es.hideout-lastation.com
es.hideout-lastation.com
Mejores prácticas de Sass: consejos y herramientas para desarrolladores
Al igual que jQuery revolucionó JavaScript vandalismo, Sass ha revolucionado CSS vanilla . La mayoría de los desarrolladores que aprenden Sass están de acuerdo en que nunca querrían volver atrás. Muchos también están de acuerdo en que el mayor problema con los nuevos desarrolladores es la forma en que usan Sass, no el propio Sass.
Recorrí la Web y compilé este artículo de mejores prácticas para escribir código Sass ampliable y reutilizable . Las sugerencias provienen de mis propias opiniones y de sitios web de confianza, como las Pautas de Sass.
Ciertamente no necesita implementar todas estas características en su flujo de trabajo. Pero vale la pena al menos entretener estas ideas y contemplar los posibles beneficios.
Organización de archivos
El mejor lugar para comenzar con el desarrollo de Sass es la organización de archivos. Si ya tiene un código modular, entonces debe comprender el valor de las importaciones y parciales (más sobre esto más adelante).
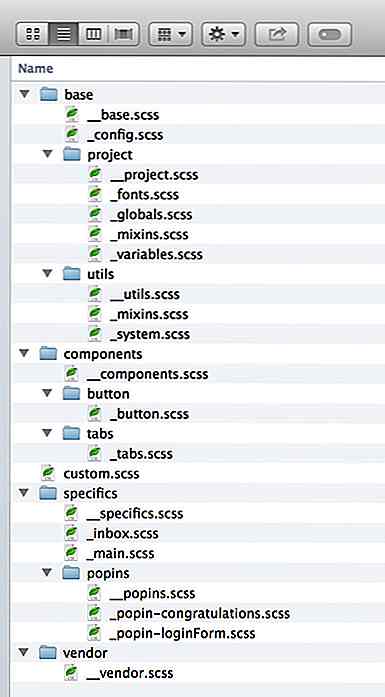
Pero por ahora solo eche un vistazo a este ejemplo de estructura de archivos de DoCSSa. He recreado esta estructura de archivos que puedes ver a continuación:
 Esta es solo una sugerencia y es una de las muchas formas en que puede organizar sus archivos. Puede encontrar otros métodos que utilizan diferentes estructuras de carpetas, como "globales" para SCSS en todo el sitio y "páginas" para SCSS específico de la página.
Esta es solo una sugerencia y es una de las muchas formas en que puede organizar sus archivos. Puede encontrar otros métodos que utilizan diferentes estructuras de carpetas, como "globales" para SCSS en todo el sitio y "páginas" para SCSS específico de la página.Veamos este estilo de organización sugerido para examinar el propósito de cada carpeta:
- / globals : contiene archivos Sass que se aplican en todo el sitio, como la tipografía, los colores y las cuadrículas
- / components - contiene archivos Sass con estilos de componentes como botones, tablas o campos de entrada
- / sections : contiene archivos Sass dedicados a páginas o áreas específicas en una página (podría funcionar mejor combinado en la carpeta / components /)
- / utils : contiene utilidades de terceros como Normalize que se pueden actualizar dinámicamente con herramientas como Bower.
- main.scss : el archivo Sass principal en la carpeta raíz que importa todos los demás.
Este es solo un punto de partida básico y hay mucho espacio para expandir con sus propias ideas.
Pero no importa cómo elija organizar su SCSS, es crucial que tenga alguna organización con un archivo (o carpeta) separado para bibliotecas como Normalize que necesitan ser actualizadas, más componentes en parciales Sass para su proyecto.
Los parciales de Sass son vitales para las mejores prácticas modernas. Estos son altamente recomendados por el equipo de diseño de Zurb y por muchos otros desarrolladores frontend profesionales.
Aquí hay una cita del sitio web de Sass que explica parciales:
"Puedes crear archivos Sass parciales que contienen pequeños fragmentos de CSS que puedes incluir en otros archivos Sass. Esta es una gran manera de modularizar su CSS y ayudar a mantener las cosas más fáciles de mantener . Un parcial es simplemente un archivo Sass nombrado con un subrayado inicial. Puede ponerle un nombre como _partial.scss . El guión bajo le permite a Sass saber que el archivo es solo un archivo parcial y que no debe generarse en un archivo CSS. Los parciales Sass se usan con la directiva @import ".
También eche un vistazo a estas otras publicaciones relacionadas con la estructura de archivos Sass:
- Cómo estructurar mis proyectos Sass
- Aesthetic Sass: Organización de Arquitectura y Estilo
- Estructuras de directorios que lo ayudan a mantener su código
Estrategias de importación
No se puede decir lo suficiente sobre el valor de las importaciones y parciales de Sass. La organización del código es clave para obtener una estructura de importación y un flujo de trabajo que simplemente funcione.
