es.hideout-lastation.com
es.hideout-lastation.com
Capa superior: los desarrolladores de Framework de CSS se van a poner rápidamente
Al elegir un marco de interfaz, generalmente se verá la estética primero. ¡Y no me malinterpretes, la estética es importante!
Pero el rendimiento de su sitio web es crucial para la usabilidad tanto como el diseño de su página. Para muchos frameworks como Bootstrap, solo puedes elegir rendimiento o diseño, raramente ambos.
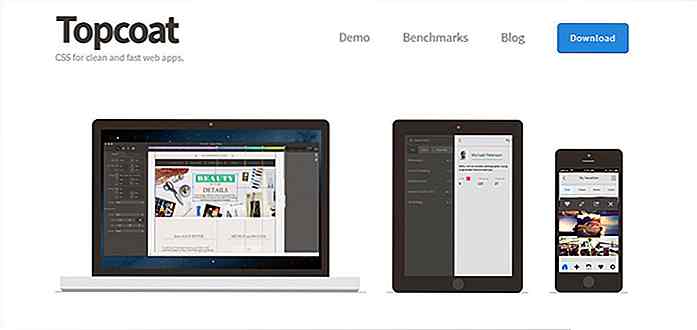
Topcoat es diferente. Está diseñado teniendo en cuenta la facilidad de uso y se centra principalmente en el rendimiento . De hecho, se ha probado el rendimiento de Topcoat y cada nuevo componente ejecuta pruebas de velocidad para garantizar el tiempo de carga más rápido.
 Lo bueno de Topcoat es que tampoco se siente demasiado ligero o minimalista.
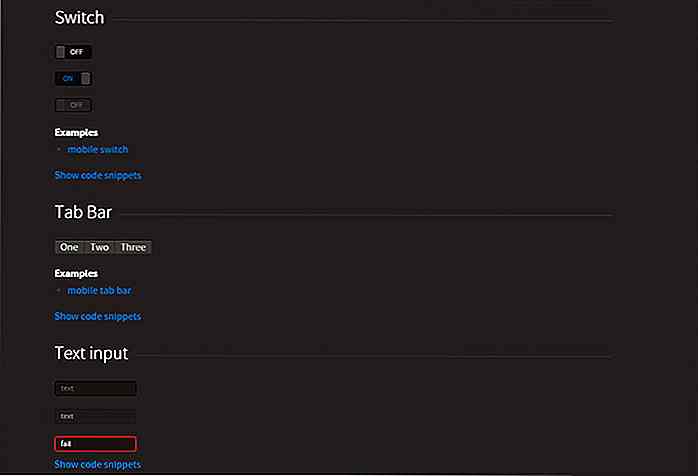
Lo bueno de Topcoat es que tampoco se siente demasiado ligero o minimalista.Aún tiene acceso a una enorme biblioteca de componentes, desde botones hasta pestañas, casillas de verificación, campos de formulario y conmutadores de encendido / apagado (entre muchos otros elementos).
La biblioteca viene con un archivo CSS y JS que acaba de incluir en su página para que funcione. Nada demasiado complejo, y ciertamente no más complejo que el Bootstrap de Twitter.
De acuerdo, la biblioteca de componentes puede parecer más pequeña que la de Bootstrap y debe ser más liviana. Sin embargo, la estructura de la página es excelente, lo que hace de Topcoat un marco brillante para nuevos sitios que se preocupan por la velocidad primero.
Topcoat utiliza convenciones de nomenclatura BEM, uno de los muchos estilos populares de escritura de CSS creados para organizar su código. Esto puede ser difícil de aprender si desea expandir la hoja de estilo de Topcoat, pero aclarará un poco su proceso de codificación.
También con Topcoat obtendrá acceso completo a sus archivos PSD si desea editar o rediseñar cualquiera de los componentes de la página. ¡Muy genial!
Todo, desde estilos personalizados hasta conjuntos de iconos personalizados viene empaquetado con Topcoat . Es el marco frontend más limpio que encontrarás con un claro enfoque en el rendimiento.
 Para obtener más información, visite el sitio web de Topcoat y asegúrese de consultar el repositorio principal de GitHub para obtener instrucciones de configuración y descargar enlaces a los archivos de origen.
Para obtener más información, visite el sitio web de Topcoat y asegúrese de consultar el repositorio principal de GitHub para obtener instrucciones de configuración y descargar enlaces a los archivos de origen.También puede compartir sus ideas con el equipo en su cuenta de Twitter @topcoat.

Agrupe y supervise todos sus análisis en un solo lugar con Cyfe
Es posible que tenga que ocuparse de muchas páginas de redes sociales, además de un blog de WordPress, una cuenta de Gmail que necesita estar al tanto y quién sabe qué más. Si alguna vez esperó poder reunir la mayoría, o todas estas cuentas, y hacer un seguimiento de todas ellas en un solo lugar, ahora puede: saludar a Cyfe.Cyfe e
Micon: una fuente de iconos de Windows 10 para diseñadores web
El rediseño de Windows 10 viene con muchas características nuevas y un aspecto completamente nuevo. Uno de los mayores cambios vino al estilo de icono, especialmente comparado con Windows 7 y XP.Gracias al conjunto de Micon, ahora puede traer iconos de estilo Win10 directamente a su sitio web .Este paquete de iconos viene como una fuente de icono y se lanza gratis a través de GitHub . E