es.hideout-lastation.com
es.hideout-lastation.com
8 potentes extensiones de código de Visual Studio para desarrolladores front-end
Aunque Microsoft lanzó la primera versión estable de Visual Studio Code, su potente editor de código hace solo unos meses, en marzo de 2016, ya tiene muchas extensiones disponibles que pueden llevar la experiencia de codificación al siguiente nivel. Las extensiones oficiales de Visual Studio Code se alojan en Visual Studio Code Marketplace, muchas de las cuales pueden ser de gran ayuda para los desarrolladores web.
Para esta publicación, probé un conjunto de extensiones VS Code relacionadas con el desarrollo de aplicaciones para el usuario, e hice una lista de las que encontré más intuitivas, fáciles de usar y convenientes . No es una lista definitiva para todos. Tómese el tiempo para navegar por el mercado usted mismo y vea qué más puede ofrecerle, sobre todo porque muchas grandes extensiones están por llegar.
Cómo instalar extensiones de código VS
Instalar una extensión es bastante sencillo en Visual Studio Code, ya que puede hacerlo dentro del editor de código . En VS Code Marketplace cada extensión tiene su propia página, y puede encontrar el comando con el que puede instalar la extensión dada en la parte superior de esta página.
El comando siempre comienza con el término de ext install . Para instalar una extensión, solo presione CTRL+P dentro del código VS para iniciar el panel de apertura rápida, copiar y pegar este comando en él, y finalmente reiniciar el editor de código para hacer que la nueva extensión funcione.
8 potentes extensiones de código de Visual Studio
Fragmentos de HTML
Si desea escribir HTML con frecuencia en Visual Studio Code, la extensión de HTML Snippets puede ser una herramienta práctica, ya que agrega soporte detallado para HTML . Aunque VS Code tiene soporte básico para HTML, como el coloreado de sintaxis, la extensión de fragmentos de código HTML sabe mucho más.
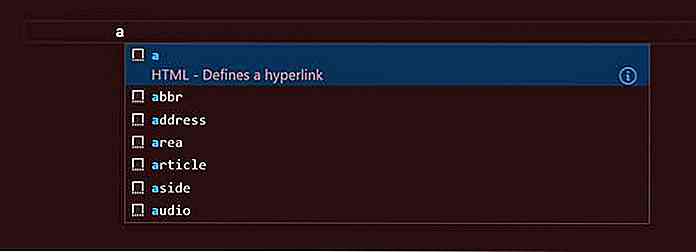
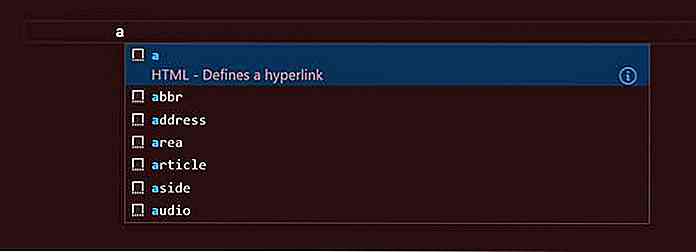
 Probablemente la característica más útil de esta extensión es que cuando comienza a escribir el nombre de una etiqueta HTML (sin el corchete angular inicial), HTML Snippets muestra rápidamente una lista de las opciones disponibles con una breve información sobre cada una.
Probablemente la característica más útil de esta extensión es que cuando comienza a escribir el nombre de una etiqueta HTML (sin el corchete angular inicial), HTML Snippets muestra rápidamente una lista de las opciones disponibles con una breve información sobre cada una. Cuando hace clic en el elemento que necesita, HTML Snippets agrega la etiqueta HTML5 completa con sus propiedades más comunes. Por ejemplo, si desea agregar un enlace (etiqueta de anclaje) a su documento, simplemente escriba una
Cuando hace clic en el elemento que necesita, HTML Snippets agrega la etiqueta HTML5 completa con sus propiedades más comunes. Por ejemplo, si desea agregar un enlace (etiqueta de anclaje) a su documento, simplemente escriba una aen el Código VS, elija la opción correcta en el cuadro emergente, y los Fragmentos HTML insertarán elfragmento en su editor sin ningún tipo de molestia.El autor de esta extensión también presta atención para eliminar elementos obsoletos, por lo que si desea utilizar una etiqueta HTML que no puede encontrar en la lista emergente, vale la pena comprobar si sigue siendo válida o no.