El mejor lugar para comenzar es con una hoja global que contiene importaciones, variables y mixins juntos. Muchos desarrolladores prefieren separar variables y mixins, pero esto se reduce a la semántica.
Tenga en cuenta que mixins son una forma de importar, o más bien duplicar, código Sass . Son increíblemente potentes, pero no deben usarse con código "estático". Tenga en cuenta que existe una diferencia entre mixins, extends y placeholders, todos los cuales tienen su uso en el desarrollo de Sass.
Los mixins se usan mejor con valores dinámicos pasados al mixin para alteraciones de código. Por ejemplo, echa un vistazo a este mixin Sass que crea un gradiente de fondo entre dos colores.
@mixin linearGradient ($ top, $ bottom) {background: $ top; / * Exploradores antiguos * / fondo: -moz-linear-gradient (arriba, $ top 0%, $ bottom 100%); / * FF3.6 + * / background: -webkit-gradient (lineal, izquierda arriba, izquierda abajo, color-stop (0%, $ top), color-stop (100%, $ bottom)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (arriba, $ top 0%, $ bottom 100%); / * Chrome10 +, Safari5.1 + * / fondo: -o-linear-gradient (arriba, $ top 0%, $ bottom 100%); / * Opera 11.10+ * / background: -ms-linear-gradient (arriba, $ top 0%, $ bottom 100%); / * IE10 + * / background: gradiente lineal (hacia abajo, $ top 0%, $ bottom 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} La mixin toma dos valores: un color superior y un color inferior. Puedes escribir mixins diferentes para diferentes tipos de gradientes que incluyen 3 o 4+ colores diferentes. Esto le permite importar y clonar el código de mezcla mientras cambia los parámetros de las opciones personalizadas.
El ejemplo de Code Responsible se ve así:
.button {@include linearGradient (#cccccc, # 666666); } Relacionado con el mixin está el marcador de posición de Sass, que es principalmente útil con la directiva extend. Es sin duda más complejo que mixins, pero esta puede ser una forma de combinar selectores sin reescribir el código excedente .
Si bien Sass solo tiene un método @import, he incluido mixins y marcadores de posición para demostrar la flexibilidad del código que se puede escribir en un archivo pero incluido en cualquier lugar.
Al construir una estructura de importación simplemente recuerde seguir los conceptos de codificación DRY (No repetir).
Convenciones de nombres
Las reglas generales para convenciones de nomenclatura se aplican a variables, funciones y mixins. Al nombrar cualquier cosa en Sass, se recomienda usar todas las letras minúsculas con guiones para la separación .
La sintaxis del código Sass se basa realmente en el conjunto de reglas de CSS. Estas son algunas de las mejores prácticas recomendadas para tener en cuenta:
- dos (2) espacios sangrías, sin pestañas
- idealmente, líneas de 80 caracteres de ancho o menos
- uso significativo del espacio en blanco
- usar comentarios para explicar las operaciones de CSS
Estos no son elementos necesarios para el código Sass válido. Pero estas sugerencias provienen de desarrolladores profesionales que han descubierto que estos conjuntos de reglas brindan la experiencia de codificación más uniforme .
Pero en lo que respecta a las convenciones de nombres, puede terminar con dos estructuras diferentes: una para los nombres de Sass y otra para los nombres de las clases de CSS. Algunos desarrolladores prefieren las sugerencias BEM sobre Sass. Ninguno de los dos es más o menos correcto; simplemente diferente con diferentes procedimientos operativos.
El problema es que BEM no se lleva bien con las variables Sass o mixins porque no tienen la estructura de bloque / elemento / modificador (BEM). Yo personalmente prefiero usar las convenciones de nombres de Sass, pero puedes probar cualquier cosa, desde camelCase hasta tu propia sintaxis interna.
Cuando organice sus variables y mixins, se recomienda dividirlos por categoría, luego enumérelos en orden alfabético . Esto hace que editar sea mucho más fácil porque sabes exactamente dónde encontrar algo.
Por ejemplo, para cambiar el color de un enlace, debe abrir el archivo de variables (tal vez _variables.scss ) y ubicar la sección de variables de color. Luego encuentre el enlace por nombre (enlace de encabezado, enlace de texto, etc.) y actualice el color. ¡Sencillo!
Para tener una idea de cómo puede estructurar una tabla de contenidos para sus archivos Sass, consulte el archivo de configuración de Foundation.
// Foundation for Sites Settings // ----------------------------- // // Tabla de contenido: // // 1 . Global // 2. Puntos de ruptura // 3. The Grid // 4. Base Typography // 5. Typography Helpers ... // 1. Global // --------- $ global-font-size : 100%; $ global-width: rem-calc (1200); $ global-line-height: 1.5; // etc
Otra práctica de nomenclatura se refiere a puntos de interrupción receptivos . Al nombrar puntos de interrupción Sass, intente evitar los nombres específicos del dispositivo. Es mejor escribir nombres como small, med, lg y xlg porque son relativos entre sí .
