 es.hideout-lastation.com
es.hideout-lastation.com
15 mejores herramientas de emparejamiento de fuentes para diseñadores
El emparejamiento de fuentes es un proceso esencial de cualquier diseño web . Si desea crear un buen diseño de sitio web, debe poder tomar decisiones como elegir la fuente correcta, el esquema de color e incluso el tema correcto de WordPress. Para quienes buscan fuentes, las herramientas de tipografía web son su fuente de referencia. Pero para laicos regulares como nosotros, tal vez haya otra forma más fácil de intentar esta tarea aparentemente imposible.
Por supuesto, hay una variedad de combinaciones de fuentes disponibles en la web que puede usar. Sin embargo, también es importante saber cómo crear sus propios pares de fuentes . Hay toda una ciencia para aplicar encabezado, subtítulo y copia del cuerpo para que se ajuste al tipo de contenido que produces y a tu identidad de marca.
Para ayudarte con este proceso, aquí tienes 15 de los mejores sitios web de emparejamiento de fuentes que te ayudarán a encontrar la combinación perfecta de fuentes . Estos sitios web son extremadamente fáciles de usar y le ayudarán a tomar la decisión ideal sobre la tipografía en unos segundos. Díganos cuáles ha usado o si hay alguno que quiera sugerir.
Tipo de conexión
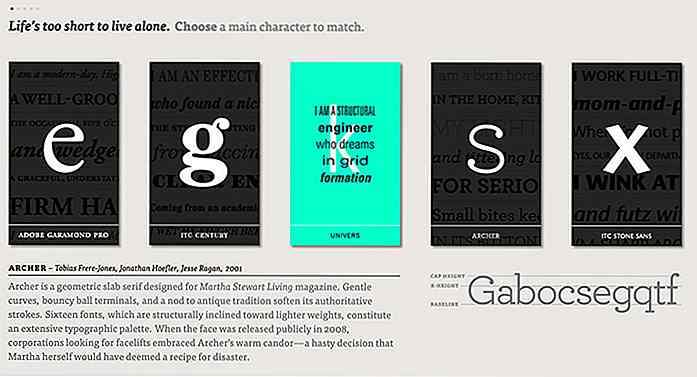
Type Connection se llama a sí mismo 'un juego de citas tipográficas'. Le ayudará a aprender a emparejar tipos de letra. Comience eligiendo un tipo principal para encontrar un par perfecto. Al igual que en un sitio de citas real, Type Connection le sugerirá posibles "fechas" para cada fuente que elija.
 Tipo de Google
Tipo de Google Hay más de 650 tipos de letra gratuitos disponibles en Google Fonts. Este proyecto creativo ofrece inspiración para usar fuentes de la biblioteca de Google Fonts.
 Par de fuentes
Par de fuentes Font Pair ayuda a los diseñadores a combinar Google Fonts. Simplemente elija qué tipo de tipo de letra necesita entre las fuentes sans-serif, serif y cursivas. También tiene una colección de pares de fuentes en acción.
 Escriba Genius
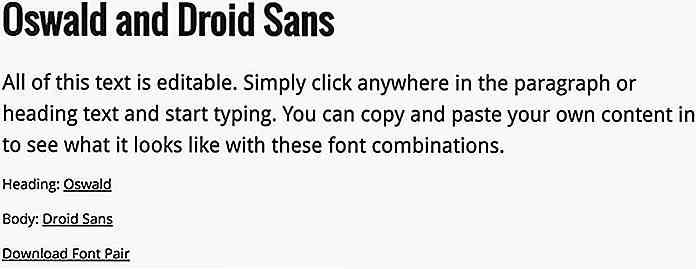
Escriba Genius Type Genius es una herramienta gratuita para encontrar la fuente perfecta para su sitio web o proyecto de diseño. Elige una fuente de inicio y encuentra el mejor par posible para ella. Como resultado, el sitio web muestra el ejemplo donde se usan estas dos fuentes.
 Tipo lobo
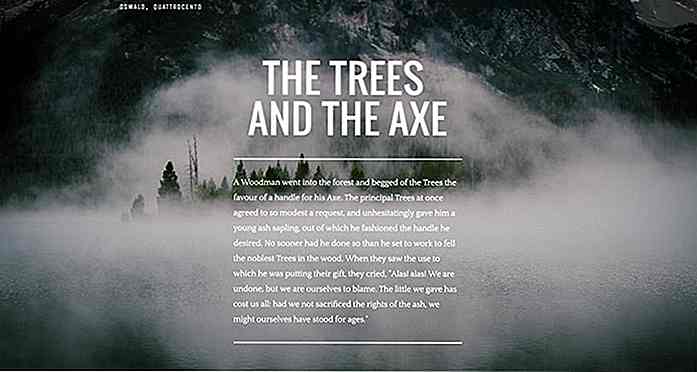
Tipo lobo Type Wolf es una colección de hermosas combinaciones de fuentes de toda la web. Allí encontrará las fuentes más populares, el sitio del día y varias recomendaciones de fuentes para encontrar su pareja ideal.
