es.hideout-lastation.com
es.hideout-lastation.com
Skeuomorphic PSD al diseño plano con Skeuomorphism.it
Así que el esqueuomorfismo está fuera y el diseño plano, lo cual es una noticia antigua, pero bueno, las tendencias pueden ser realmente inconstantes y los diseñadores están a merced de tratar de mantener el ritmo. Si tiene diseños skeuomorphic que desea convertir plana, aquí hay una herramienta que será de gran ayuda.
Skeuomorphism.it es una extensión gratuita de Photoshop, de Roy Barber, que convierte el diseño del skeuomorphism en un diseño plano con un solo clic. Si encuentra algo skeuomorphic (icono, fondo o plantillas de sitio web) que desea convertir plana, este es el complemento para obtener.
Instalación
Tenga en cuenta que para poder usar esta extensión, debe tener al menos Photoshop CS6 instalado en su máquina. Ahora vayamos a la página de inicio de Skeuomorphism.it y descarguemos la extensión primero.
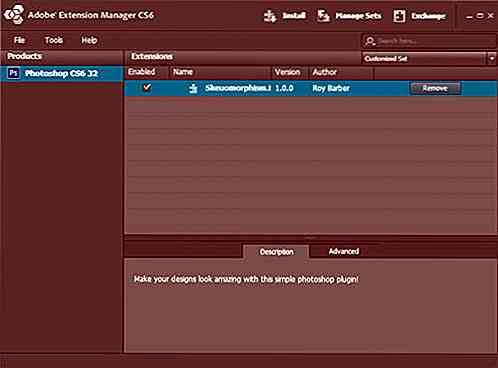
Haga doble clic en el archivo Skeuomorphism.it.zxp y se abrirá Adobe Extension Manager. Acepta el acuerdo de licencia. Antes de que comience el proceso de instalación, primero debe verificar el editor de la extensión. Instálalo y reinicia tu Photoshop si es necesario. Ahora está listo para usar la extensión.

Solo hace un clic
Vamos a utilizar este icono de Facebook de Christophe Tauziet para la demostración. Este es el ícono original.

En su Photoshop, debería ver un nuevo panel a la derecha. Si no aparece, diríjase a Window> Extensions> Skeuomorphism .

Haga clic en el botón Trabajar El botón Mágico y todas las sombras, sombras internas, degradados o luz se eliminarán o reducirán para hacer que el diseño quede plano. Echale un vistazo.

Limitaciones
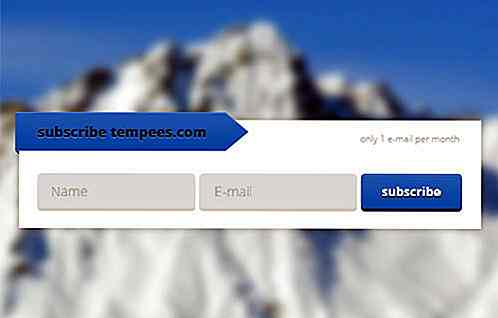
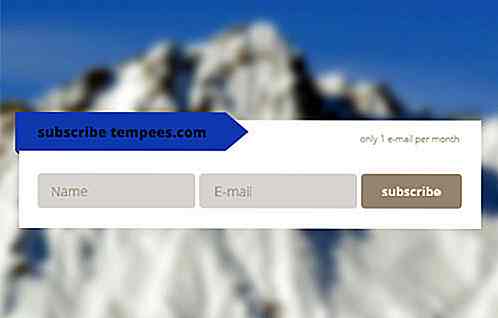
Cuando use esta extensión, no todos los diseños de skeuomorphism se transformarán planos como usted lo espera. A veces, el color o la forma original del diseño puede cambiar. En este formulario de suscripción de Tempees, notará que el botón de suscripción está en azul.

Cuando intenté volverlo plano con el complemento, el botón de suscripción se volvió gris. Si esto no funciona para usted, presione Ctrl + Z para volver al estado inicial.

Pensamiento final
Solo tengo que decir que el nombre de este complemento es irónico, pero es un ahorro de tiempo realmente útil y hace que la transformación sea casi instantánea. No tiene que repetir o hacer el proceso de diseño desde cero. Todo lo que necesitas es un clic y tus diseños son planos. ¿Cuan genial es eso?

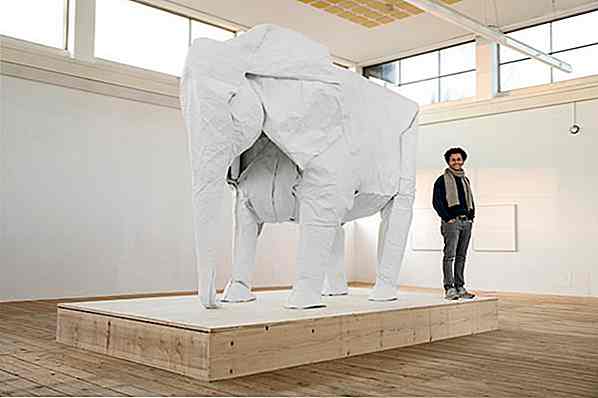
15 instalaciones gigantes de Origami que te sorprenderán
Si piensas que el origami es solo para hacer cisnes con servilletas, bueno, en realidad es un poco más que eso. Origami es el arte de crear una obra maestra con una simple hoja de papel . Mientras que el origami habitual se puede hacer en casa con papel del tamaño de tu palma, las 15 esculturas gigantes de origami en este post te dejarán boquiabierto.Se

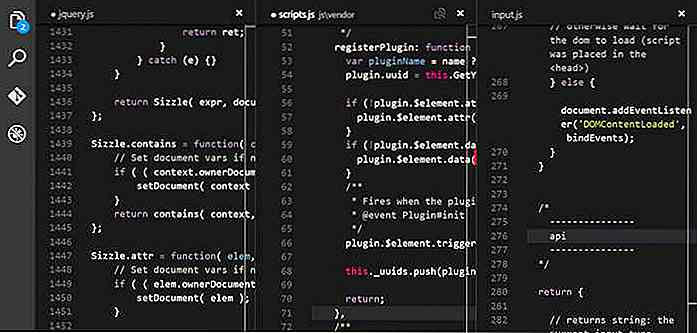
Código de Visual Studio: aumento de la productividad a través de Key Binding Management
Visual Studio Code, el ligero editor de código fuente de Microsoft, introduce una navegación de solo teclado que no es solo una función de accesibilidad avanzada, lo que permite a los usuarios navegar dentro del editor sin un mouse, sino que también acelera la codificación .En la publicación de hoy, profundizaremos en cómo administrar de forma efectiva los enlaces clave en el Código VS, echemos un vistazo a una lista seleccionada de los atajos de teclado más utilizados, y veamos un ejemplo sobre cómo puede crear sus propias claves personalizadas.Encuentre