es.hideout-lastation.com
es.hideout-lastation.com
10 increíbles complementos de PostCSS para hacerte un asistente de CSS
PostCSS se ha convertido recientemente en el nuevo tipo genial en los círculos de desarrollo web, y con razón, ya que ofrece una excelente manera de acelerar el flujo de trabajo de desarrollo de frontend y mejorar la calidad de CSS . Es una herramienta increíblemente versátil que hace posible la transformación de estilos CSS con complementos de JavaScript . Su flexibilidad radica en la forma en que está construido.
La parte principal de PostCSS es un módulo Node.js que puede instalar con npm, y tiene un ecosistema de más de 200 complementos que puede elegir usar en su proyecto.
PostCSS no es un preprocesador ni un postprocesador, ya que los diferentes complementos de PostCSS pueden pertenecer a cualquiera de estas categorías, o a ambas; depende completamente de ti lo que hagas de él. Con PostCSS, no necesita aprender una sintaxis diferente como en el caso de Sass o LESS; puede comenzar a usarlo de inmediato.
PostCSS toma su archivo CSS existente y lo convierte en datos legibles por JavaScript, luego los complementos de JavaScript realizan las modificaciones y PostCSS devuelve la versión modificada del archivo original. Suena genial, ¿verdad?
En esta publicación, echaremos un vistazo a los 10 complementos de PostCSS para darte una idea de algunas de las mejores cosas que puedes lograr con esta increíble herramienta.
# 1. Autoprefixer
Autoprefixer es probablemente el plugin PostCss más conocido, ya que es utilizado por compañías tecnológicas notables como Google, Twitter y Shopify. Agrega prefijos de proveedor a las reglas de CSS donde es necesario .
Autoprefixer usa datos de ¿Puedo usar? De esta forma, no se daña, y siempre puede aplicar las reglas más recientes. Puedes ver cómo funciona en su sitio de demostración interactivo.
 # 2. CSSnext
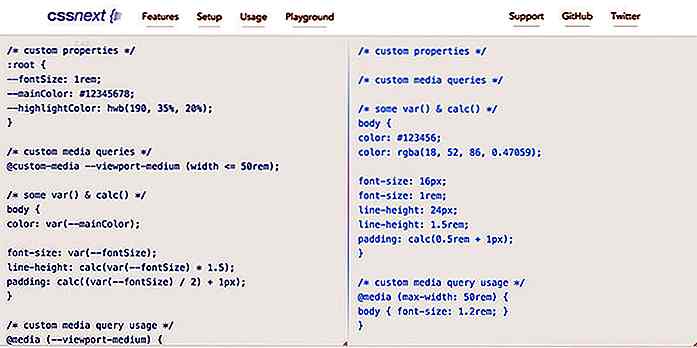
# 2. CSSnext CSSnext es un transpiler de CSS que le permite usar la sintaxis de CSS futura en los sitios actuales . El W3C tiene muchas nuevas reglas de CSS que no están implementadas actualmente por los navegadores, pero podría permitir a los desarrolladores escribir CSS más sofisticados más rápido y más fácil. CSSnext se ha hecho para cerrar esta brecha.
Vale la pena echar un vistazo a sus características para ver qué puede lograr con ellas, por ejemplo, puede usar consultas de medios personalizadas, selectores personalizados, modificadores de color, filtros SVG y nuevas pseudoclases en sus diseños.
 # 3. PreCSS
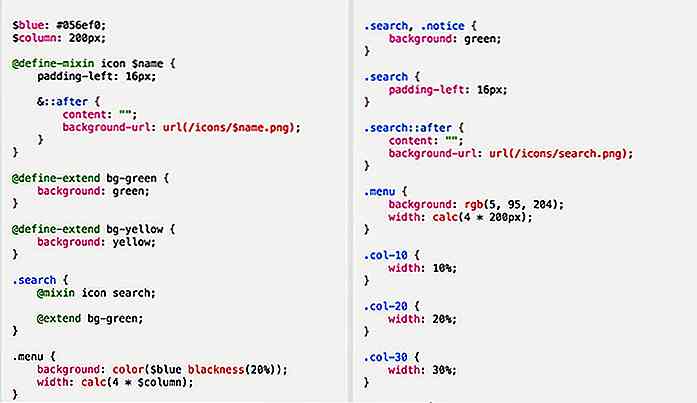
# 3. PreCSS PreCSS es uno de los complementos de PstCSS que funciona como un preprocesador de CSS. Hace posible aprovechar un marcado similar a Sass en sus archivos de la hoja de cálculo .
