es.hideout-lastation.com
es.hideout-lastation.com
Seis mejores prácticas de jQuery para un rendimiento mejorado
jQuery es una de las bibliotecas de JavaScript más populares en la actualidad. Su API es muy fácil de usar lo que lleva a una curva de aprendizaje no tan pronunciada. Muchos proyectos usan el código jQuery en lugar de usar directamente el JavaScript vanilla para incorporar funcionalidades dinámicas.
Pero jQuery tiene sus defectos también. Puede llevar a algunos problemas de rendimiento si se usa descuidadamente al igual que el lenguaje en el que se basa. En esta publicación se enumerarán algunas de las mejores prácticas en el uso de jQuery que nos ayudarán a evitar cualquier problema de rendimiento.
1. Scripts de carga lenta cuando sea necesario
Los navegadores ejecutan JavaScript antes de crear el árbol DOM y pintar los píxeles en la pantalla, porque los scripts pueden agregar nuevos elementos a la página o cambiar el diseño o el estilo de algunos nodos DOM. Entonces, al darle al navegador menos scripts para que se ejecuten durante la carga de la página, podemos reducir el tiempo que lleva crear y pintar el árbol DOM, luego de lo cual el usuario podrá ver la página .
Una forma de hacerlo en jQuery es usar $.getScript para cargar cualquier archivo de script en el momento que lo necesite en lugar de durante la carga de la página.
$ .getScript ("scripts / gallery.js", devolución de llamada); Es una función ajax que obtendrá un único archivo de script cuando lo desee, pero tenga en cuenta que el archivo recuperado no se almacena en caché. Para habilitar el almacenamiento en caché de getScript, deberá habilitar el mismo para todas las solicitudes ajax. Puedes hacerlo usando el siguiente código:
$ .ajaxSetup ({cache: true}); 2. Evite $( window ).load() si su secuencia de comandos no necesita ningún sub-recursos de la página
El $( document ).ready() es equivalente a DOMContentLoaded (donde DOMContentLoaded está disponible) y $( window ).load() a Load . El primero se dispara cuando se carga el propio DOM de una página, pero no activos externos como imágenes y hojas de estilo. El segundo se dispara cuando todo está formado por una página, incluido su propio contenido y sus sub-recursos están cargados.
Por lo tanto, si está escribiendo un script que se basa en los recursos secundarios de una página, como cambiar el color de fondo de un div diseñado por una hoja de estilo externa, lo mejor es usar $( window ).load() .
Pero, si ese no es el caso, es mejor quedarse con $( document ).ready() porque, jQuery llama a su controlador de eventos ready ya sea que use $( document ).ready() o no, así que úselo cuando pueda.
3. Utilice detach para eliminar elementos de DOM que deben modificarse.
"Reflujo" es un término que hace referencia a los cambios de diseño en una página web, es cuando el navegador reorganiza los elementos de una página para acomodar un nuevo elemento, ajustarse a los cambios estructurales de un elemento, llenar el espacio dejado por un elemento eliminado o alguna otra acción que necesita un cambio de diseño en la página. El reflujo es un proceso de navegador costoso .
Podemos reducir el no. de los reflujos causados por cambios estructurales en un elemento al realizar los cambios en él después de sacarlo del flujo de la página y volver a colocarlo cuando finaliza . Si agrega varias filas a una tabla, una por una generará muchos reflujos. Por lo tanto, es mejor sacar la tabla del árbol DOM, agregarle las filas y volver a ponerlo en el DOM ; esto reducirá los reflujos.
jQuery's detach() nos permite eliminar un elemento de la página, es diferente de remove() porque guardará los datos asociados con el elemento para cuando sea necesario agregarlo a la página más tarde. Un elemento separado se puede volver a poner en la página cuando se ha modificado.
4. Utilice css() para establecer la altura o el ancho en lugar de la height() y el width()
Si está configurando el alto o el ancho de un elemento en jQuery, le sugiero que use la función css() porque establecer esos valores usando height() y width() provocará reflujos adicionales debido al acceso de algunas propiedades de diseño en el función computeStyleTests en jQuery (probado en la computeStyleTests más reciente).