Esto es mejor para las relaciones internas entre puntos de interrupción, pero también es excelente para los equipos donde los desarrolladores pueden no saber qué dispositivos se relacionan entre sí.
En cuanto a poner nombres, se recomienda que sea lo más específico posible sin variables extra largas . Debe adoptar convenciones de nomenclatura para todo el sitio que sean fáciles de recordar durante la codificación.
Proporcione convenciones de nomenclatura específicas para todo, como colores, márgenes, pilas de fuentes y alturas de línea. No solo se pueden recuperar rápidamente los nombres, sino que también facilita el trabajo cuando se escriben nuevos nombres de variables que deben coincidir con una sintaxis existente .
Pero hay una delgada línea entre la especificidad y la convolución . La práctica lo ayudará a encontrar esa línea y escribir nombres más memorables hace que sea más fácil copiar código en otros proyectos.
Anidamiento y bucle
Estas dos técnicas de Sass son muy diferentes en la acción, sin embargo, ambas tienen la capacidad de ser abusadas si no se usan de forma considerable .
El anidamiento es el proceso de agregar selectores anidados juntos a través de la sangría para crear más especificidad con menos código . Sass tiene una guía de anidamiento que ilustra ejemplos de anidación de código en acción. Pero es fácil dejarse llevar por la anidación. Si tienes exceso de celo, puedes terminar con un código que se ve así:
cuerpo div.content div.container {...} cuerpo div.content div.container div.articles {...} cuerpo div.content div.container div.articles> div.post {...} Demasiado específico y casi imposible de sobrescribir, este tipo de código frustra el propósito de las hojas de estilo en cascada.
Al recorrer esta guía de SitePoint, encontrará tres reglas de oro para anidar:
- Nunca va más de 3 niveles de profundidad.
- Asegúrese de que la salida CSS esté limpia y reutilizable.
- Use la anidación cuando tenga sentido, no como una opción predeterminada.
El desarrollador Josh Broton sugiere anidar cuando sea necesario, sangrar el resto como una regla de sintaxis general.
La sangría de sus selectores no causará ningún efecto CSS en cascada. Pero le resultará más fácil analizar su archivo Sass para identificar qué clases se relacionan entre sí.
Los bucles también se pueden usar en exceso si no se aplican correctamente . Los tres bucles Sass son @for, @while y @each . No entraré en detalles sobre cómo funcionan todos, pero si está interesado, consulte esta publicación.
En cambio, me gustaría cubrir el propósito de usar bucles y cómo funcionan en Sass. Deben usarse para ahorrar tiempo escribiendo código que pueda automatizarse. Por ejemplo, aquí hay un fragmento de código de la publicación Clubmate que muestra un código Sass seguido de la salida:
/ * Código Sass * / @for $ i de 1 a 8 {$ ancho: porcentaje (1 / $ i) .col - # {$ i} {ancho: $ ancho; }} / * output * / .col-1 {width: 100%;} .col-2 {width: 50%;} .col-3 {width: 33.333%;} .col-4 {width: 25%; } .col-5 {ancho: 20%;} .col-6 {ancho: 16.666%;} .col-7 {ancho: 14.285%;} .col-8 {ancho: 12.5%;} Estas clases de columnas se pueden usar junto con un sistema de grillas. Incluso podría agregar más columnas o eliminar algunas simplemente editando el código del bucle.
Los bucles no deben usarse para duplicar selectores o propiedades para un selector ; para eso están las mixinas.
Además, al realizar un bucle hay algo llamado mapas Sass que almacenan clave: pares de datos de valor. Los usuarios avanzados deben aprovechar estos siempre que sea posible.
Pero los bucles Sass regulares son simples y efectivos para proporcionar salida de código sin repetición. La mejor razón para usar bucles es con las propiedades de CSS que varían la salida de datos .
Esta es una buena forma de comprobar si su ciclo es útil: pregúntese si hay alguna otra forma de generar el CSS que necesita con menos líneas de código . Si no, entonces la sintaxis de bucle es probablemente una gran idea.
Si alguna vez está confundido o quiere recibir comentarios sobre el anidamiento o los bucles Sass, debe publicar una pregunta en / r / sass / o / r / css /, comunidades activas de Reddit con desarrolladores Sass muy conocedores.
Modularización
La práctica de escribir Sass modular es una necesidad absoluta para la mayoría de los proyectos (yo diría, cada proyecto). La modularización es el proceso de dividir un proyecto en módulos más pequeños . Esto se puede lograr en Sass usando parciales .