Terminación de la clase HTML CSS
HTML CSS Class Completion puede ser una extensión útil si necesita usar muchas clases de CSS en su proyecto. Con frecuencia nos sucede a nosotros los desarrolladores, que no estamos del todo seguros en el nombre exacto de una clase, pero se queda en el fondo de nuestra mente como conocimiento pasivo.
Esta extensión inteligente ofrece una solución para este problema, ya que busca los nombres de todas las clases de CSS en el espacio de trabajo actual y muestra una lista sobre ellos.
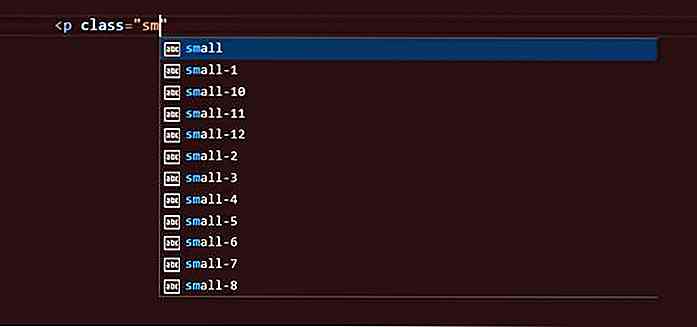
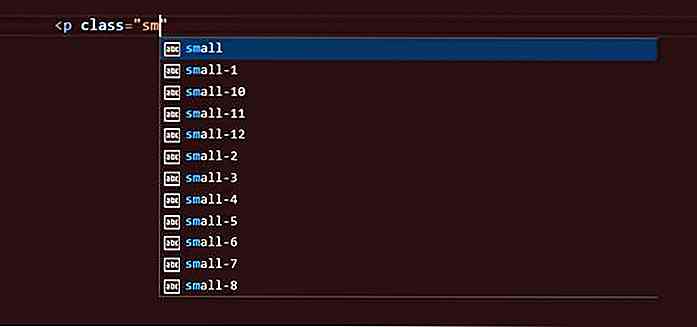
 Digamos que desea crear un sitio usando la Fundación Zurb y desea usar la cuadrícula pequeña. No recuerda cómo se nombran exactamente las clases, pero sabe que tienen nombres semánticos.
Digamos que desea crear un sitio usando la Fundación Zurb y desea usar la cuadrícula pequeña. No recuerda cómo se nombran exactamente las clases, pero sabe que tienen nombres semánticos.Con HTML CSS Class Completion solo necesita comenzar a escribir la palabra
small, y las opciones disponibles aparecen en su pantalla a la vez, para que pueda seleccionar fácilmente la que necesita.
Ver en el navegador
Ver en el navegador es una extensión simple pero potente para Visual Studio Code. Puede facilitar el desarrollo del front-end permitiéndole echar un rápido vistazo al resultado de su trabajo en el navegador mientras codifica . Puede abrir su archivo HTML en su navegador predeterminado directamente desde el Código VS presionando el atajo de teclado
CTRL + F1.Tenga en cuenta que Ver en el navegador solo es compatible con HTML, por lo que si desea ver su sitio, debe tener el archivo HTML abierto. No puede acceder directamente al navegador desde un archivo CSS o JavaScript.

Depurador para Chrome
Debugger para Chrome fue creado por Microsoft, y actualmente es la cuarta extensión de código de Visual Studio más descargada.
Debugger for Chrome permite depurar JavaScript en Google Chrome sin salir del editor de código . Esto significa que no necesita trabajar con el JavaScript transpilado que ve el navegador, pero puede realizar la depuración directamente desde los archivos fuente originales . Vea esta demostración para ver cómo funciona.
 La extensión tiene todas las características que un depurador decente necesita, como la configuración de punto de interrupción, observación de variables, escalonamiento, una práctica consola de depuración y muchas otras (consulte la lista de características de la primera versión).
