es.hideout-lastation.com
es.hideout-lastation.com
Código de Visual Studio: aumento de la productividad a través de Key Binding Management
Visual Studio Code, el ligero editor de código fuente de Microsoft, introduce una navegación de solo teclado que no es solo una función de accesibilidad avanzada, lo que permite a los usuarios navegar dentro del editor sin un mouse, sino que también acelera la codificación .
En la publicación de hoy, profundizaremos en cómo administrar de forma efectiva los enlaces clave en el Código VS, echemos un vistazo a una lista seleccionada de los atajos de teclado más utilizados, y veamos un ejemplo sobre cómo puede crear sus propias claves personalizadas.
Encuentre enlaces clave rápidamente
No es necesario que aprenda de memoria los atajos de teclado justo cuando comienza a usar el Código VS, ya que hay dos formas fáciles de encontrarlos rápidamente.
En la barra de menú superior, puede encontrar el enlace de tecla predefinido al lado de cada punto de menú (1), y la Paleta de comandos (F1) también los lista junto a cada comando (2).
Visual Studio Code muestra los enlaces de teclas que coinciden con su sistema operativo por defecto (de modo que en una máquina Windows verá los comandos de Windows, en una Mac los comandos de Mac, y en una caja de Linux los comandos de Linux).
Si no le importa dejar su editor de código, también puede encontrar la lista completa de enlaces de teclas preestablecidos en los documentos de código de VS.
Enlaces preestablecidos de teclas
Visual Studio Code proporciona a los desarrolladores muchas asociaciones de teclas, en la siguiente lista seleccioné aquellas que he usado con mayor frecuencia mientras he editado los archivos JavaScript. Puede encontrar que otros se ajustan mejor a su propio flujo de trabajo, por lo que también vale la pena examinar la lista completa por su cuenta.
Todas las asociaciones de teclas se pueden personalizar en VS Code, veremos cómo hacerlo en la última parte de este artículo.
Ahora veamos 36 atajos de teclado de uso frecuente, respectivamente para los 3 sistemas operativos principales (Win, OS X, Linux), muchos de los cuales pueden ser familiares de otros softwares de Microsoft.
Navegación
- F1 (Win, Linux, Mac) - Command Palette, muestra todos los comandos de los que puede seleccionar uno, o también puede escribir un comando por su cuenta
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Abrir rápido, Ir al archivo
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Muestra una lista de todos los símbolos (como funciones, prototipos, etc.) en el archivo actual
- Ctrl + G (Win, Linux, Mac) - Ir a una línea específica
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Muestra todos los errores y advertencias
- Alt + Izquierda (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Volver, el cursor salta a su ubicación anterior
- Alt + Derecha (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Avanzar, el cursor salta hacia adelante a su siguiente ubicación
- ? (Win, Linux, Mac) - Comandos que están disponibles para el archivo actual dentro de la Paleta de comandos (antes de usar esto, debe abrir la Paleta de comandos (F1)
Gestión de archivos y editores
Puede encontrar la lista completa de esta sección en dos lugares diferentes en VS Code Docs, en Editor / Window Management y en File Management.
VS Code puede abrir 3 paneles de editor al mismo tiempo, los comandos de # 5 a # 7 solo funcionan si hay más de un panel de editor abierto.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nuevo archivo
- Ctrl + O (Win, Linux) - Abrir archivo
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Guardar
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editor dividido
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Foco en el primer panel del editor
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Foco en el segundo panel del editor
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Foco en el tercer panel del editor
 Edición básica
Edición básica Para que las siguientes combinaciones de teclas funcionen, no tiene que resaltar toda la línea, es suficiente para desplazarse por el cursor en cualquier lugar de la línea que desea editar.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Línea de corte
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Copiar línea
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Eliminar línea
- Alt + Abajo (Win, Linux), Opción + Abajo (Mac) - Mover línea hacia abajo
- Alt + Up (Win, Linux), Option + Up (Mac) - Mover línea
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Selecciona la línea actual
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Sangría línea
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Línea externa
Edición de lenguajes enriquecidos
Actualmente, a partir de mayo de 2016, VS Code tiene una gran compatibilidad de edición incorporada para JavaScript y TypeScript, pero puede descargar extensiones de soporte de idiomas para muchos otros idiomas desde VS Code Marketplace.
Aquí, en los Documentos, puede consultar las opciones que tiene para el idioma que desea usar. Tenga en cuenta que, dado que VS Code aún se encuentra en sus inicios, también puede recibir soporte de edición enriquecido para otros idiomas.
