es.hideout-lastation.com
es.hideout-lastation.com
Recursos frescos para desarrolladores web - marzo de 2017
Con CLI (interfaz de línea de comandos), podemos simplificar y automatizar los flujos de trabajo de desarrollo web . Y es por eso que en esta entrega hemos incluido un buen número de impresionantes CLI que puede instalar en su computadora local o ejecutar algunas cosas en el servidor. Además de eso, también hemos incluido algunas herramientas de PHP, complementos de navegador y bibliotecas de JavaScript . Vamos a verlos.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
Guetzli
Un nuevo codificador de Google que permite comprimir la imagen hasta en un 35% del tamaño inicial sin perder la calidad. Es un gran avance dado que los codificadores de código abierto similares, como JPEGOptim y jpegtran, tienen un límite de solo 20% en avarage . Veo que habrá una cantidad de aplicaciones y complementos para la plataforma CMS que integra Guetzli para optimizar archivos JPEG.
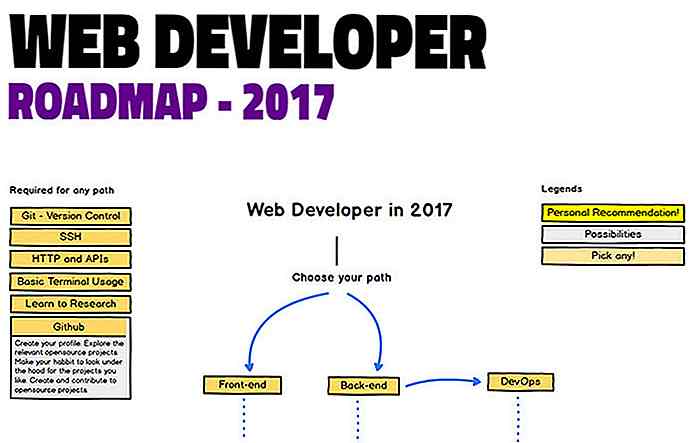
 Hoja de ruta del desarrollador
Hoja de ruta del desarrollador Como su nombre lo indica, Developer Roadmap es una infografía de viaje de ser un desarrollador web . Hay tres cursos Front-end, Back-end y DevOps. Estas hojas de ruta son como, bueno, un mapa; y son una gran referencia para ver dónde nos encontramos actualmente, qué es lo que pudimos haber perdido y hacia dónde nos dirigimos .
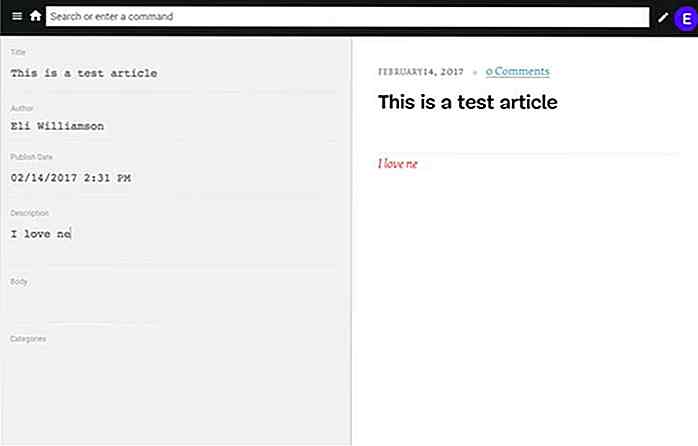
 Netlify CMS
Netlify CMS SmashingMagazine ha realizado recientemente un movimiento audaz para deshacerse de WordPress y probar algo totalmente nuevo con un nuevo CMS llamado Netlify CMS. Es un nuevo CMS construido sobre React.js y se puede integrar con cualquier generador de sitios estáticos como Jekyll, Hugo y MiddleMan .