Al introducir PreCSS en su flujo de trabajo, puede usar variables, instrucciones if-else, for bucles, mixins, @extend y @import rules, nesting y muchas otras funciones útiles en su código CSS. La documentación de Github de PreCSS le brinda instrucciones detalladas sobre cómo aprovecharla al máximo.
 # 4. StyleLint
# 4. StyleLint StyleLint es un linter de CSS moderno que corrige y valida tu código CSS. Hace que sea fácil evitar errores y lo empuja a seguir convenciones de codificación consistentes.
StyleLint comprende la última sintaxis de CSS, por lo que se puede utilizar junto con el complemento PreCSS mencionado anteriormente. También le permite hacer su propia configuración, e incluso comprueba si su configuración es válida.
 # 7. Font Magician
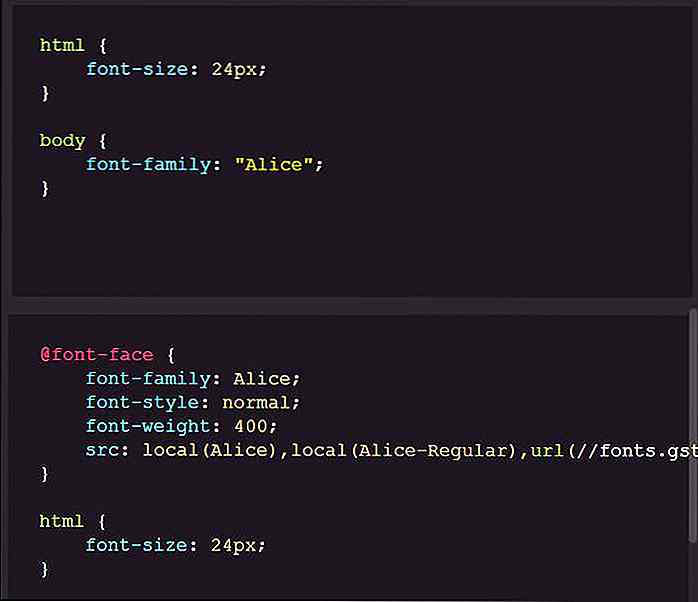
# 7. Font Magician Si eres fanático de la tipografía sofisticada, seguramente te gustará el plugin Font Magician PostCSS. La magia de Font Magician se basa en su capacidad de generar automáticamente todas las reglas @font-face .
Cómo funciona es bastante sencillo, solo necesita agregar la font-family: "My Fav Font"; Regla CSS a un elemento HTML, y Font Magician hace el resto del trabajo. Puede agregar Google Fonts, la copia local de una fuente, la tipografía Bootstrap, y también puede cargar fuentes de forma asincrónica. Aquí está su sitio de demostración interactivo.
 # 8. Escribir SVG
# 8. Escribir SVG ¿Te has preguntado alguna vez cuán genial sería escribir SVG directamente en tus archivos CSS? Con la ayuda del plugin Write SVG PostCSS, puede lograr fácilmente este objetivo.
Este práctico complemento, por ejemplo, permite almacenar tus fondos e íconos SVG en tu archivo CSS y luego agregarlos al elemento HTML relevante de la siguiente manera:
@svg square {@rect {fill: var (- color, negro); ancho: 100%; altura: 100%; }} .example {background: blanco svg (param cuadrado (- color # 00b1ff)) cover; }  # 10. Sprites PostCSS
# 10. Sprites PostCSS El complemento PostCSS Sprite facilita la generación de sprites de imágenes, es decir, colecciones de imágenes colocadas en un solo archivo. Después de establecer algunas opciones, el complemento toma las imágenes de su archivo de hoja de estilo, las fusiona en un sprite y luego actualiza las referencias de las imágenes donde sea necesario.
Puede usar diferentes filtros y meros para determinar qué imágenes quiere poner en el sprite y también puede establecer las dimensiones de la imagen de salida.

20 deliciosamente creativos ejemplos de marca de dulces
Todo el mundo tiene un antojo de algo dulce de vez en cuando. Entonces, ¿cómo se puede decidir qué golosina azucarada obtener? Bueno, la mayoría de las veces, generalmente se reduce al embalaje . Lo creas o no, la forma en que se empaca y se marca una golosina puede tener un gran impacto en sus clientes potenciales.Por

20 foros populares para diseñadores web y desarrolladores
El diseño web cambia y se transforma tan rápido que es casi imposible para nosotros estar al tanto de las tendencias lo suficientemente rápido. Una forma sencilla que puede ayudar es visitar foros populares de diseño web para ver qué es lo que está zumbando en la comunidad.Los foros son un excelente lugar para descubrir las novedades, lo que está de moda y lo más interesante de hoy . Partic