- Ctrl + espacio (Win, Linux, Mac) - Trigger sugieren
- Ctrl + Shift + Espacio (Win, Linux), Shift + Cmd + Espacio (Mac) - Trigger indicaciones de parámetros
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - Definición de Peek
- Shift + F12 (Win, Linux, Mac) - Mostrar referencias
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Recortar el espacio en blanco al final
Monitor
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Alternar pantalla completa
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Acercar
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Alejar
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Alternar la visibilidad de la barra lateral
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Mostrar depuración en la barra lateral (a la izquierda)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Mostrar Explorer en la barra lateral (a la izquierda)
- Ctrl + Shift + G (Win, Linux, Mac) - Muestra Git en la barra lateral (a la izquierda)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Mostrar búsqueda en la barra lateral (a la izquierda)
Cómo personalizar enlaces clave en código VS
Personalizar enlaces de teclas puede ser útil por tres cosas principales.
En primer lugar, si ya se ha acostumbrado a ciertos atajos de teclado en un editor de código diferente, no necesita aprender otros nuevos.
En segundo lugar, algunas de las asignaciones de teclas preestablecidas son demasiado difíciles de recordar, por ejemplo, tome el atajo de teclado Ctrl + K + F12 de Windows para el comando Abrir definición al costado.
En tercer lugar, también hay enlaces de teclas no asignados en el código VS, como la configuración de usuario abierto y la configuración de abrir el espacio de trabajo (encuéntrelos aquí en los documentos), es posible que desee utilizarlos.
Puede personalizar enlaces de teclas con la ayuda de un archivo de configuración de formato JSON, de forma similar a cómo puede personalizar las configuraciones de usuario y de área de trabajo. El archivo que necesita editar se llama keybindings.json, y puede abrirlo haciendo clic en el menú Archivo> Preferencias> Accesos directos de teclado en la barra de menú superior.
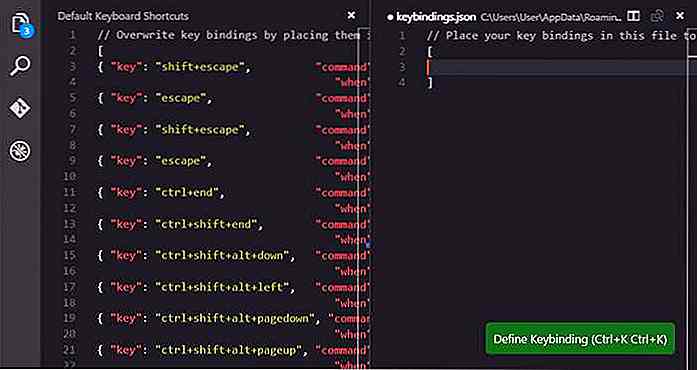
Cuando hace clic en él, VS Code abre dos paneles de edición uno al lado del otro, uno para los accesos directos de teclado predeterminados a la izquierda y uno para los enlaces de teclas personalizadas a la derecha.
No tiene que hacer nada más, solo copie y pegue las teclas de izquierda a derecha manteniendo el formato JSON y vuelva a escribir la clave personalizada.
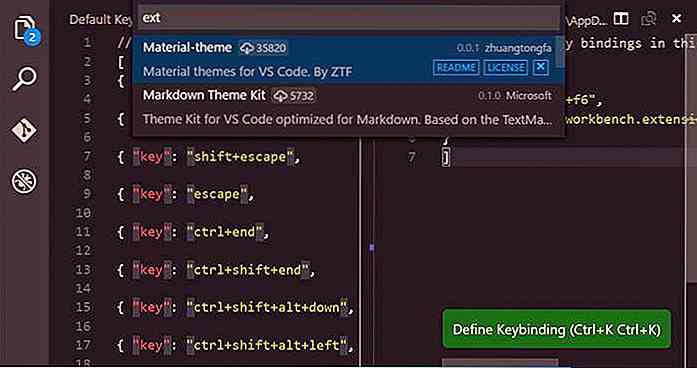
 Veamos un ejemplo rápido. Supongamos que desea acceder fácilmente al comando Mostrar extensiones instaladas que no tiene un enlace de clave asignado de manera predeterminada. En este caso, no es suficiente copiar y pegar únicamente del lado izquierdo al derecho, ya que las claves no asignadas no están incluidas en la lista predeterminada.