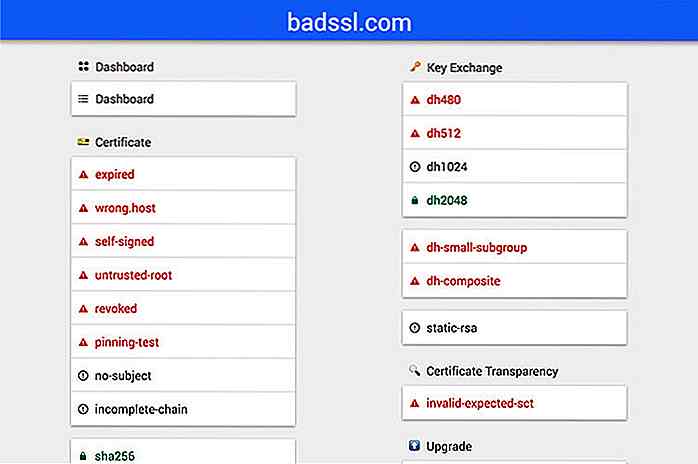
 BadSSL
BadSSL Es un sitio web para verificar su configuración de SSL . BadSSL es una herramienta útil para realizar depuración y errores sobre SSL instalado en su sitio.
 Alix
Alix Alix es una extensión de Chrome que le permite auditar la accesibilidad de su sitio web . Una vez instalado y habilitado, el complemento agregará un cuadro de superposición sobre una serie de elementos en la página que presentan advertencias o errores .
 AR.js
AR.js AR.js es bibliotecas de JavaScript a diferencia de las demás . Esta biblioteca nos permite crear Realidad Aumentada usando tecnología Web, y sorprendentemente funciona muy rápido en teléfonos móviles .
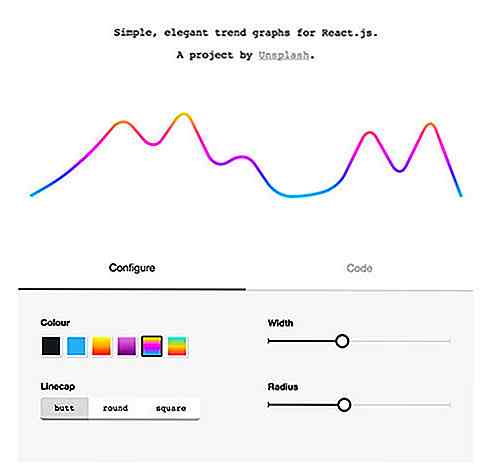
 Reaccionar tendencia
Reaccionar tendencia Es un componente de Reacción de Unsplash para crear un precioso Gráfico de líneas para mostrar tendencias . El componente es configurable; puede establecer el grosor de la línea, el color, los degradados y la suavidad de la curva. Simplemente puede usar la GUI para generar convenientemente el código del componente .
 Gitee
Gitee Una aplicación macOS para monitorear su actividad Github directamente desde su escritorio, Gitee agrega un nuevo elemento en la barra de estado que muestra números de estrellas, seguidores y notificaciones. Además, también puede ver los gráficos de sus push y commits en un repositorio, así como en el repositorio de tendencias en el mes y la semana actual. Es Github en el escritorio en pocas palabras.
 Goops
Goops Goops es una práctica CLI que analizará el directorio de su proyecto y determinará los directorios y archivos para agregar en .gitignore . La CLI se puede instalar a través de NPM. Una vez instalado, escriba goops y listo.
 Depurar CSS
Depurar CSS DebugCSS es una utilidad de complemento CSS que le permite analizar y validar su salida de CSS en el navegador . Funciona de manera similar a Alix, cuando carga la hoja de estilo debugCSS o utiliza el bookmarklet, resalta los elementos en la página que presentan errores o advertencias .
 EagleJS
EagleJS EagleJS es una biblioteca de JavaScript para crear una presentación similar a RevealJS. EagleJS es diferente en algunos aspectos; está construido usando Vue.js, un framework JavaScript MVC, y usa Pug como sistema de plantillas para construir la diapositiva .
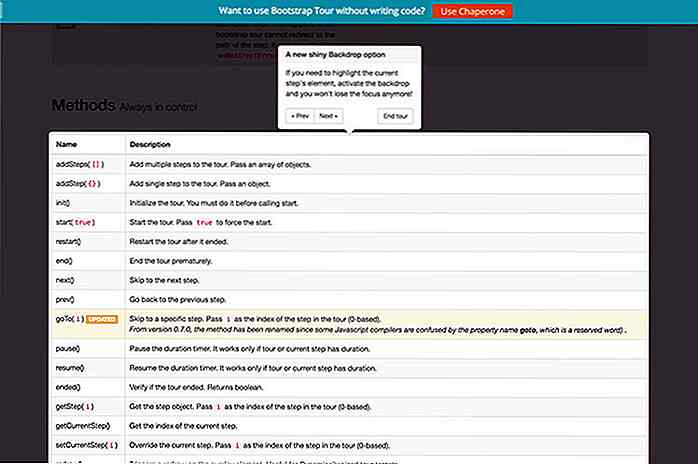
 BootstrapTour
BootstrapTour Una biblioteca de JavaScript para crear guías emergentes usando un componente de Bootstrap . Las guías emergentes generalmente aparecen para que el nuevo usuario las guíe a través de la interfaz de la aplicación, nuevas funciones y para mostrar sugerencias. Es una biblioteca perfecta si su sitio también está construido con Bootstrap .