La extensión tiene todas las características que un depurador decente necesita, como la configuración de punto de interrupción, observación de variables, escalonamiento, una práctica consola de depuración y muchas otras (consulte la lista de características de la primera versión).Para utilizar esta extensión, debe iniciar Chrome con la depuración remota habilitada y configurar un archivo
launch.jsonadecuado. Esto último puede tardar un tiempo, pero puede encontrar instrucciones detalladas en GitHub sobre cómo hacerlo correctamente.JSHint
La extensión JSHint de Visual Studio Code integra el popular lintero JSHint JavaScript directamente en el editor de código, por lo que puede estar informado acerca de sus errores tan pronto como los cometa . Por defecto, la extensión JSHint utiliza las opciones predeterminadas del linter que puede personalizar con la ayuda de un archivo de configuración.
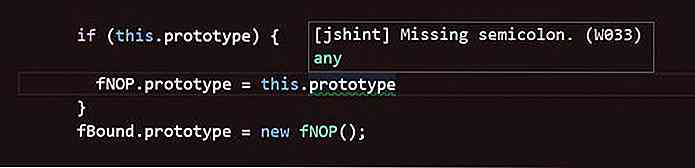
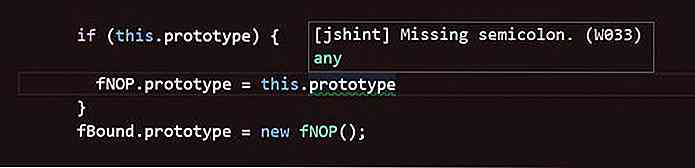
 El uso de esta extensión es bastante sencillo, ya que JSHint marca los errores con rojo y las notificaciones con un subrayado verde. Si desea obtener más información sobre los problemas, simplemente coloque el cursor sobre las partes subrayadas, y JSHint hará flotar una etiqueta con la descripción del problema de una vez.
El uso de esta extensión es bastante sencillo, ya que JSHint marca los errores con rojo y las notificaciones con un subrayado verde. Si desea obtener más información sobre los problemas, simplemente coloque el cursor sobre las partes subrayadas, y JSHint hará flotar una etiqueta con la descripción del problema de una vez.
Fragmentos de código de jQuery
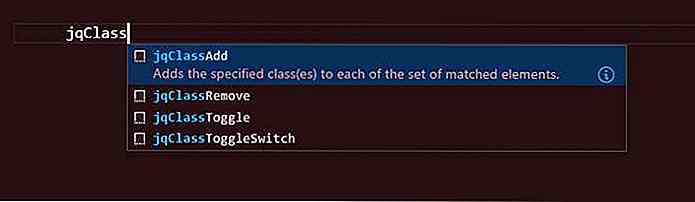
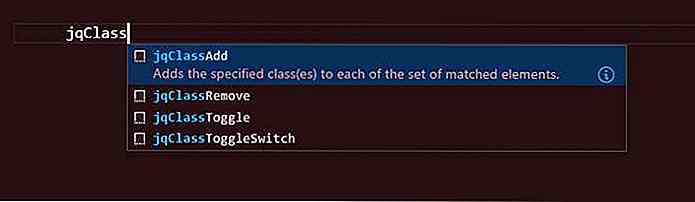
Los fragmentos de código de jQuery pueden acelerar en gran medida el desarrollo de aplicaciones para el usuario en Visual Studio Code, ya que le permite escribir rápidamente jQuery sin errores de sintaxis básicos. Los fragmentos de código jQuery actualmente tienen alrededor de 130 fragmentos disponibles que puede invocar escribiendo el desencadenador correcto.
 Todos los fragmentos de jQuery, pero uno comienza con el prefijo
Todos los fragmentos de jQuery, pero uno comienza con el prefijo jq. La única excepción es el activadorfuncque inserta una función anónima en el editor .Esta útil extensión es una ayuda conveniente cuando no está completamente seguro acerca de la sintaxis adecuada, y quiere ahorrar tiempo para verificar la documentación. También hace que sea fácil desplazarse rápidamente por las opciones disponibles.

Cenador
La extensión Bower VS Code puede hacer que su flujo de trabajo de desarrollo web sea más intuitivo integrando el administrador de paquetes Bower en Visual Studio Code.
Si utiliza esta extensión , no tiene que cambiar entre la terminal y el editor, pero puede realizar fácilmente las tareas de administración de paquetes dentro de Visual Studio Code.