Veamos un ejemplo rápido. Supongamos que desea acceder fácilmente al comando Mostrar extensiones instaladas que no tiene un enlace de clave asignado de manera predeterminada. En este caso, no es suficiente copiar y pegar únicamente del lado izquierdo al derecho, ya que las claves no asignadas no están incluidas en la lista predeterminada.Tendrá que apegarse a la sintaxis que siguen las asociaciones de teclas en Visual Studio Code:
{"clave": "", "cuando": "", "comando": ""} Vea algunos ejemplos de la vida real sobre cómo configurar correctamente las reglas del teclado. La parte de cuándo es opcional, no tiene que usarla para establecer enlaces de teclas globales, solo se usa cuando un atajo determinado está vinculado a una determinada pantalla o modo, como en el caso de inDebugMode.
En nuestro ejemplo, estableceremos un enlace de clave global, lo que significa que solo tenemos que establecer los valores de "clave" y "comando" en nuestra regla de teclado personalizada.
Primero, busquemos el ID del comando que pertenece al comando Mostrar extensión instalada. Podemos hacer esto fácilmente en los documentos, que nos muestra que el ID de comando que necesitamos es workbench.extensions.action.listExtensions.
La otra pieza de información que necesitamos es la clave. La clave personalizada que vincularemos al comando Mostrar extensión instalada no puede ser utilizada por ninguna otra regla de enlace de clave, y debe seguir la sintaxis de clave adecuada, lo que significa que debe estar hecha de un modificador (ver los modificadores aceptados por el SO), y la clave misma
Mientras trabajo en una máquina con Windows, elegiré la tecla Ctrl + F6, ya que cumple con todos los requisitos, pero puede elegir cualquier otra tecla que se adapte mejor a sus necesidades.
Mi archivo keybindings.json se verá así:
// Coloque sus enlaces de teclas en este archivo para sobrescribir los valores predeterminados [{"clave": "Ctrl + f6", "comando": "workbench.extensions.action.listExtensions"}] La nueva regla se aplica de inmediato, ya que Visual Studio Code actualiza las reglas en tiempo de ejecución . Puedes probarlo sin reiniciar el editor, solo tienes que presionar Ctrl + F6, o la tecla que elijas, y aparecerá una lista de tus extensiones instaladas en tu editor.
En la captura de pantalla siguiente, puede ver mis resultados de prueba, al presionar Ctrl + F6, obtuve una lista de las dos extensiones que tengo actualmente.
 Puede agregar tantas reglas como desee a su archivo keybindings.json. Simplemente siga la sintaxis JSON normal, lo que significa que debe colocar cada regla dentro de un par de llaves y separarlas con una coma, como puede ver a continuación.
Puede agregar tantas reglas como desee a su archivo keybindings.json. Simplemente siga la sintaxis JSON normal, lo que significa que debe colocar cada regla dentro de un par de llaves y separarlas con una coma, como puede ver a continuación. // Coloque sus enlaces de teclas en este archivo para sobrescribir los valores predeterminados [{"key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"}, {"key": "Shift + f6", "comando": "workbench.extensions.action.installExtension"}]

8 potentes extensiones de código de Visual Studio para desarrolladores front-end
Aunque Microsoft lanzó la primera versión estable de Visual Studio Code, su potente editor de código hace solo unos meses, en marzo de 2016, ya tiene muchas extensiones disponibles que pueden llevar la experiencia de codificación al siguiente nivel. Las extensiones oficiales de Visual Studio Code se alojan en Visual Studio Code Marketplace, muchas de las cuales pueden ser de gran ayuda para los desarrolladores web.Par

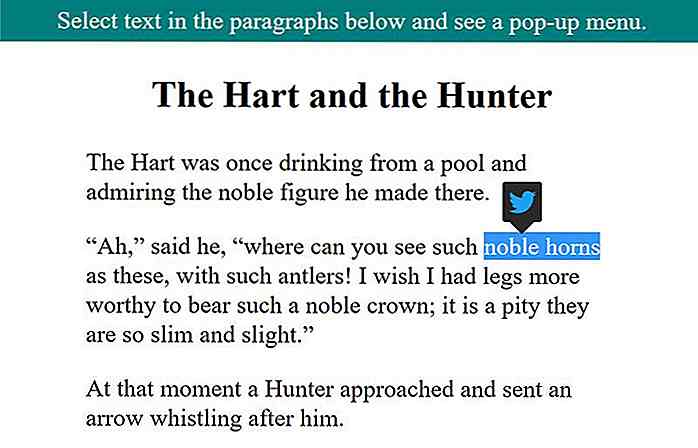
Cómo crear un menú de acción flotante similar a medio
La popularidad de los menús de acción flotante ha ido en aumento, especialmente desde que Medium.com puso la función en boga. En resumen, el menú de acción flotante aparece cuando selecciona texto en una página web. El menú aparece cerca de la selección, mostrando diferentes acciones que le permiten formatear, resaltar o compartir rápidamente el texto seleccionado.En este