es.hideout-lastation.com
es.hideout-lastation.com
La guía definitiva de las pseudo-clases de CSS
Si usted es un principiante o un experimentado desarrollador de CSS, probablemente haya oído hablar de pseudo-clases . La pseudo-clase más conocida es probablemente :hover, que nos permite aplicarle un estilo a un elemento cuando está en estado de desplazamiento, es decir, cuando un dispositivo puntero, como un mouse, apunta hacia él.
Siguiendo el concepto de nuestras publicaciones anteriores en margin: auto y CSS Floats, echamos un vistazo más profundo a las pseudo-clases en esta publicación. Veremos qué son realmente las pseudo-clases, cómo funcionan, cómo podemos categorizarlas y cómo son diferentes de los pseudo-elementos .
¿Qué son las pseudo-clases?
Una pseudo-clase es una palabra clave que podemos agregar a los selectores de CSS para definir un estado especial del elemento HTML que pertenece. Podemos agregar una pseudoclase a un selector de CSS usando la sintaxis de dos puntos : así: a:hover{ ... }
Una clase CSS es un atributo que podemos agregar a los elementos HTML para los que queremos aplicar las mismas reglas de estilo, como los elementos del menú superior o los títulos de los widgets de la barra lateral. En otras palabras, podemos usar clases CSS para agrupar o clasificar elementos HTML que son similares de una forma u otra.
Las pseudo-clases son similares a ellas en el sentido de que también se usan para agregar reglas de estilo a los elementos que comparten la misma característica .
Pero mientras que las clases genuinas están definidas por el usuario y se pueden detectar en el código fuente, por ejemplo
Propósito de las pseudo-clases
El trabajo de las clases regulares de CSS es clasificar o agrupar elementos . Los desarrolladores saben cómo se deben agrupar sus elementos: pueden formar clases como "elementos de menú", "botones", "miniaturas", etc. para agrupar, y posteriormente, elementos similares de estilo. Estas clasificaciones se basan en las características de los elementos que dan los propios desarrolladores .
Por ejemplo, si un desarrollador decide usar un
[...]
Sin embargo, los elementos HTML tienen sus propias características comunes basadas en su estado, posición, naturaleza e interacción con la página y el usuario. Estas son las características que normalmente no están marcadas en el código HTML, pero podemos orientarlas con pseudoclases en CSS, por ejemplo:
- un elemento que es el último elemento dentro de su elemento primario
- un enlace que se visita
- un elemento que se ha ido a pantalla completa .
Estas son el tipo de características que generalmente son el objetivo de las pseudo clases. Para comprender mejor la diferencia entre las clases y las .last, supongamos que estamos utilizando la clase .last para identificar los últimos elementos en diferentes contenedores principales.
- Artículo 1
- ítem 2
- artículo 3
- artículo 4
Podemos diseñar estos últimos elementos secundarios con el siguiente CSS:
li.last {text-transform: mayúscula; } option.last {font-style: italic; } Pero, ¿qué sucede cuando cambia el último elemento? Bueno, tendremos que mover la clase .last del anterior elemento anterior al actual.
Esta molestia de las clases de actualización puede dejarse al agente de usuario, al menos para aquellas características que son comunes entre los elementos (y ser un último elemento es tan común como puede ser). Tener una pseudoclase predefinida :last-child es muy útil. De esta forma, no es necesario que indiquemos el último elemento en el código HTML, pero aún podemos diseñarlos con el siguiente CSS:
li: last-child {text-transform: mayúscula; } opción: last-child {font-style: italic; } Principales tipos de pseudo-clases
Hay muchos tipos de pseudoclases, todas ellas nos proporcionan formas de segmentar los elementos en función de sus características que, de otro modo, serían inaccesibles o más difíciles de acceder. Aquí hay una lista de pseudo clases estándar en MDN.
1. Pseudo-clases dinámicas
Las pseudo-clases dinámicas se agregan y eliminan dinámicamente de los elementos HTML, en función del estado al que hacen la transición en respuesta a las interacciones del usuario . Algunos de los ejemplos de pseudo-clases dinámicas son :hover :focus :hover :link, y :visited, todos los cuales se pueden agregar a la etiqueta de anclaje.
a: visitado {color: # 8D20AE; } .button: hover, .button: focus {font-weight: bold; } 2. Pseudo-clases basadas en el estado
Las pseudo-clases basadas en estado se agregan a los elementos cuando se encuentran en un estado estático particular . Algunos de sus ejemplos más conocidos son:
:checkedque se puede aplicar para casillas de verificación ():fullscreenpara apuntar a cualquier elemento que se muestra actualmente en modo de pantalla completa:disabledpara elementos HTML que pueden estar en modo deshabilitado, como,
La pseudo-clase basada en el estado más popular tiene que ser :checked, que marca si una casilla de verificación está marcada o no.
