es.hideout-lastation.com
es.hideout-lastation.com
Una mirada a: regla de documento CSS4
Muchos sitios web tienen muchas páginas, pero todas esas páginas tienen un estilo común con una sola hoja de estilo. Servir solo una hoja de estilo es una buena práctica para minimizar las solicitudes HTTP, lo que permite que las páginas se carguen más rápidamente en un navegador.
Sin embargo, habrá un grupo de reglas de estilo contenidas en la hoja de estilo que son innecesarias para algunas páginas. Entonces, ¿no sería genial si pudiéramos aplicar un conjunto de reglas de estilo solo para ciertas páginas mientras lo mantenemos en una hoja de estilo?
Esta idea se haría posible con la nueva regla de reglas de CSS estándar propuesta llamada @document . Esta regla se propuso inicialmente como parte de CSS3, pero debido a varios problemas, se pospuso y probablemente se incluiría en el Nivel 4 de CSS.
Veamos cómo funciona, ¿de acuerdo?
Uso Básico
@document nos permite designar reglas de estilo solo para páginas específicas. Como se indica en la Propuesta, está diseñado principalmente para la hoja de estilo del usuario. Por lo tanto, los usuarios pueden hacer lo siguiente para personalizar sus sitios web (favoritos):
@document domain ("facebook.com") {body {background-color: yellow; } a {color: rojo; } img {border-radius: 100%; }} @document domain ("twitter.com") {body {background-color: red; } a {color: rosa; }} Puede visitar UserStyles.org para obtener excelentes ejemplos de hojas de estilo de usuario.
Nosotros, como autores web, también podemos utilizar @document para controlar los estilos en nuestro sitio web. Digamos que queremos que nuestras reglas de estilo se apliquen en una página en particular en nuestro sitio web. Para hacer eso, podemos encapsular las reglas de estilo con @document manera:
@document url ("https://www.hongkiat.com/blog/about-us/") {h1 {font-size: 50em; color verde; } p {color: rojo; } a {color: azul; }} La diferencia entre domain() (del primer ejemplo) y url() es que domain() afectará a todas las páginas alojadas en el dominio especificado, mientras que url() solo aplicará las reglas de estilo a la URL especificada; las otras URL (o páginas) no se ven afectadas.
Puede usar url-prefix() para designar reglas de estilo a una URL que comienza con, por ejemplo, css .
@document url-prefix ("https://www.hongkiat.com/blog/category/") {h2 {font-family: "Georgia"; } div {color de fondo: azul; color: #fff; }} Usando la función regexp(), podemos profundizar más en la expresión regular (Regex). El siguiente ejemplo se deriva del W3C, y el Regex coincide con el URL que comienza con http://www.w3.org/TR/, seguido por 4 dígitos numéricos y termina con 8 dígitos numéricos.
@document regexp ("http://www.w3.org/TR/\\d{4}/[^/]*-CSS2-\\d{8}/") {body {transform: rotate (90deg) ; }} Conclusión
Bien, hemos visto algunas posibilidades de uso de la regla @document . Pero como se mencionó, actualmente está en espera para CSS4, y Firefox es el único navegador que lo implementó con el prefijo de @-moz-document . No obstante, estaremos pendientes del desarrollo de la regla @document y veremos cómo evoluciona en el futuro.

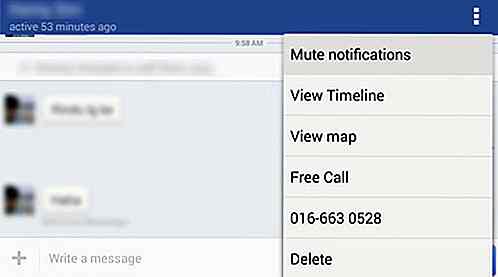
15 Consejos y trucos de aplicaciones de Facebook para teléfonos Android
Enfrentémoslo, muchos de nosotros todavía usamos Facebook a diario, ya sea en casa, en el trabajo o cuando estás afuera saliendo con tus amigos. Esto significa que la mayoría de las veces terminará usando Facebook en su dispositivo móvil, y la interfaz de la aplicación móvil es un poco más complicada . Algunas

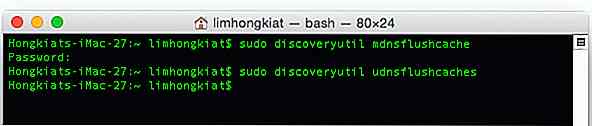
Cómo borrar caché DNS en Mac OS X Yosemite
Por lo tanto, desea borrar la caché DNS de su OS X, pero no sabe cómo e incluso dscacheutil no está haciendo el trabajo. Posiblemente esto se deba a que estás en una versión diferente del sistema operativo de Mac, probablemente sea OS X Yosemite 10.10.Para borrar los cachés DNS completamente en OS X Yosemite (versión 10.10.x),