Para el código p.height("300px"); aquí están los reflujos.
 Para
Para p.css({ "height": "300px"});
computeStyleTests se usa para realizar algunas pruebas de soporte. También se llama al obtener el ancho y alto usando css() y height()/width(), pero para configurarlo solo se usa para height()/width() que puede no ser necesario, así que use css() lugar.5. No acceda a las propiedades de diseño innecesariamente
Acceder a propiedades de diseño como altura, ancho, margen, etc. activará el reflujo en la página. El motivo es que cuando solicite al navegador cualquiera de las propiedades de diseño, se asegura de que obtenga el valor actualizado (en caso de que el valor haya sido invalidado anteriormente) recalculando los valores y aplicando cualquier cambio de diseño .
Entonces, ya sea que esté utilizando JavaScript jQuery o vanilla, tenga cuidado de no tener acceso a las propiedades de diseño innecesariamente, especialmente en un bucle o, en consecuencia, después de hacer cambios de estilo.
6. Utiliza el almacenamiento en caché donde puedas
Algunas de las funciones de jQuery incluyen mecanismos de almacenamiento en caché que se pueden aprovechar. Las solicitudes de Ajax almacenan los recursos en caché, pero no están disponibles para script y jsonp, por lo que si desea almacenar en caché todas sus solicitudes de Ajax, puede configurarlo globalmente como se muestra a continuación.
También tenga en cuenta que si obtiene recursos mediante post, no se almacenará en caché, incluso si habilita el almacenamiento en caché con la configuración anterior.
Como mencioné antes, detach() almacena en caché los datos asociados con el elemento que se eliminará a diferencia de remove() ; hide() almacena en caché el valor de display CSS inicial de un elemento antes de ocultarlo para que pueda ser restaurado más tarde sin perder los datos.
Conclusión
Una forma en que puede estar seguro de que está utilizando el código jQuery más efectivo para su necesidad es esperar hasta que haya ejecutado su código y observado si hay algún problema de rendimiento o no. Si lo hay, usa las herramientas de depuración y rendimiento para detectar la raíz del problema .
Dado que jQuery es como un capullo para JavaScript con funcionalidades adicionales para compatibilidades y características del navegador, puede ser difícil diagnosticar los problemas sin estas herramientas.

Más de 30 herramientas para mejorar tu experiencia de Flickr
Al ser una plataforma de imágenes en línea popular, Flickr es una revolución para compartir y administrar fotos, además tiene una gran comunidad de fotógrafos que muestran su trabajo en todo el mundo para ver.Y para ayudarlo a aprovechar al máximo la sorprendente plataforma de Flickr, hay una serie de herramientas que pueden agregar mucho a su experiencia. Ento

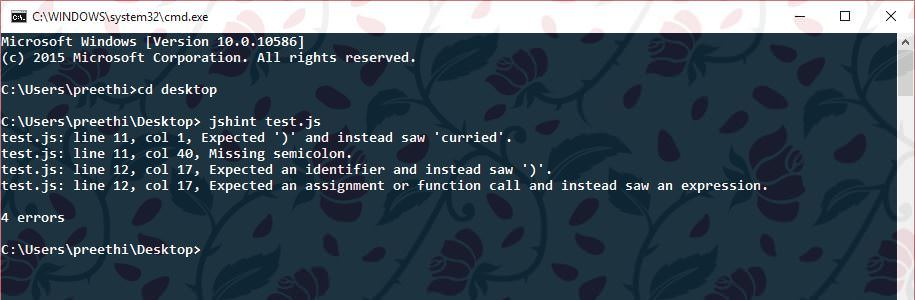
Deshilachando JavaScript con JSHint
El destello en la programación de computadoras es el proceso del código de análisis estático para encontrar problemas como la sintaxis incorrecta y el uso indebido del código . La herramienta utilizada para despegar se conoce como pelusa o linter . Uno de los linters disponibles para JavaScript hoy es JSHint.JSHi