es.hideout-lastation.com
es.hideout-lastation.com
Bttn.css: impresionantes botones CSS debajo de 4 KB
Con tantos fragmentos de CSS gratuitos y generadores de código, no hay necesidad de reinventar la rueda. Los desarrolladores inteligentes confían en las bibliotecas existentes para crear elementos de página simples, como menús y botones de navegación.
Una de esas bibliotecas es Bttn.css, creada por el desarrollador Ganapati V S. Su trabajo es exquisito y esta biblioteca de botones es una de las mejores para el desarrollo frontend moderno.
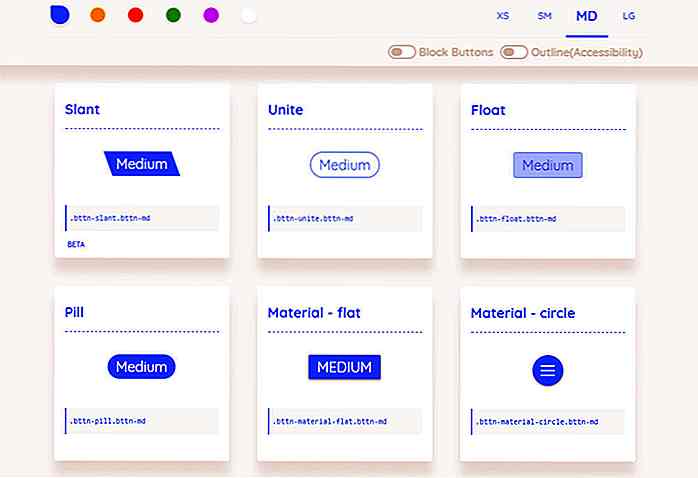
En la página de inicio de botones, puede seleccionar tamaños pequeños, medianos y grandes, junto con varias combinaciones de colores . Los botones vienen preconstruidos y listos para usar, por lo que todo lo que necesita es la biblioteca CSS real y las clases correctas para sus botones.
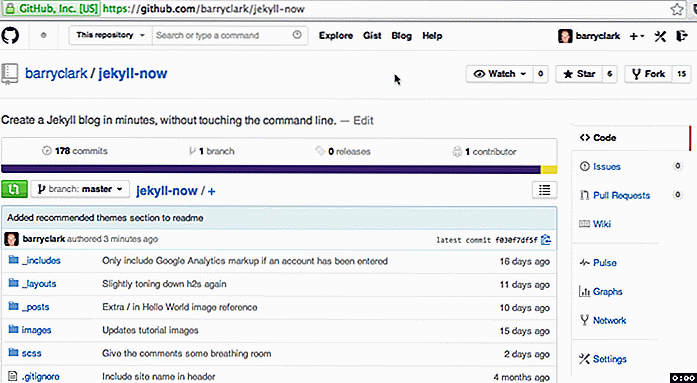
Puede descargar la biblioteca desde GitHub o puede usar la versión CDN para realizar pruebas locales. Incluso funciona en IDEs en la nube, como CodePen, si quiere probarlo en su navegador.
Bttn.css es en realidad una biblioteca más pequeña, que ofrece alrededor de 13 estilos diferentes . Algunos de estos incluyen estilos de materiales, degradados, botones fantasmas y los botones de pastillas tradicionales con bordes redondeados CSS3.
Tenga en cuenta que esta biblioteca es similar a la biblioteca Butns en el uso de una ortografía abreviada de "botones" y código CSS puro.
Sin embargo, Bttn.css ofrece diferentes estilos de botones, en lugar de una gran biblioteca de elementos similares. Esta es una razón por la que recomiendo Bttn.css para casi cualquier proyecto web: de los 13 estilos, seguramente encontrará algo que se adapte.
 Puedes leer más en esta publicación de Medium, escrita por el creador de Bttn.css. Explica por qué creó la biblioteca y para qué sirve en un proyecto de desarrollo típico.
Puedes leer más en esta publicación de Medium, escrita por el creador de Bttn.css. Explica por qué creó la biblioteca y para qué sirve en un proyecto de desarrollo típico.Si busca documentación más completa, eche un vistazo al repositorio de GitHub . Enumera todas las clases de CSS para estilos, tamaños y colores, junto con detalles de instalación usando CDN o un administrador de paquetes como Bower.
Asegúrese de consultar también la página de demostración para ver qué puede hacer esta biblioteca. Y no dude en compartir sus pensamientos con el creador en su Twitter @ganapativs.

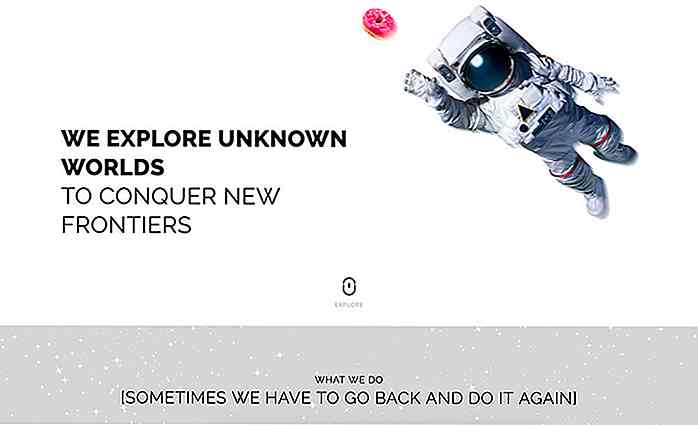
20 magníficos diseños web temáticos espaciales para tu inspiración
Nada se compara con la fascinante belleza del espacio . Todos esos planetas, estrellas, satélites y cohetes son los atributos del espacio que tanto amamos. Gracias a los avances tecnológicos en el campo, cualquier entusiasta del espacio ahora puede explorar el cielo nocturno simplemente sentándose en su computadora .De

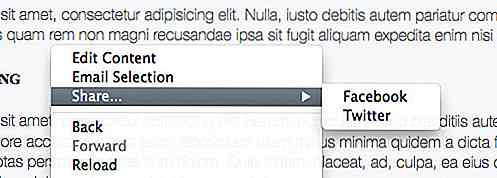
Agregar menú contextual en su sitio web con HTML5
El menú contextual es el menú que aparece al hacer clic con el botón derecho en la pantalla de su computadora. El menú generalmente incluye atajos para algunas de nuestras acciones repetidas favoritas, como crear o clasificar carpetas / archivos, abrir una nueva ventana de aplicación o acceder a las Preferencias del Sistema para cambiar una opción.Duran