 La extensión Bower lo guía a través de la creación del archivo
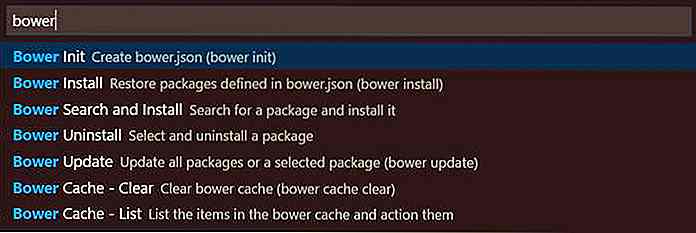
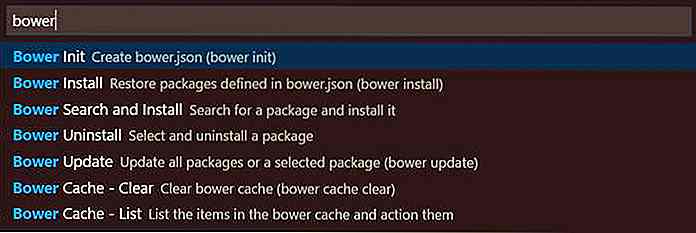
La extensión Bower lo guía a través de la creación del archivo bower.jsonde su proyecto, y también puede instalar, desinstalar, buscar, actualizar paquetes, administrar el caché y realizar muchas otras tareas con él (consulte la lista completa de características).Puede acceder a los comandos relacionados con Bower iniciando la Paleta de comandos presionando
F1, escribiendo "Bower" en la barra de entrada, haciendo clic en la opción "Bower" en la lista desplegable que aparece y seleccionando el comando Bower apropiado.
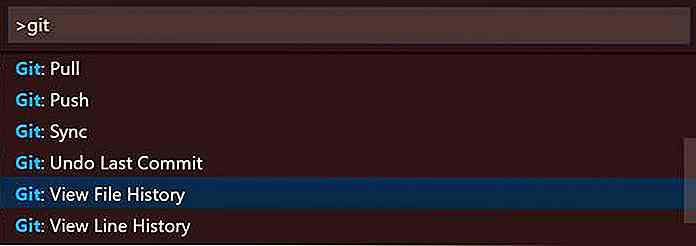
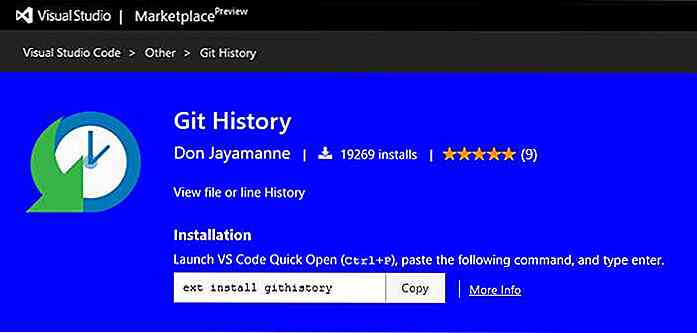
Historia de Git
Git History hace posible seguir los cambios de un proyecto de Git dentro de Visual Studio Code . Esta extensión es especialmente útil cuando quieres contribuir a un proyecto más grande de Github, y necesitas una forma de comprobar rápidamente las modificaciones que otros desarrolladores hicieron .
Con la extensión Git History instalada, puede ver el historial de un archivo completo o una línea particular dentro de él. También puede comparar versiones anteriores del mismo archivo.
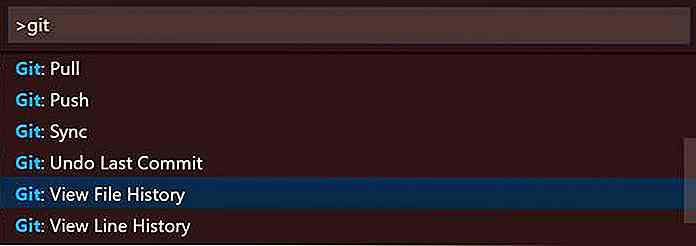
 Puede acceder a los comandos relacionados con el historial de Git si escribe la palabra "Git" en la paleta de comandos (
Puede acceder a los comandos relacionados con el historial de Git si escribe la palabra "Git" en la paleta de comandos ( F1), elige "Git" dentro de la lista desplegable y finalmente selecciona el comando que necesita. Tenga en cuenta que debe abrir el archivo del que desea ver el historial antes de poder realizar cualquier acción en él.