.checkbox: checked + label {font-style: italic; } input: disabled {background-color: #EEEEEE; } 3. Pseudo-clases estructurales
Las pseudo-clases estructurales clasifican los elementos según su posición en la estructura del documento . Sus ejemplos más comunes son :first-child :last-child, y :nth-child(n) : todos se pueden usar para apuntar a un elemento hijo específico dentro de un contenedor en función de su posición, y :root que apunta a la más alta- nivel elemento principal en el DOM.
4. Pseudo-clases misceláneas
También hay pseudo-clases misceláneas que son difíciles de clasificar, como:
:not (x)que selecciona elementos que no coinciden con el selector x:lang( language-code )que selecciona elementos de qué contenido está en un idioma específico:dir( directionality )que selecciona elementos con contenido de una direccionalidad dada (de izquierda a derecha o de derecha a izquierda).
p: lang (ko) {color de fondo: # FFFF00; }: raíz {background-color: # FAEBD7; } nth-child vs nth de tipo Pseudo-Classes
Una de las cosas más difíciles de las pseudo-clases es, probablemente, entender la diferencia entre las pseudo-clases :nth-child y :nth-of-type .
Ambas son pseudo-clases estructurales, y marcan un elemento específico dentro de un elemento padre (contenedor), pero de una manera diferente.
Supongamos que n es 2, entonces :nth-of-child(n) dirige a un elemento que es el segundo hijo de su elemento primario, y :nth-of-type(n) dirige al segundo elemento del mismo tipo (por ejemplo, párrafos) dentro de un elemento padre .
Echemos un vistazo a un ejemplo.
/ * un párrafo que también es el segundo elemento secundario dentro de su elemento principal * / p: nth-child (2) {color: # 1E90FF; // lightblue} / * el segundo párrafo dentro de un elemento padre * / p: nth-of-type (2) {font-weight: bold; } Veamos cómo este estilo corto de CSS es el HTML en dos casos diferentes.
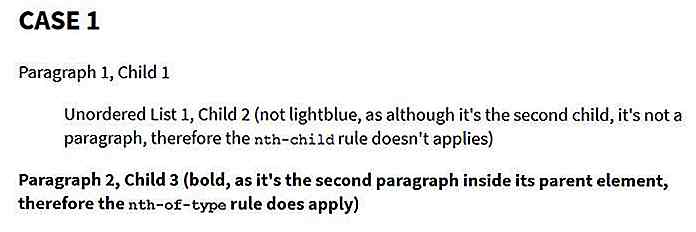
Caso 1
En el caso 1, el segundo elemento dentro de una
nth-child(2) no se aplicará a ella. Aunque es un segundo hijo, no es un párrafo.Pero si el elemento padre tiene un segundo párrafo, se aplicará la regla nth-of-type(2), ya que esta regla solo busca el
elementos, y no se preocupa por otros tipos de elementos (como listas desordenadas) dentro del elemento principal.
En nuestro ejemplo, la regla nth-of-type(2) dará estilo al segundo párrafo que es Child 3.
Párrafo 1, Niño 1
Lista desordenada 1, niño 2
Párrafo 2, Niño 3
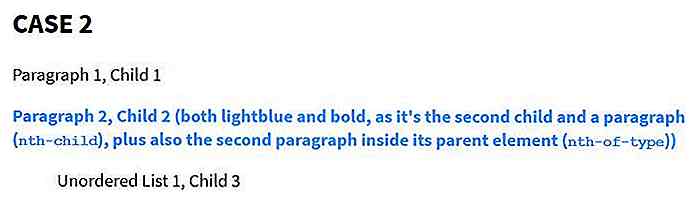
 Caso 2
Caso 2 En el segundo caso, movemos la lista desordenada al tercer lugar, y el segundo párrafo vendrá antes. Esto significa que se aplicarán las reglas :nth-child(2) y the :nth-of-type(2), ya que el segundo párrafo también es el segundo hijo de su padre
Párrafo 1, Niño 1
Párrafo 2, Niño 2
Lista desordenada 1, niño 3
 Si desea leer más sobre las diferencias entre las
Si desea leer más sobre las diferencias entre las :nth-of-child y :nth-of-type, CSS Tricks tiene una gran publicación. Si usa SASS, Family.scss puede ayudarlo a crear elementos complicados de n-ésimo elemento.Pseudo-Clases vs Pseudo-Elementos
Cuando hablamos de pseudo-clases, también es importante entender cómo difieren de los pseudo-elementos, para no mezclarlos.
Pseudo-elements agentes de usuario también agregan pseudoelementos, como ::before y ::after (consulte este tutorial sobre cómo usarlos), y también pueden ser orientados y diseñados con CSS, al igual que las pseudo-clases.
Pero si bien usamos pseudoclases para seleccionar elementos HTML que existen en el árbol de documentos que no están marcados por separado, los pseudoelementos nos permiten dirigir elementos que normalmente no existen en el DOM, en absoluto (ej . ::before y ::after ) o solo como ciertas partes de elementos existentes (ej . ::first-letter o ::placeholder ).
