es.hideout-lastation.com
es.hideout-lastation.com
Diseñadores: Obtenga patrones de fondo SVG gratis de Hero Patrterns
Todos los navegadores web modernos son compatibles con SVG y es el formato de imagen más flexible que puede usar. Pero diseñar SVG personalizados desde cero no es una tarea fácil.
Es por eso que una herramienta como Hero Patterns puede ser tan valiosa para los diseñadores. Es una biblioteca gratuita de patrones repetibles de SVG que puedes personalizar con diferentes estilos, colores y opacidades.
Hero Patterns tiene más de 40 patrones diferentes para elegir y todos figuran en la página principal. A medida que te desplazas hacia abajo, verás demostraciones en vivo para cada una y puedes hacer clic en cualquiera de ellas para ver cómo se ven.
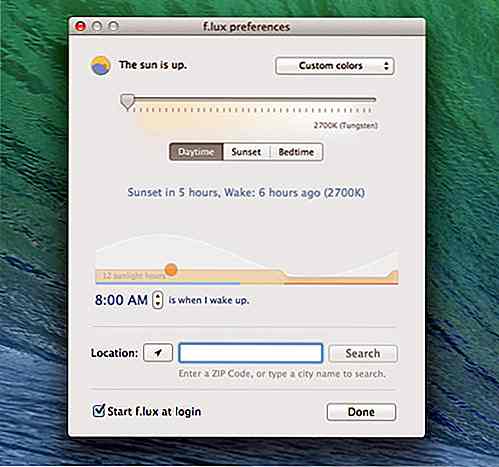
 En la parte superior de la página, encontrarás una barra fija con configuraciones para cambiar los colores de fondo y de fondo . El color de fondo se aplica a la superficie plana y el color de primer plano se aplica a los patrones en los SVG .
En la parte superior de la página, encontrarás una barra fija con configuraciones para cambiar los colores de fondo y de fondo . El color de fondo se aplica a la superficie plana y el color de primer plano se aplica a los patrones en los SVG .Gracias al estilo de mezcla natural, es difícil crear un combo de color malo (aunque aún es posible). Los patrones van desde fichas hasta íconos repetitivos detallados, como anclas.
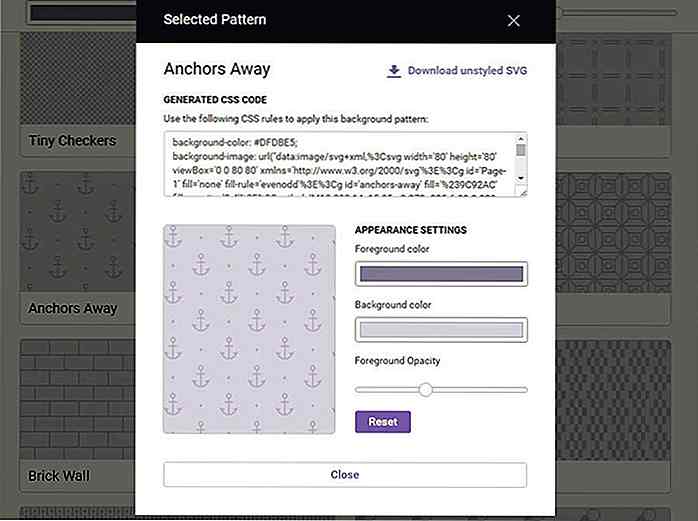
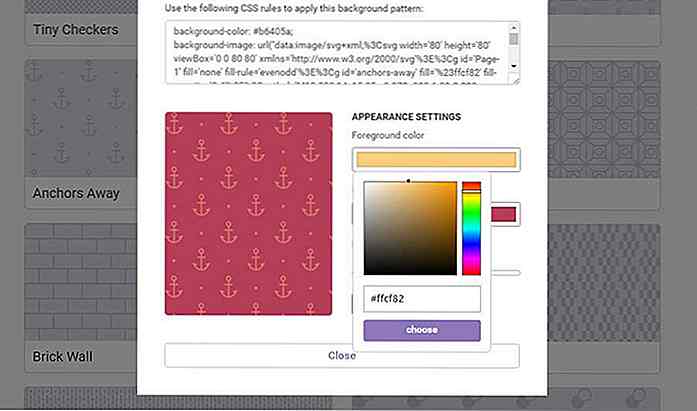
 Cuando encuentre un patrón que le guste, simplemente haga clic en ese bloque para obtener una ventana modal con más detalles. Desde aquí, puede ajustar los colores de primer plano / fondo, junto con la opacidad de primer plano para los iconos .
Cuando encuentre un patrón que le guste, simplemente haga clic en ese bloque para obtener una ventana modal con más detalles. Desde aquí, puede ajustar los colores de primer plano / fondo, junto con la opacidad de primer plano para los iconos .Pero la verdadera magia sucede en el cuadro de fragmento de código donde puede copiar el CSS para incrustar el SVG puramente a través del código . En CSS hay un método base64() para convertir datos de cadena a datos SVG . Esto es bastante común y funciona con otras imágenes como PNG, también.
Por lo tanto, si no desea que el archivo SVG se almacene localmente, simplemente copie y pegue el código CSS directamente en su hoja de estilo. Esto integrará el fondo repetitivo con los colores adecuados en su sitio. ¡Que guay!
O bien, si prefiere editar el SVG usted mismo, puede descargar una copia de la imagen SVG sin editar . De esta forma, puede hacer todas las ediciones manualmente en un software de diseño como Illustrator.
 Hero Patterns es una de las pocas herramientas que permite a los diseñadores tomar el control total de SVG directamente desde el navegador. Los fondos repetitivos solían depender únicamente de PNG, pero los estándares web han avanzado lo suficiente como para que los SVG puedan tomar su lugar .
Hero Patterns es una de las pocas herramientas que permite a los diseñadores tomar el control total de SVG directamente desde el navegador. Los fondos repetitivos solían depender únicamente de PNG, pero los estándares web han avanzado lo suficiente como para que los SVG puedan tomar su lugar .Para comenzar, visite la página principal de Hero Patterns y navegue a través de su biblioteca de patrones . Los nuevos patrones se agregan con frecuencia, así que asegúrese de volver a revisar cada cierto tiempo.

