es.hideout-lastation.com
es.hideout-lastation.com
Este Cheatsheet enumera cada etiqueta que puede poner en Elemento
Cada página web tiene un encabezado de documento y hay mucho que va allí. Los usuarios de WordPress a menudo confían en los complementos de SEO para manejar las metaetiquetas complejas .
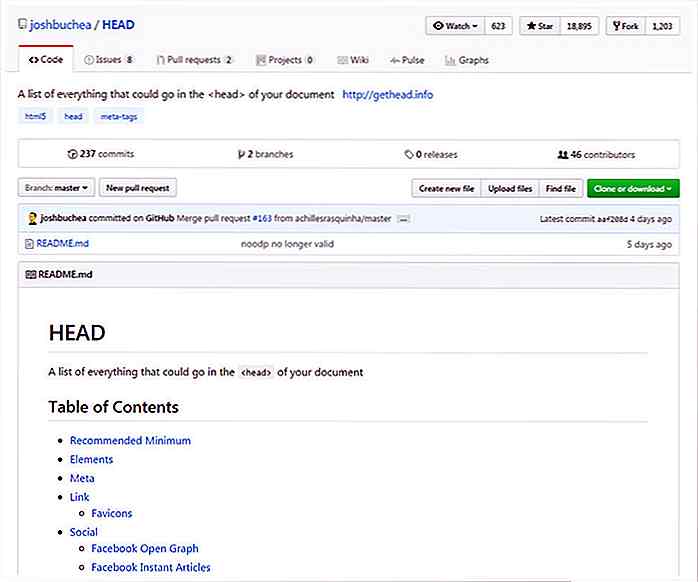
Sin embargo, si está codificando un tema desde cero, es posible que desee expandir un poco el encabezado del documento . Hay literalmente cientos de etiquetas que puede usar cada una con su propio propósito sutil y Get Head Info es la única hoja de trucos que necesita sobre este tema.
Enumera cada etiqueta, organizada por una tabla de contenido basada en las soluciones más comunes utilizadas por los desarrolladores web. También puede encontrar esta lista en GitHub donde comenzó como un simple repositorio.
 El sitio principal es una entidad separada mantenida por el creador Josh Buchea. Sin embargo, el repositorio de GitHub está abierto para solicitudes de extracción, por lo que otros desarrolladores pueden agregar etiquetas o recomendar cambios.
El sitio principal es una entidad separada mantenida por el creador Josh Buchea. Sin embargo, el repositorio de GitHub está abierto para solicitudes de extracción, por lo que otros desarrolladores pueden agregar etiquetas o recomendar cambios.De hecho, puede ver una lista de contribuyentes en el repositorio oficial de GitHub. Este repositorio ha crecido tanto que ha sido traducido a varios idiomas, como japonés, chino y portugués brasileño.
Aquí hay un desglose rápido de los contenidos:
- Etiquetas de encabezado mínimas requeridas
- Elementos de página (hojas de estilo, scripts)
- Metaetiquetas
- Etiquetas de enlace
- Etiquetas sociales (Open Graph)
- Etiquetas de navegador especiales para la compatibilidad con aplicaciones para dispositivos móviles
- Extra / Varios
Esto es enorme con literalmente cientos de etiquetas para atravesar. Cada uno tiene un comentario HTML sobre la etiqueta, para que sepa exactamente qué hace y por qué lo usaría.
Si eres un principiante completo que comienza a aprender a codificar sitios web, entonces este recurso será invaluable para el proceso. Echa un vistazo al sitio principal y guárdalo para futuras referencias.


Las ilustraciones 3D de J Desenhos son algo que debes ver
João A. Carvalho, alias J Desenhos, posee una página de Facebook comunitaria llamada Nas linhas do caderno, que se traduce como "The Lines Notebook" (¡gracias Google Translate!). En él, comparte increíbles obras de arte con muchos artistas talentosos, incluido su propio trabajo.João dibuja y garabatea en cuadernos como lo haría cualquier adolescente aburrido en la escuela, pero a diferencia de un adolescente regular, su obra de arte derretirá su cerebro . Tenía

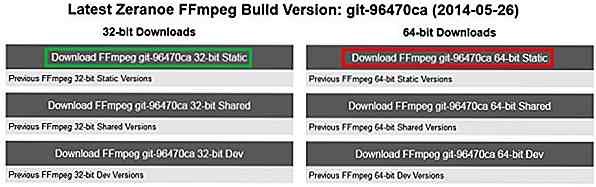
Una guía para la conversión de video y audio usando FFmpeg
FFmpeg es una herramienta de línea de comando muy poderosa y excelente utilizada para realizar diversas operaciones de conversión en archivos de audio y video . Lo bueno de esta herramienta es que es absolutamente gratis. Está disponible para sistemas operativos Windows, Linux y Mac.Sin embargo, no todo el mundo sabe cómo usarlo y, con ese propósito, he presentado esta guía sobre cómo usar FFmpeg para el sistema operativo Windows . Desde