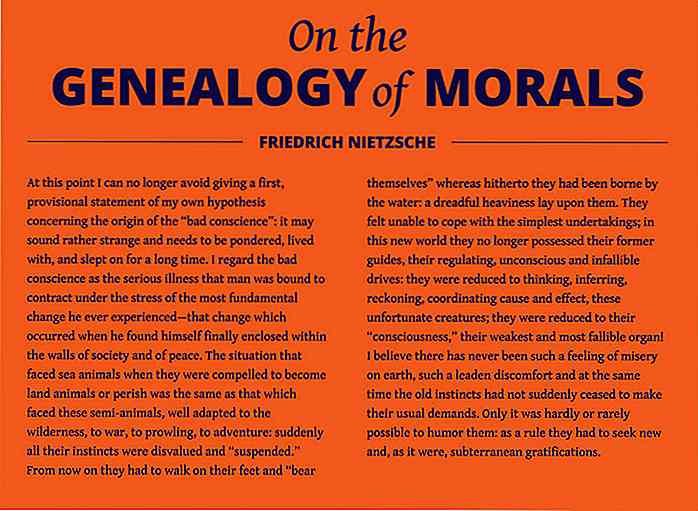
 Hermoso tipo de web
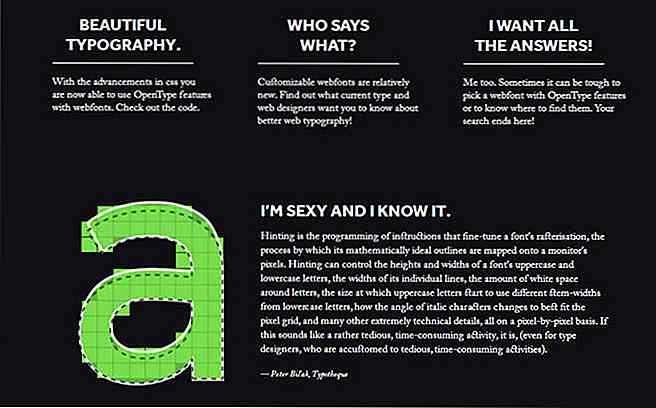
Hermoso tipo de web El directorio de fuentes web de Google cuenta con más de 600 fuentes. Por supuesto, la mayoría de ellos no son realmente agradables, pero también hay tipos de letra de alta calidad que merecen una mirada más cercana. Aquí puedes ver estas fuentes en acción. Simplemente desplácese por el sitio y compruébelo usted mismo.
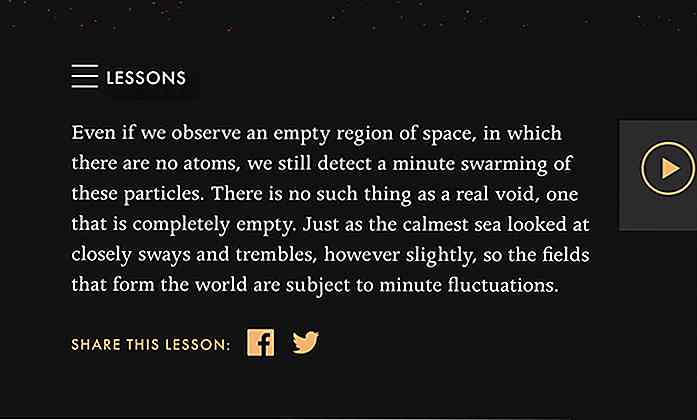
 Fuentes en uso
Fuentes en uso Fonts in Use es una colección de diferentes diseños, como sitios web, packaging, branding, tarjetas de presentación, carteles, revistas y una lista de fuentes que se utilizaron.
 Solo mi tipo
Solo mi tipo Just My Type es un escaparate de emparejamientos de fuentes de Typekit y H & FJ. Estas muestras de fuentes se muestran en bonitos bloques de colores.
 Typ.io
Typ.io Todas las fuentes en Typ.io están etiquetadas con palabras relacionadas y te ayudarán a vincular fuentes incluso complementarias. También presenta ejemplos de diferentes fuentes utilizadas en sitios web, y puede ver estas combinaciones y elegir la que más le guste.
