es.hideout-lastation.com
es.hideout-lastation.com
Busque cada API de código en un solo lugar con DevDocs
El sitio gratuito de DevDocs ofrece un tablero único para que los desarrolladores exploren el idioma que elijan . Desde lo básico de HTML5 y CSS3 hasta complejas tecnologías de servidor como Apache e incluso bibliotecas frontend como Angular, todo está aquí, en una ubicación práctica .
Hay literalmente cientos de tecnologías en la lista y puede buscar para encontrar lo que quiera. La mayoría están deshabilitadas de forma predeterminada para guardar en las solicitudes HTTP, pero puede habilitarlas con solo hacer clic en un botón para obtener acceso completo a toda la documentación.
Este sitio web se actualiza constantemente con nuevas funciones y nuevos frameworks / API de desarrollador. Es, de lejos, la lista más completa de documentación de programación en la web, todo en una interfaz fácil de leer.
Y, ¿mencioné que esto también tiene soporte móvil y modo fuera de línea ? Puede habilitar todos los documentos que necesite, luego desconectarse y aún tener acceso completo a todo .
Sin mencionar que tiene un complemento gratuito de Chrome para agregar DevDocs directamente a su navegador.
Sin dudas, este proyecto es uno de los más grandes y es realmente una gran herramienta para los desarrolladores. Una vez que haya agregado una API a su panel, puede navegar a través de ejemplos de fragmentos de código e implementaciones adecuadas para características comunes .
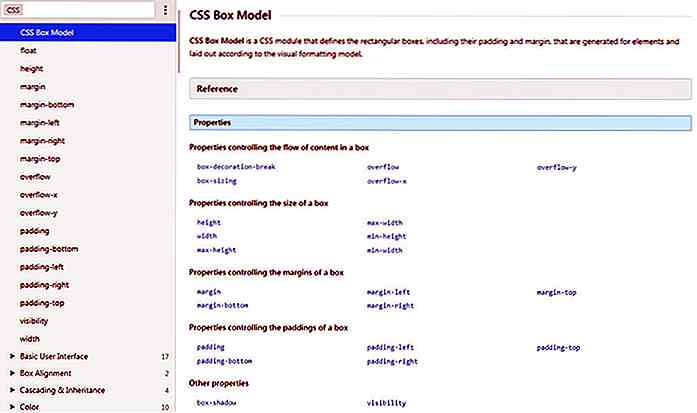
Por ejemplo, la página de modelo de caja cubre todo sobre el modelo de caja de CSS, con enlaces a propiedades individuales y tutoriales para principiantes.
 Cuando llegue a cosas más complejas, como Laravel o Rails, puede buscar funciones para obtener una lista de todas las opciones, posibles valores predeterminados y cómo manejar los valores devueltos.
Cuando llegue a cosas más complejas, como Laravel o Rails, puede buscar funciones para obtener una lista de todas las opciones, posibles valores predeterminados y cómo manejar los valores devueltos.DevDocs no es solo un sitio para desarrolladores front-end. Es un sitio para todos los programadores que crean aplicaciones web, aplicaciones móviles nativas, videojuegos, software de escritorio, literalmente, cualquier cosa.
Echa un vistazo a la página de inicio y pruébalo. Puede que prefiera la documentación nativa para cualquier idioma / marco que esté utilizando, pero no está de más tener todo compilado en un solo lugar .
Y, el proyecto es de código abierto en GitHub, por lo que tiene muchas contribuciones de desarrolladores profesionales de todo el mundo.
Definitivamente, un recurso valioso para cualquiera que dedique mucho tiempo a la codificación y quiera mejorar su flujo de trabajo . Si tiene sugerencias para nuevos idiomas o mejoras, también puede colocar un mensaje en la cuenta oficial de Twitter @DevDocs.

20+ Arte de acaparamiento de construcciones que tienes que ver
Las vallas de construcción son tablas grandes que se construyen por un período de tiempo temporal, para proteger las renovaciones que están sucediendo detrás del acaparamiento. Estas juntas eventualmente serán derribadas para develar la tienda o el nuevo edificio una vez que esté listo para ser abierto al público. Hasta
![10 formas de aumentar su confianza [infografía]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
10 formas de aumentar su confianza [infografía]
¿No eres una persona segura de ti? ¿Tiene problemas para expresarse cuando está en una discusión grupal? ¿Duda de las decisiones que toma y odia hablar en público? ¿Es la "confianza" algo de lo que desearías tener más? Esta infografía puede ser de ayuda.La cuestión de la confianza es que incluso si no tienes mucho de eso, puedes construirlo y mejorarlo. Pero va a