es.hideout-lastation.com
es.hideout-lastation.com
Agregue soporte Emoji a su sitio web con Emoji CSS
Los Emojis se han hecho cargo de las conversaciones digitales y estos lindos íconos impregnaron rápidamente la cultura de Internet con un estallido. Ahora son una parte cotidiana de nuestras vidas y puedes encontrarlos en todas partes, desde aplicaciones de escritorio hasta WordPress.
Y si alguna vez quisiste emojis personalizados en tu sitio, entonces Emoji CSS es la biblioteca perfecta para usar.

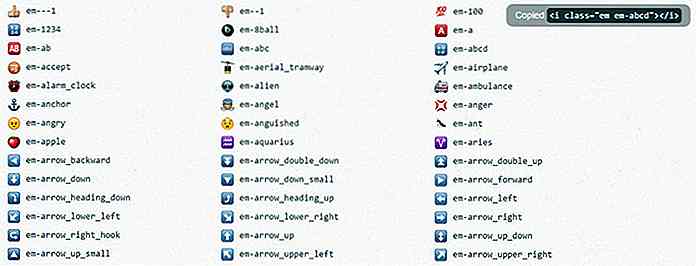
Estos íconos de CSS puro se generan con imágenes de fondo para que cada emoji tenga su propio archivo PNG . Estos archivos de imagen están listos para retina, por lo que se ven geniales en todos los monitores.
También puede hacer una demostración de estos emojis incluyendo el archivo CSS sin formato en su sitio. El archivo hace referencia a las imágenes alojadas en GitHub por lo que no necesita alojar nada localmente para comenzar.
En la página de inicio de Emoji CSS encontrará todas las clases de código de imagen junto con un fragmento de muestra de demostración . Una vez que haya agregado el archivo Emoji CSS a su documento, todo lo que tiene que hacer es agregar un elemento con la clase .em, junto con cualquier clase relacionada con el icono específico que desea mostrar.
Entonces, por ejemplo, este código:
agregará los 100 emoji directamente en el contenido de su sitio. Tienes más de 200 emojis diferentes para elegir y el proyecto es de código abierto, por lo que está disponible para actualizaciones .

Lo mejor de todo es que la página de inicio de Emoji CSS es súper fácil de usar. Simplemente haga clic en un ícono y automáticamente copiará ese código fuente en el portapapeles para que pueda pegarlo directamente en su HTML.
Seré el primero en admitir que no todos los sitios web se beneficiarán de esta biblioteca de Emoji, pero las redes sociales y los sitios web respaldados por comentarios pueden mejorar la participación del usuario al agregar compatibilidad con emoji . Y con la biblioteca de Emoji CSS, este es prácticamente un proceso de dos pasos para emoji-up de su sitio.

Ahora UI Kit - Definitive Bootstrap 4 GUI
A medida que los desarrolladores de frontend esperan ansiosamente el lanzamiento oficial de Bootstrap 4, estamos explorando guías detalladas que cubren las increíbles características nuevas. Sin embargo, los impacientes se lanzarán directamente a BootStrap 4 y comenzarán a aprender cómo funciona hoy. Ahí

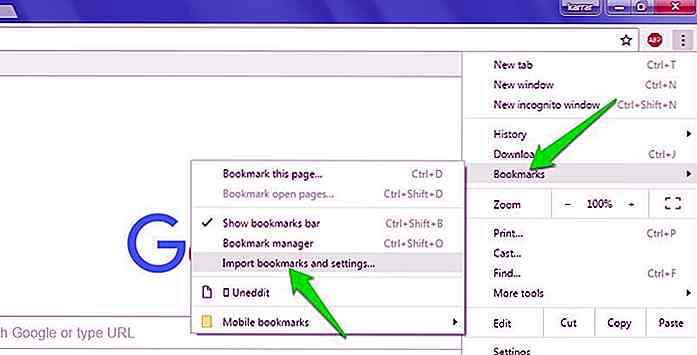
Cómo importar y exportar marcadores del navegador
Me gusta usar múltiples navegadores y siempre lío con cualquier navegador nuevo en la ciudad. Y entonces, con bastante frecuencia importo / exporto mis marcadores . Si está buscando mover los marcadores de su navegador a un navegador diferente, entonces puedo ayudarlo.En esta publicación, le mostraré cómo importar y exportar marcadores y otros datos en:CromoFirefoxÓperaMicrosoft Edgeexplorador de InternetVivaldi. Cromo