7 consejos para administrar imágenes en su Photoblog
Amas la fotografía y tienes un blog, ¿por qué no unir ambas cosas? Los blogs son una de las mejores maneras de crear una gran imagen y reputación para su negocio y mostrar su último y mejor trabajo en línea. Por supuesto, puede hacer uso de imágenes en stock y materiales de Creative Commons en lugar de utilizar sus propias imágenes.Sin emb

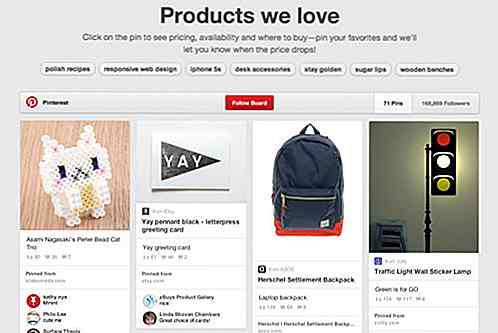
Administrar pines y tableros de Pinterest para los negocios
Pinterest ha lanzado nuevas funciones recientemente que cambian la manera en que se hacen las cosas en el sitio para compartir imágenes. Esto la convierte en una plataforma a considerar en la estrategia de muchos vendedores de redes sociales, así como en la plataforma a utilizar para las empresas. Algunas de estas funciones, como Pins promocionados, están especialmente diseñadas para pequeñas y medianas empresas .Si e
 Probablemente la característica más útil de esta extensión es que cuando comienza a escribir el nombre de una etiqueta HTML (sin el corchete angular inicial), HTML Snippets muestra rápidamente una lista de las opciones disponibles con una breve información sobre cada una.
Probablemente la característica más útil de esta extensión es que cuando comienza a escribir el nombre de una etiqueta HTML (sin el corchete angular inicial), HTML Snippets muestra rápidamente una lista de las opciones disponibles con una breve información sobre cada una. Cuando hace clic en el elemento que necesita, HTML Snippets agrega la etiqueta HTML5 completa con sus propiedades más comunes. Por ejemplo, si desea agregar un enlace (etiqueta de anclaje) a su documento, simplemente escriba una
Cuando hace clic en el elemento que necesita, HTML Snippets agrega la etiqueta HTML5 completa con sus propiedades más comunes. Por ejemplo, si desea agregar un enlace (etiqueta de anclaje) a su documento, simplemente escriba una  Digamos que desea crear un sitio usando la Fundación Zurb y desea usar la cuadrícula pequeña. No recuerda cómo se nombran exactamente las clases, pero sabe que tienen nombres semánticos.
Digamos que desea crear un sitio usando la Fundación Zurb y desea usar la cuadrícula pequeña. No recuerda cómo se nombran exactamente las clases, pero sabe que tienen nombres semánticos.

 La extensión tiene todas las características que un depurador decente necesita, como la configuración de punto de interrupción, observación de variables, escalonamiento, una práctica consola de depuración y muchas otras (consulte la lista de características de la primera versión).
La extensión tiene todas las características que un depurador decente necesita, como la configuración de punto de interrupción, observación de variables, escalonamiento, una práctica consola de depuración y muchas otras (consulte la lista de características de la primera versión). El uso de esta extensión es bastante sencillo, ya que JSHint marca los errores con rojo y las notificaciones con un subrayado verde. Si desea obtener más información sobre los problemas, simplemente coloque el cursor sobre las partes subrayadas, y JSHint hará flotar una etiqueta con la descripción del problema de una vez.
El uso de esta extensión es bastante sencillo, ya que JSHint marca los errores con rojo y las notificaciones con un subrayado verde. Si desea obtener más información sobre los problemas, simplemente coloque el cursor sobre las partes subrayadas, y JSHint hará flotar una etiqueta con la descripción del problema de una vez.
 Todos los fragmentos de jQuery, pero uno comienza con el prefijo
Todos los fragmentos de jQuery, pero uno comienza con el prefijo 
 La extensión Bower lo guía a través de la creación del archivo
La extensión Bower lo guía a través de la creación del archivo 
 Puede acceder a los comandos relacionados con el historial de Git si escribe la palabra "Git" en la paleta de comandos (
Puede acceder a los comandos relacionados con el historial de Git si escribe la palabra "Git" en la paleta de comandos (