La idea detrás de Sass modular es escribir archivos SCSS individuales con un propósito específico dirigido al contenido global (tipografía, cuadrículas) o elementos de página (pestañas, formularios).
La definición del módulo Sass es bastante clara y hace una sugerencia muy específica: la importación de un módulo nunca debería dar salida al código .
La idea del resultado obligatorio para todos los módulos sería una pesadilla para la optimización. En su lugar, debe crear módulos individualmente y solo debe llamar a los que necesita . Los módulos pueden ser definidos por mixins o funciones, pero también es posible crear módulos que contengan selectores.
Sin embargo, un artículo de Sass Way sugiere escribir todos los selectores como mixins y solo llamarlos según sea necesario. Ya sea que adopte esto o no, en última instancia, es su elección. Creo que depende del tamaño del proyecto y de su comodidad con el manejo de mixins.
Citando a John Long de su publicación en The Sass Way:
"Para mí, los módulos se han convertido en las unidades básicas o los bloques de construcción de mis proyectos Sass".
Si realmente buscas una rutina Sass, te recomiendo que te hagas completamente modular. Intente construir casi todo como un parcial modular que se incluye en un archivo CSS primario. Al principio, este flujo de trabajo puede parecer desalentador, pero tiene sentido a una escala mayor, especialmente con grandes proyectos.
Además, es mucho más fácil copiar módulos de un proyecto a otro cuando están ubicados en archivos separados. La flexibilidad y el código reutilizable son las piedras angulares del desarrollo modular.
Para obtener más información sobre los módulos Sass y las técnicas de modularización, consulte estas publicaciones:
- Módulos CSS: Bienvenido al futuro
- Los pros y contras de Modular Sass
- Organización de CSS modular con SMACSS y SASS
Encuentre su flujo de trabajo perfecto
Cada equipo y desarrollador individual tiene sus propias prácticas que funcionan mejor. Debe adoptar las prácticas que mejor funcionen para usted personalmente, o elija adoptar las que mejor funcionen para su equipo de manera profesional.
También considere usar Gulp o Grunt para automatizar proyectos y minificar su código. Esto ahorrará mucho trabajo manual y las herramientas de automatización son ahora, sin duda, parte de las mejores prácticas para el desarrollo frontend moderno.
Explore las librerías de código abierto como SCSS de Foundation en GitHub para aprender más sobre las mejores prácticas empleadas por otras bibliotecas.
Lo bueno de las mejores prácticas es que realmente mejoran tu trabajo la mayor parte del tiempo, pero hay muchas alternativas. Solo prueba las cosas y ve cómo se sienten. Siempre aprenderá para que sus mejores prácticas cambien rápidamente en el transcurso de 5 años.
Una sugerencia final que tengo para todo el proceso de Sass es tomar decisiones con claridad en mente . Escriba el código que hace su trabajo más fácil. No compliques demasiado un proyecto si hay una forma más sencilla de hacerlo .
Sass tiene la intención de mejorar la experiencia de desarrollo de CSS, así que trabaje con claridad y mejores prácticas para obtener la mejor experiencia posible.
Envolver
La congestión en un flujo de trabajo Sass puede corregirse ajustando los estilos de código y siguiendo las mejores prácticas. He resumido un puñado de sugerencias en esta publicación de blogs y desarrolladores profesionales de Sass.
La mejor forma de obtener más información es aplicar estas prácticas en su flujo de trabajo y ver qué funciona . Con el tiempo, descubrirá que algunas actividades son más beneficiosas que otras, en cuyo caso debe conservar lo que funcione y lo que no .
Vea estos enlaces para encontrar más consejos y mejores prácticas para el desarrollo de Sass:
- Pautas de Sass
- Una visión para nuestro Sass
- 8 consejos para ayudarte a obtener lo mejor de Sass
- Extendiéndose en Sass sin crear un lío
- Mejores prácticas de Sass: anidación de más de 3 niveles de profundidad

10 carteles con temas cómicos para enseñarte lecciones de vida
Con una gran cantidad de recursos disponibles para nosotros, a veces buscamos pequeñas pepitas de sabiduría de Internet o de las personas que nos rodean. Los comics generalmente no son la primera opción de una persona en las reflexiones de la vida, pero definitivamente hay algunas gemas que pueden darle una idea y hacerle reír también.Los

Diseñadores: Obtenga patrones de fondo SVG gratis de Hero Patrterns
Todos los navegadores web modernos son compatibles con SVG y es el formato de imagen más flexible que puede usar. Pero diseñar SVG personalizados desde cero no es una tarea fácil.Es por eso que una herramienta como Hero Patterns puede ser tan valiosa para los diseñadores. Es una biblioteca gratuita de patrones repetibles de SVG que puedes personalizar con diferentes estilos, colores y opacidades.Her