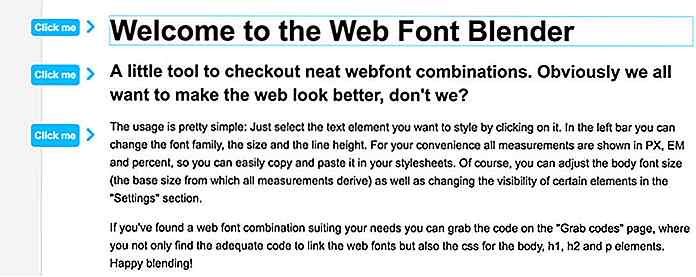
 Licuadora
Licuadora Esta herramienta sería una elección perfecta para los bloggers. Puede ayudarlo a emparejar fuentes en encabezado, subtítulo y copia de texto. Usando la barra de la izquierda para elegir la familia de fuentes, el tamaño y la altura de la línea.
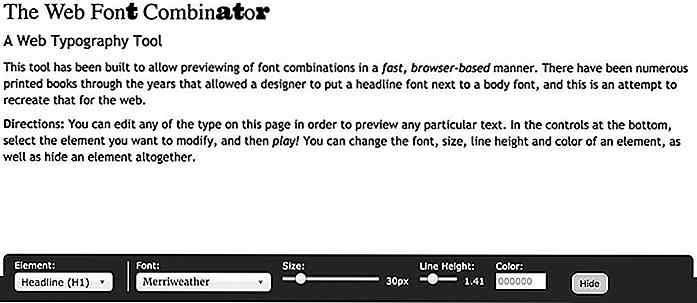
 Combinador de fuentes
Combinador de fuentes Font Combinator es una herramienta similar a Blender. También lo ayudará a emparejar títulos y fuentes de copia de texto. Simplemente elija el elemento, la fuente, el tamaño y el color.
 Font Combinator por Typotheque
Font Combinator por Typotheque Typotheque es tanto un estudio de diseño gráfico como una fundición de tipo que publica y distribuye fuentes latinas y no latinas originales. Su Font Combinator lo ayudará a emparejar fuentes latinas, griegas y cirílicas.
 Adobe Typekit
Adobe Typekit Typekit es una herramienta de fuente de suscripción que reúne varias fuentes para buscar y emparejar de manera fácil y rápida. Junto con un plan gratuito con una colección limitada de fuentes, puede elegir uno de los planes pagos que tengan más opciones.
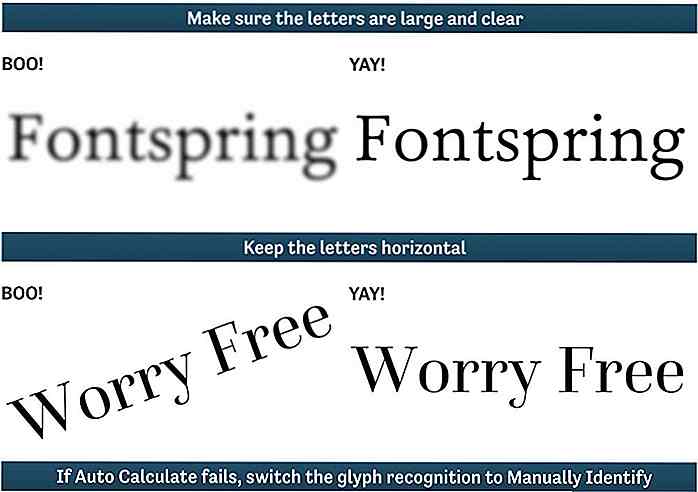
 Matcherator
Matcherator Matcherator by Fontspring te ayudará a definir qué tipo de letra se usa en la imagen. Puede descargar una imagen de su computadora, o usar una URL de la imagen y una herramienta que encontrará la fuente exacta (o similar), para que pueda usarla en su diseño.
 Typespiration
Typespiration Typespiration es un sitio increíble que presenta ejemplos aportados por diseñadores de textos de muestra de sus diseños. Debajo de cada muestra encontrará una lista de fuentes que se utilizaron, combinaciones de colores e incluso códigos CSS que puede pegar en su sitio web.


Recurso fresco para desarrolladores web - abril de 2018
Este mes vimos algunos anuncios de nombres notables en tecnología. Por ejemplo, Apple abrió un nuevo sistema de base de datos, Google lanzó una nueva herramienta para medir la velocidad de su sitio web en el móvil, y Github con un curso gratuito para comenzar con Git, Github y la codificación en general.Adem

10 herramientas de Instagram para negocios
Los selfies y el porno de comida pueden dominar a Instagram, pero eso no es todo lo que limita la aplicación para compartir fotos. Algunas empresas están utilizando la aplicación como un sitio para alojar sus productos. Otras empresas están pensando en utilizar Instagram como una extensión para comercializar y llegar a sus clientes.De h