 Ladrillo
Ladrillo Brick es una biblioteca de JavaScript diseñada para crear la interfaz de usuario de la aplicación web . Encontrarás algunos más comunes como Calendario, Menú y Forma entre los componentes incluidos. También viene con un componente "storage-indexeddb" que te permite almacenar datos en el lado del cliente usando IndexedDB .
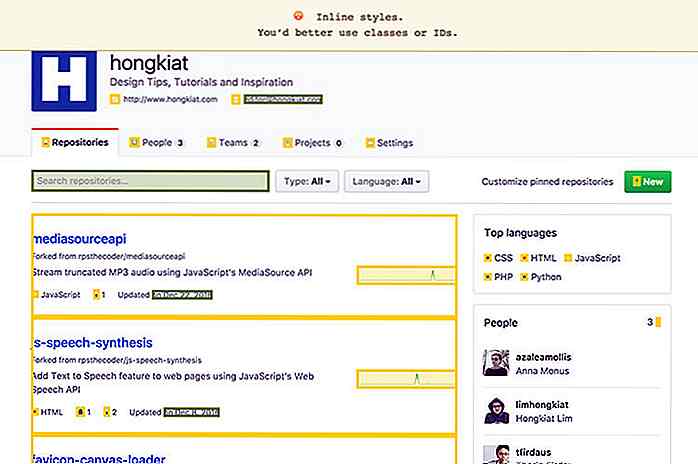
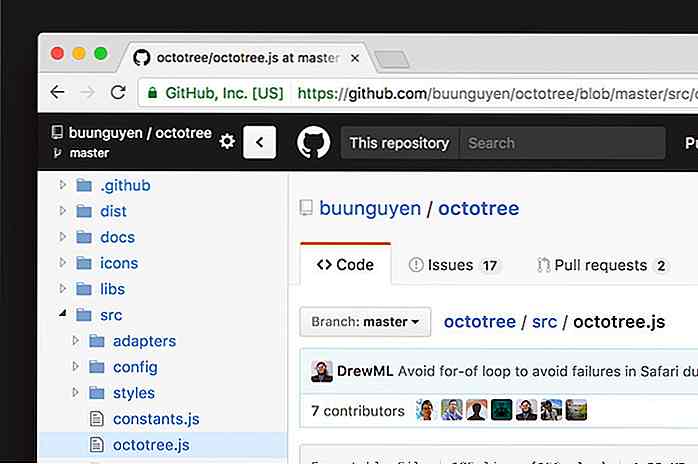
 OctoTree
OctoTree OctoTree es una buena utilidad que permite buscar códigos fuente y archivos en Github con estructura de árbol como en IDEs o editores de código. Se presenta como un complemento para Chrome, Safari, Firefox y Opera, y está disponible en su repositorio de complementos oficial. Octotree es compatible con el repositorio de Github privado y empresarial.
 Notificación de Github
Notificación de Github Otra útil extensión de Github para Chrome. Una vez instalado, podrá recibir notificaciones incluso si actualmente no está en las páginas de Github. Un gran complemento si quieres estar al tanto de tus repositorios.