También hay una diferencia en la sintaxis . Los pseudo-elementos generalmente se identifican con dobles puntos ::, mientras que las pseudo-clases se identifican con un solo punto :
Esto puede conducir a un caso de confusión como en CSS2, los pseudo-elementos también se marcaron con dos puntos: los navegadores aún aceptan la sintaxis de dos puntos para los pseudo-elementos.
También existen diferencias entre pseudo-clases y pseudo-elementos en la forma en que podemos enfocarlos con CSS .
1. Su lugar en la secuencia de selección de CSS
Los pseudo-elementos solo pueden aparecer después de la secuencia de selectores, mientras que las pseudo-clases pueden colocarse en cualquier lugar de la secuencia de selección de CSS.
Por ejemplo, puede orientar el último elemento de la lista de un elemento de lista como
- en dos maneras.
ul>: last-child.red {color: # B0171F; } O
ul> .red: last-child {color: # B0171F; } La primera secuencia del selector selecciona el último hijo dentro del
- elemento (que tiene la clase
.red ) y el segundo selecciona el último elemento entre los elementos que poseen la clase .red dentro - . Como puede ver, la posición de la pseudo-clase es cambiante .
Tratemos de hacer algo similar con los pseudo-elementos.
ul> .red :: after {display: block; contenido: 'rojo'; color: # B0171F; } El código CSS anterior es válido, y el texto "rojo" aparecerá después del
.red .Este código, por otro lado, no funcionará, ya que no podemos cambiar la posición de un pseudo-elemento dentro de la secuencia del selector.
ul> :: after.red {display: block; contenido: 'rojo'; color: # B0171F; } 2. Número de ocurrencias en una secuencia de selector
Además, solo un pseudo-elemento puede aparecer junto a un selector, mientras que las pseudo-clases se pueden combinar entre sí si la combinación tiene sentido. Por ejemplo, para apuntar a los primeros elementos secundarios que también son de solo lectura, podemos crear una combinación de las pseudo-clases :first-child y :read-only la siguiente manera:
: primer hijo: solo lectura {color: #EEEEEE; } Extensiones jQuery Selector
Un código de selector con una sintaxis no siempre constituye una pseudoclase CSS adecuada. Si alguna vez usó jQuery, entonces podría haber usado muchos de sus selectores con : sintaxis, por ejemplo $(':checkbox'), $(':input') y $(':selected') .
Es importante saber que estas no son pseudo-clases de CSS a las que jQuery apunta. Se llaman extensiones de selector jQuery.
Las extensiones de selector de jQuery le permiten dirigir elementos HTML con palabras clave más simples . La mayoría de ellos son combinaciones de múltiples selectores CSS normales, que se representan con una sola palabra clave.
/ * Cambie la fuente de todos los elementos HTML relacionados con la entrada, como el botón, seleccione e ingrese * / $ (": input") .css ("font-family", "courier new")

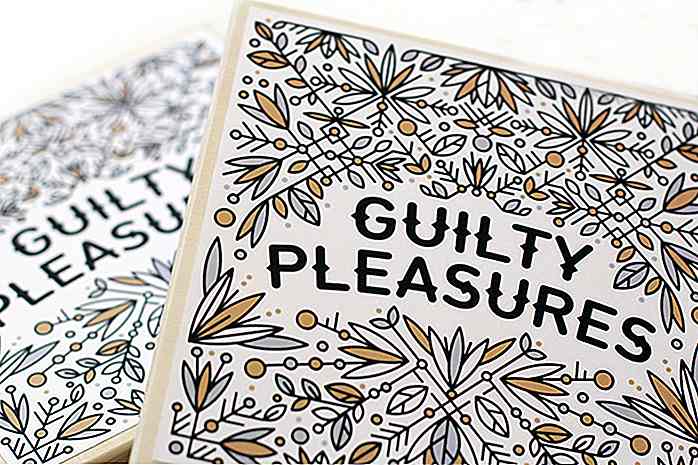
Diseños de embalaje de chocolate: 50 deliciosamente deliciosos ejemplos
Los chocolates son los favoritos de las masas: nunca se puede equivocar al regalar chocolates a alguien, sin importar si se trata de un cónyuge o de un nuevo conocido. Además del sabor, los chocolates casi siempre vienen con un envoltorio pecaminosamente delicioso . Tenemos 50 de esos ejemplos en este rodeo.E
![Las mejores aplicaciones de mapas GPS fuera de línea para Android y iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)
Las mejores aplicaciones de mapas GPS fuera de línea para Android y iOS [2017]
Los mapas GPS y las aplicaciones de navegación han cambiado totalmente la forma en que viajamos en estos días. Puede tener acceso a la navegación paso a paso, completar la actualización del tráfico, la mejor ruta a un destino, los hoteles cercanos y muchos otros tipos de información útil sobre el camino, todo en la palma de su mano.Sin em