudiera quejarme de algo, es la falta de diseño receptivo de la aplicación web.
Si pudiera quejarme de algo, es la falta de diseño receptivo de la aplicación web.No pude conseguir que la aplicación completa se ajustara a mi pantalla MacBook Pro de 13 ", incluso con el navegador completamente maximizado. Esto puede ser un problema ya que la página no tiene una barra de desplazamiento vertical y muchas de las opciones (como el código exportado) se encuentran más abajo en el panel de configuración.
Pero aparte de esta pequeña molestia, lo conseguí trabajando bien en mi monitor más grande. Y, la calidad de exportación es como ninguna otra cosa que encontrará en la web.
Echa un vistazo a la aplicación Stylie para ver cómo funciona y prueba algunas de las opciones. Una vez que realice su animación, puede exportar el CSS o el JavaScript y usarlo para cualquier proyecto que desee.
Si tiene problemas para aprender la interfaz, también puede ver este breve tutorial que abarca aproximadamente 9 minutos y cubre todas las características principales.

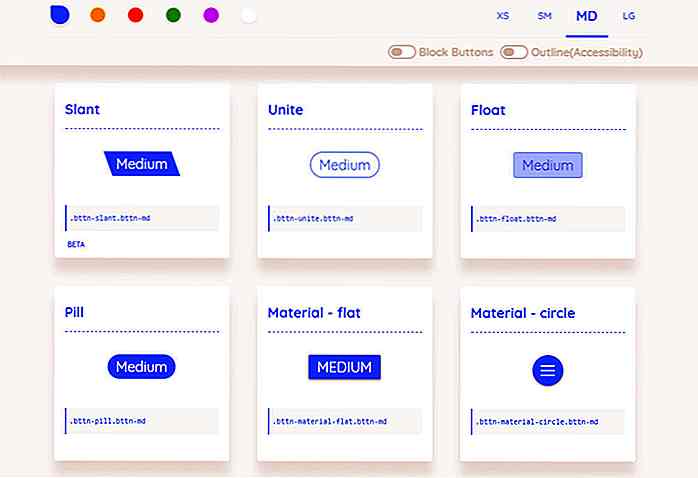
Bttn.css: impresionantes botones CSS debajo de 4 KB
Con tantos fragmentos de CSS gratuitos y generadores de código, no hay necesidad de reinventar la rueda. Los desarrolladores inteligentes confían en las bibliotecas existentes para crear elementos de página simples, como menús y botones de navegación.Una de esas bibliotecas es Bttn.css, creada por el desarrollador Ganapati V S. Su

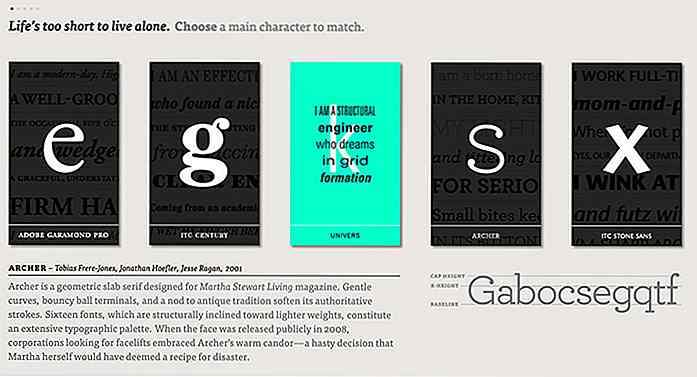
15 mejores herramientas de emparejamiento de fuentes para diseñadores
El emparejamiento de fuentes es un proceso esencial de cualquier diseño web . Si desea crear un buen diseño de sitio web, debe poder tomar decisiones como elegir la fuente correcta, el esquema de color e incluso el tema correcto de WordPress. Para quienes buscan fuentes, las herramientas de tipografía web son su fuente de referencia. P