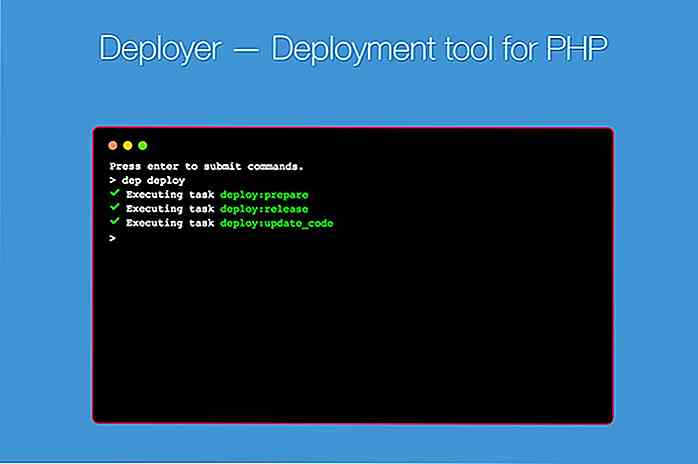
 Desplegador
Desplegador Deployer es una herramienta para implementar sus sitios PHP. Funciona con varios marcos y plataformas populares, incluidos WordPress, Drupal, Magento, Laravel y CodeIgniter. Con esta herramienta, puede componer sus propias recetas, una pieza de comando para ejecutar durante la implementación. Viene con la característica de deshacer que le permite volver a la versión anterior en caso de fallas.
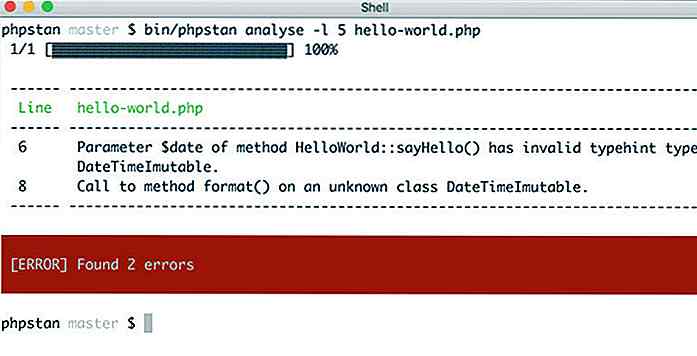
 PHPStan
PHPStan Una CLI que escanea archivos PHP para encontrar errores sin ejecutar el tiempo de ejecución. Esto significa que no necesita un entorno PHP de pila completa para depurar los archivos PHP en su proyecto.
 NGINX Boilerplate
NGINX Boilerplate Una colección de configuraciones comunes de Nginx que incluyen Almacenamiento en caché de back-end, límite de velocidad de conexión y solicitudes, y algunas otras mejores prácticas para impulsar su sitio y acelerarlo para acelerar el tráfico.
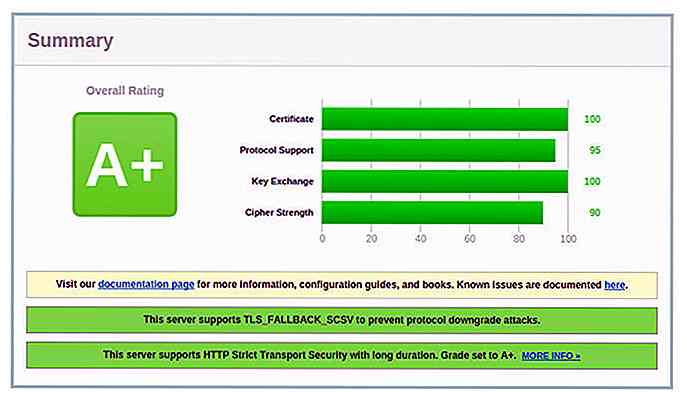
 Burbujeante
Burbujeante Bubbly es una excelente línea de comandos que puedes instalar en tu servidor para generar, administrar y renovar certificados con Let's Encrypt. Doplying SSL ahora se está volviendo mucho más fácil.
 Waffle Grid
Waffle Grid Sin embargo, otro marco de cuadrícula de CSS construido con Flexbox que creo que debería considerar.


Liberación de Freebie: Conjunto de plantillas de PSD de "ThinkJuice" Product Site
Este regalo de promoción exclusivo es un paquete de plantillas de sitios web de productos de 6 páginas en formato Photoshop. El diseño utiliza un aspecto limpio, pulido y profesional en todas las plantillas, por lo que está especialmente diseñado para sitios web que venden productos / servicios. El

Google comienza a probar la función de aplicaciones instantáneas para Android
De vuelta en Google I / O, Google se burló de una pequeña característica llamada "Aplicaciones instantáneas" que se abrirá paso hacia los dispositivos Android. Después de una larga espera, Google está listo para comenzar a probar esta característica con un pequeño número de socios.Para aque