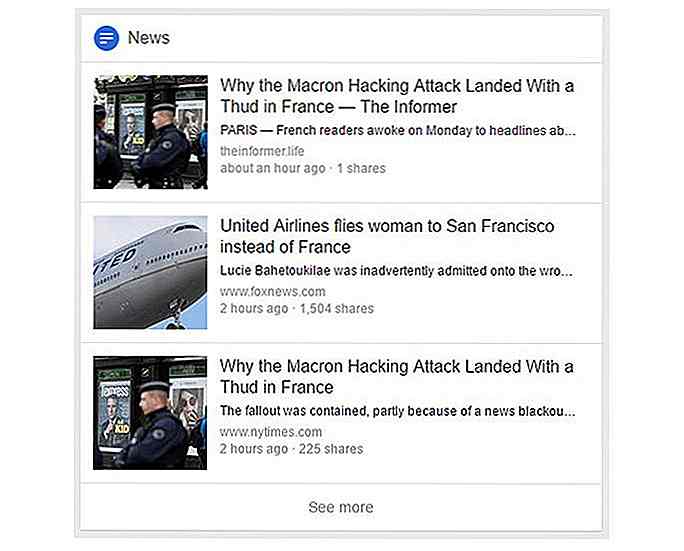
Facebook está recibiendo una nueva característica llamada Últimas conversaciones
Cualquiera que haya usado alguna vez un servicio de redes sociales probablemente estaría al tanto de los fenómenos de la cámara de eco en los que personas de ideas afines conversarían entre sí sobre ciertos temas delicados, lo que llevaría a un sesgo de confirmación .Facebook es consciente de las cámaras de eco que una gran parte de su base de usuarios ha construido, razón por la cual la compañía está lanzando una característica llamada Conversación más reciente que podría ayudar a negar algunos de los problemas que surgen de una cámara de eco.Actualmente se e

Facebook y su privacidad: por qué es importante
El conocimiento es poder. No hay mejor manera de ponerlo en esta era de información nuestra. En nuestro mundo altamente digitalizado, es fácil para cualquier persona reunir información acerca de usted si está utilizando algún tipo de tecnología. De hecho, cuanto más pongas la tecnología como parte de tu vida, más fácil será recabar información sobre ti.Contrariame


![45 hermosos lugares abandonados [fotos]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)